In this article:
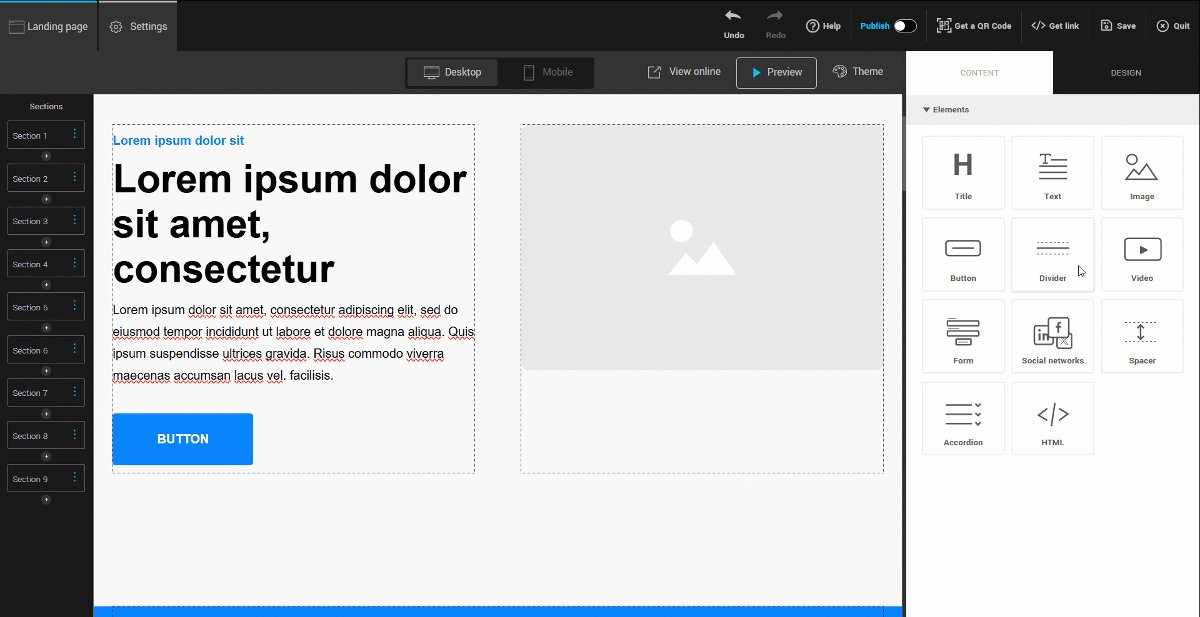
Our landing page editor allows you to easily add different types of content to customize your page and capture your visitors' attention. Whether it's inserting a catchy headline, structuring your message with paragraphs, embedding a video, adding a contact or subscription form, you have several blocks to build a page that reflects your style. Discover how to use these blocks and optimize your layout in just a few clicks!
Add a title
The title is crucial for grabbing visitors' attention and providing them with clear information about the page's purpose. Here's how to add a title to your landing page:
- In the landing page editor, select the Title element and drag it onto your page.
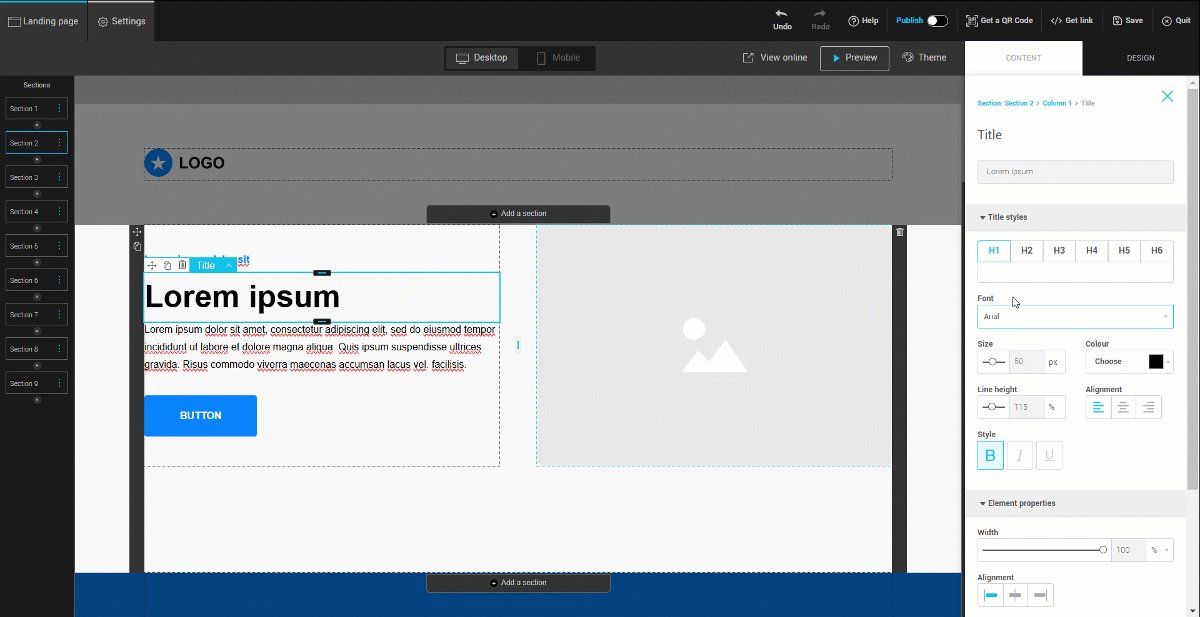
- Enter your title in the designated field.
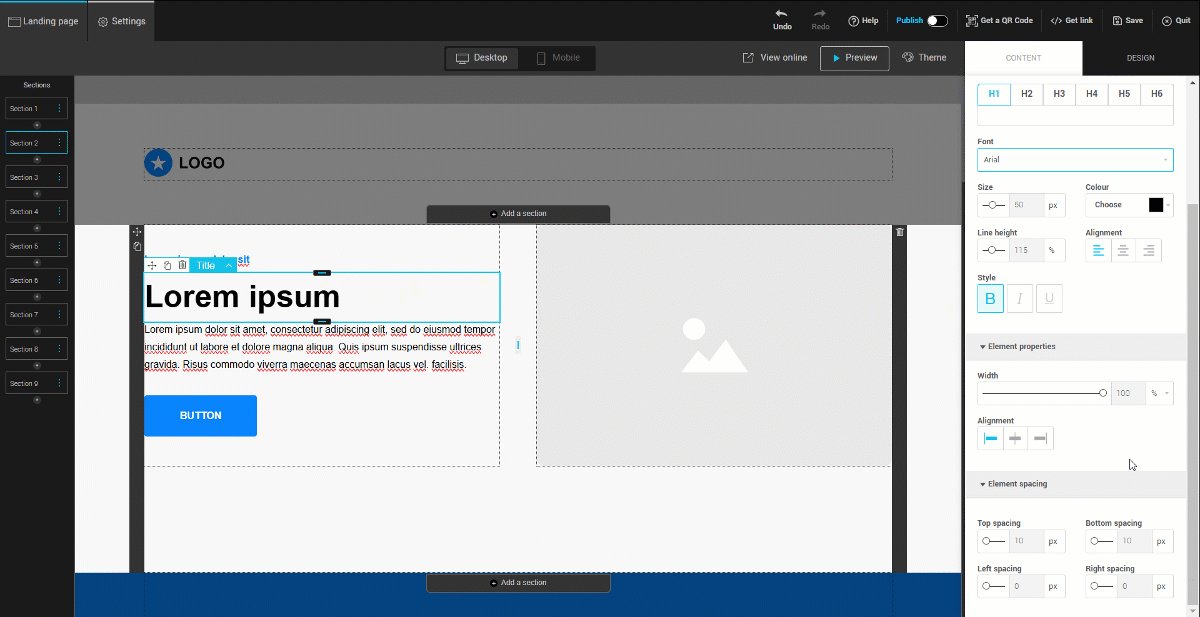
- You can also customize the font, size, and color of your title to match your brand’s design.
Add text

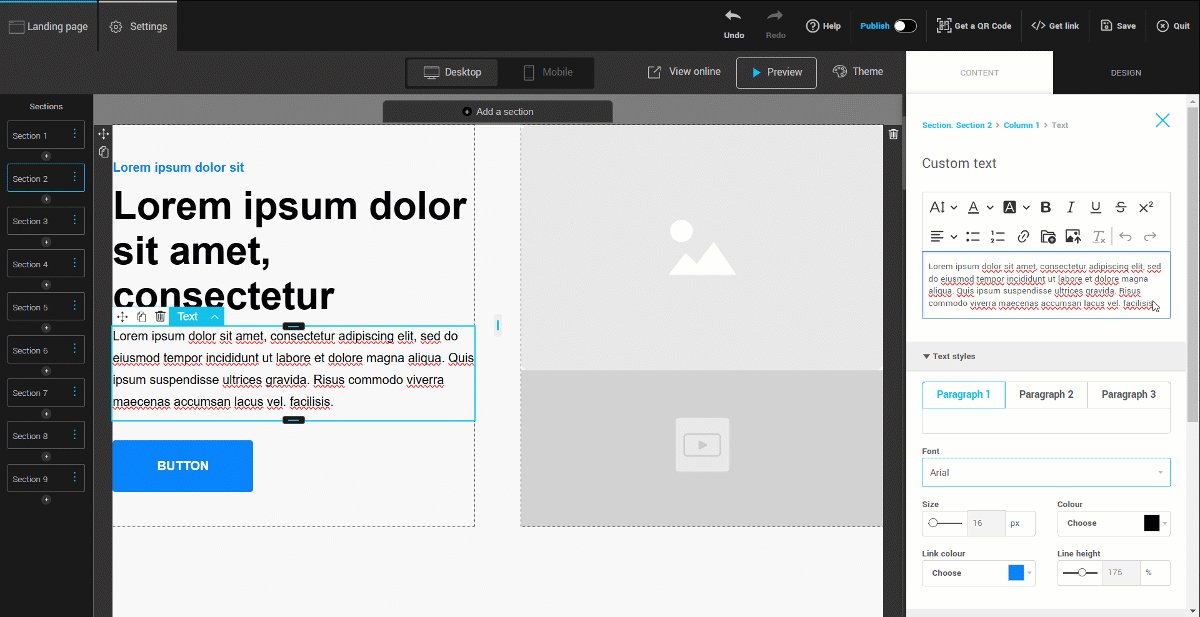
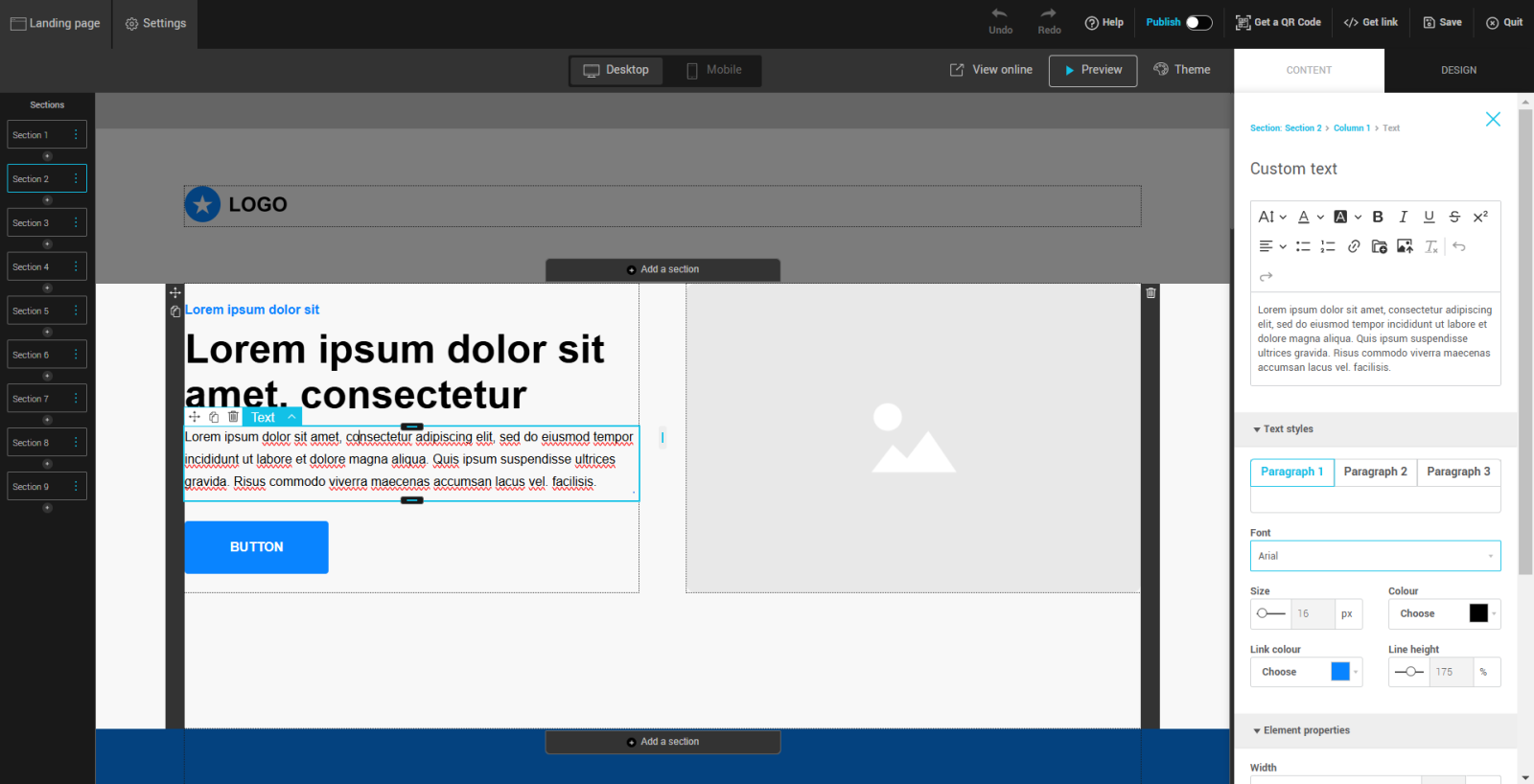
- To add text to your page, select the Text element and then drag it to the desired location.
- Enter your text in the designated field. You can either click directly on the element and type your text in the visual editor (inline editing), or enter it in the right sidebar, in the text editor.
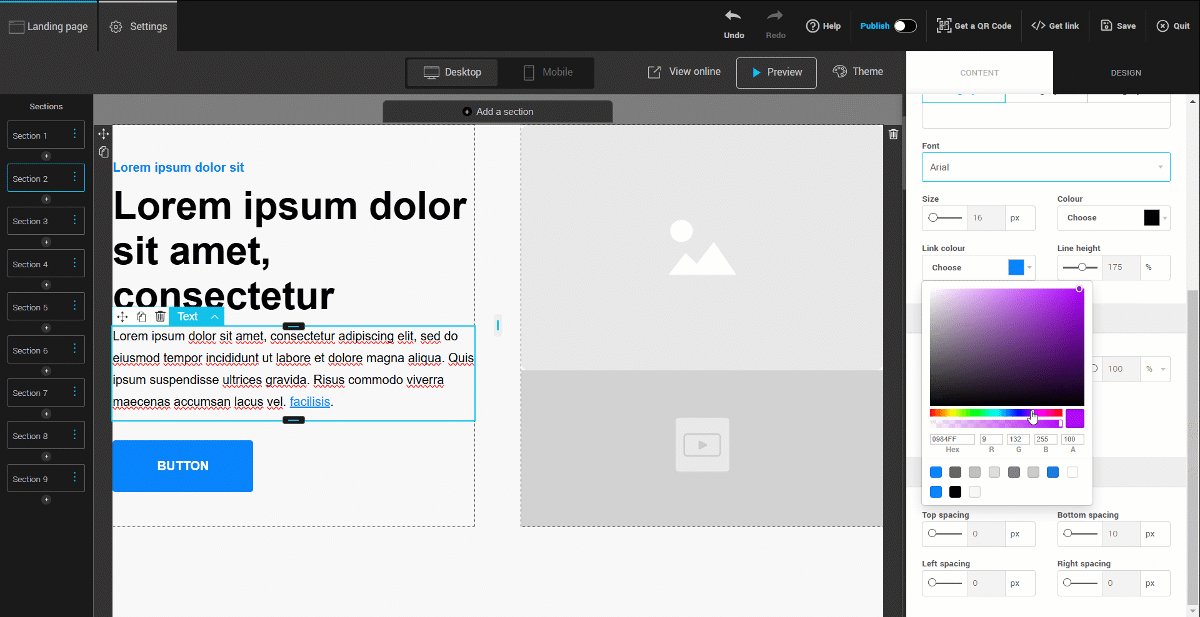
- You can customize this text with formatting options such as alignment, color, and font size.
Tip: In the visual editor, you have quick access to some editing tools (bold, italic, underline, alignment, link, etc.). To access all formatting options, use the text editor in the sidebar.
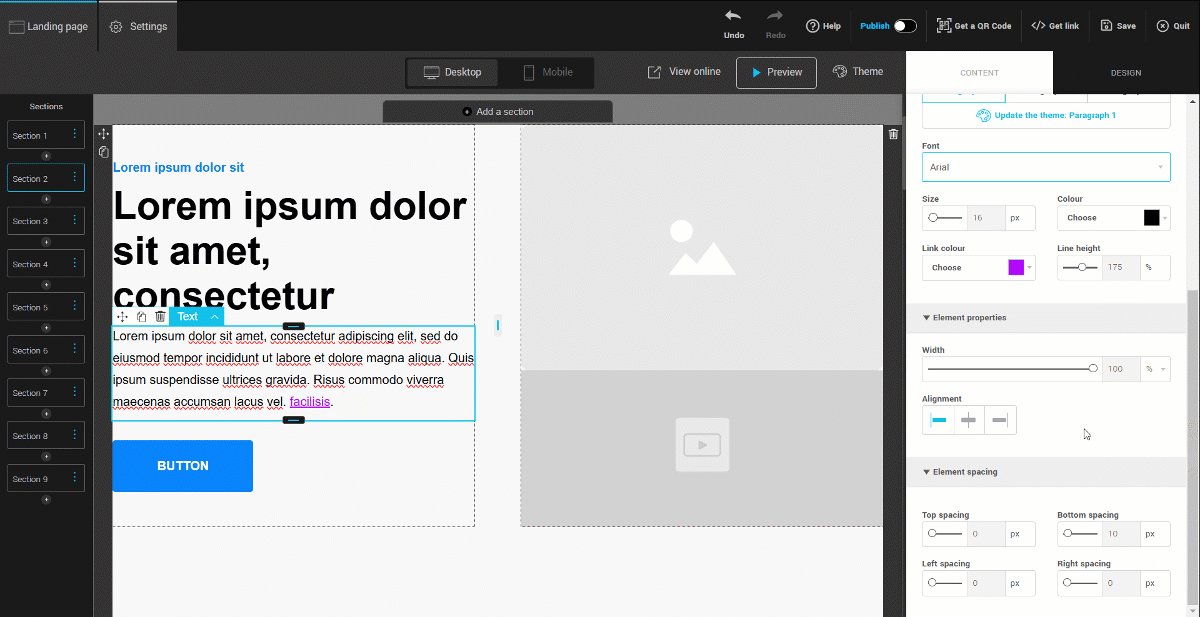
Click here to learn how to add links to your text. - In the sidebar, you can also adjust other settings, such as the text theme, the width of the Text element within the column, its alignment, and the spacing around the element (distance between the element and the column edges).
Add an image
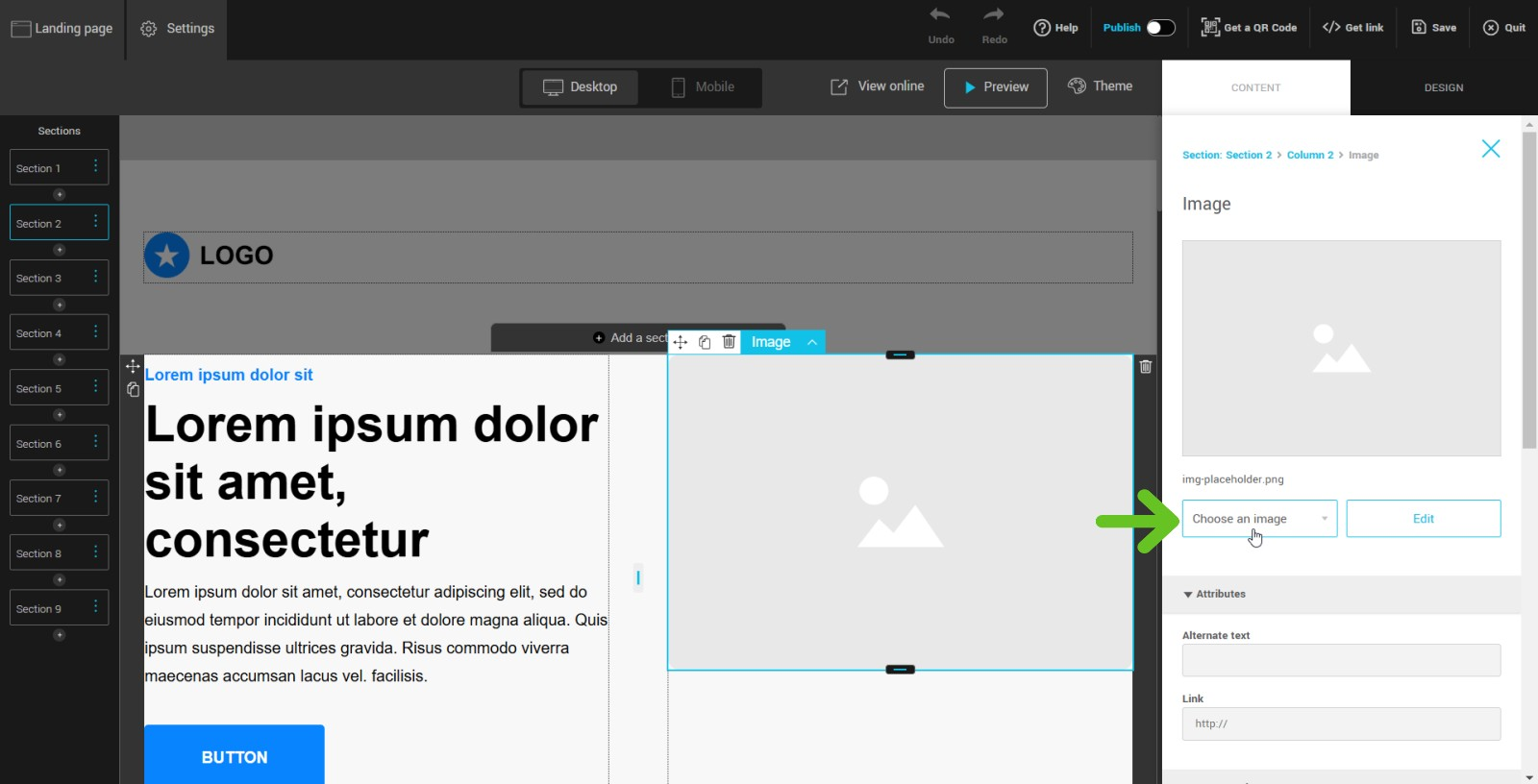
- In the landing page editor, select the Image element and drag it onto your page.
- In the sidebar on the right, click the Choose an image button, then select My images if you want to upload one of your own images, or Image library if you prefer to use one of the provided images.

- You can customize the properties of your image, such as its width and alignment. You can also add shadows, borders, and rounded corners.
- Insert a link to your image by entering the web address in the Link field. Add alternative text to your image if needed to describe it.
Add a video
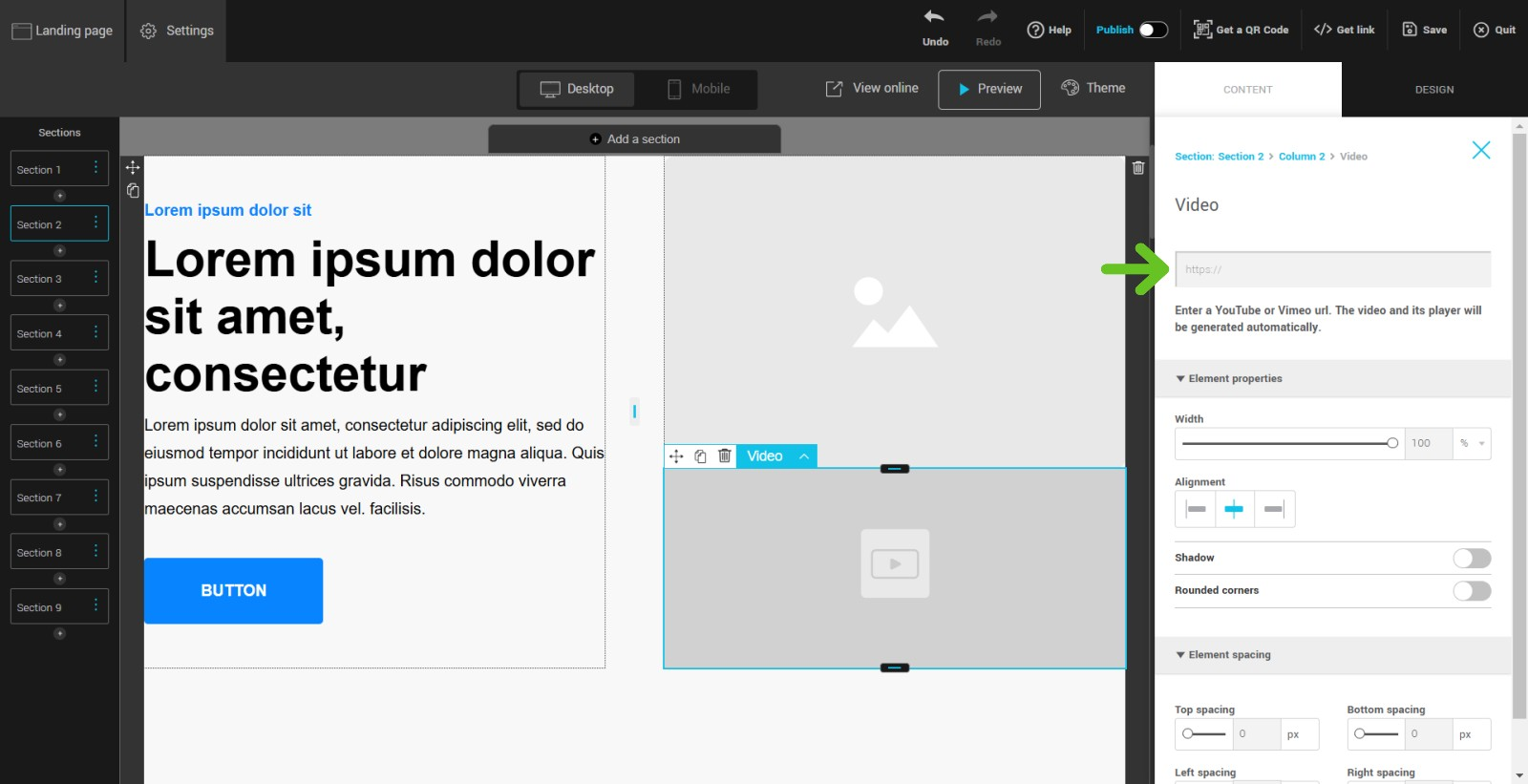
- In the landing page editor, select the Video element and drag it onto your page.
- Select the video block, then insert the URL link in the sidebar on the right.
The URL link must be a YouTube or Vimeo link.
If you wish to add a custom video or embed the iframe of a video hosted elsewhere, you can use the HTML block. When you add the URL of a YouTube or Vimeo video, the editor automatically generates an iframe that allows you to embed the video directly on your page. This enables the video to be displayed and played without requiring a download, while maintaining the native controls of the platform (play, pause, volume, fullscreen, etc.).
Note: The display and behavior of the video player depend on the settings of the hosting platform. Some options, such as removing video suggestions at the end, may not be customizable.

- You can then select the width and alignment of your video, as well as add a shadow and rounded corners.
Add links to text
In this section, learn how to create a link to:
To create a link to a webpage, an anchor on the page, an email address, or a phone number:
-
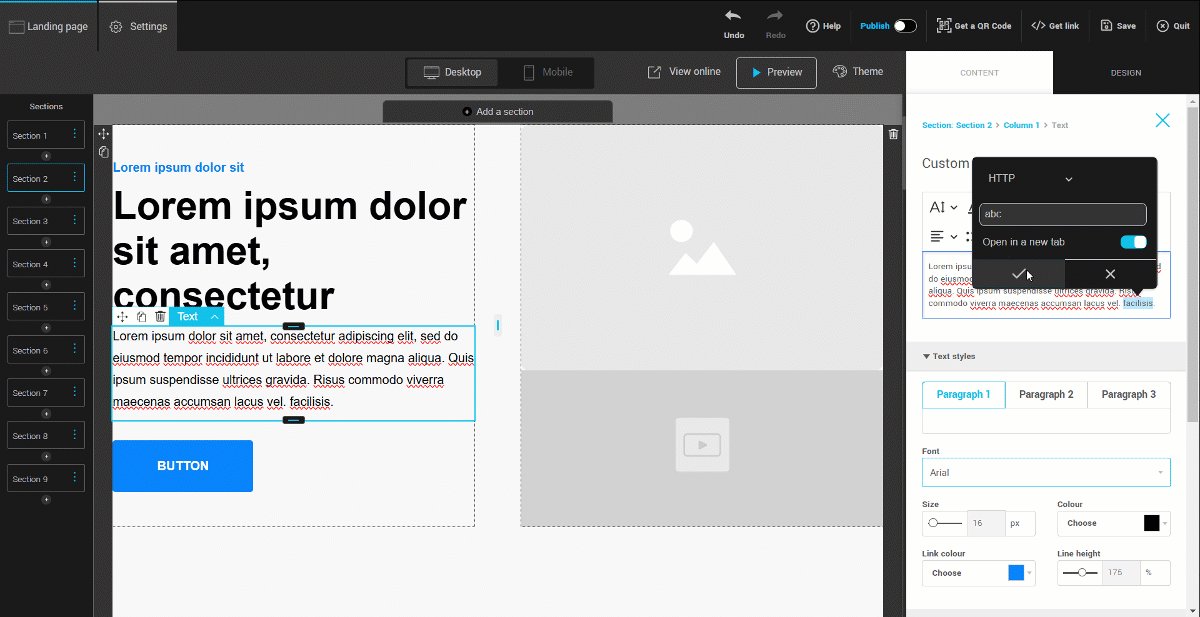
Select the text you want to turn into a link and click on the Link icon in the editing menu.
- Select the link type:
HTTP/HTTPS: Creates a link to another web page. Enter the full URL of the page or copy-paste it directly (including "http://" or "https://")—the appropriate protocol will be applied automatically. Link Opening: By default, the link opens in a new tab. If you want it to replace your current page, disable the corresponding option.
Anchor: Allows you to redirect the user to another section or column of your landing page. Simply select the target section or column from the dropdown list. Tip: Customize the name of your sections for easier identification. Optimize for Mobile: If the information you want to highlight is in a column that is not the first in the section, it may be better to select the column directly instead of the section. This ensures a more intuitive display and avoids unnecessary scrolling on a mobile screen.
Phone/Email: Allows you to create a link that opens the user's email client to send an email or launches the phone app to call a number. Enter the email address or phone number in the appropriate field.
To create a link to download a file:
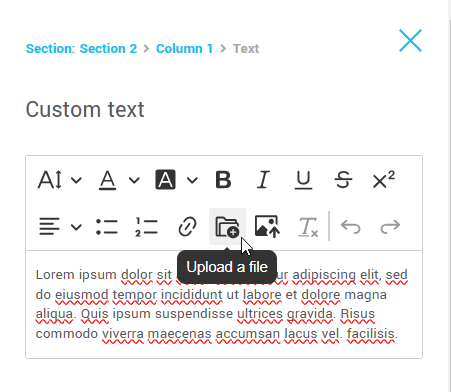
- Select the text you want to turn into a link, then in the sidebar on the right, click the Upload a file button.

- Make sure you are in the Files folder before uploading your document in PDF format.
- Upload the file (if necessary) and select it.
Add buttons
Buttons encourage your visitors to take action, such as signing up or purchasing a product. To add a button:
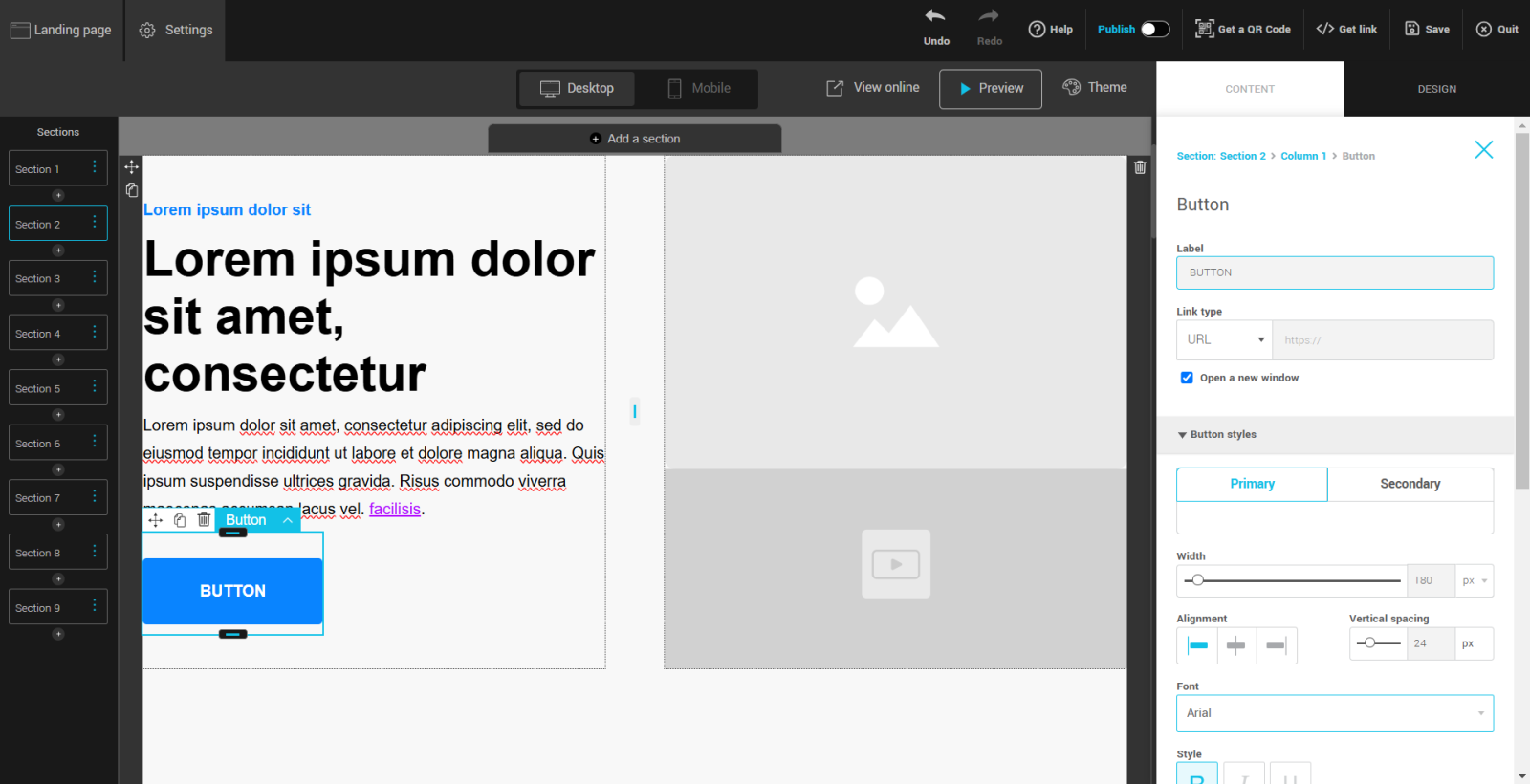
- In the landing page editor, select the Button element and drag it onto your page.
- Click the button to view its properties in the sidebar on the right. Enter the label you want to assign to this button.
- Define the type of link you want to use and make sure to enter the full URL of your link (including the protocol).
- You can customize the button's color, shape, and size. It's also possible to set background, text, and border colors on hover (when the mouse hovers over it).

Add spacer blocks
Spacer blocks help create distance between different elements to improve the organization and readability of your page.
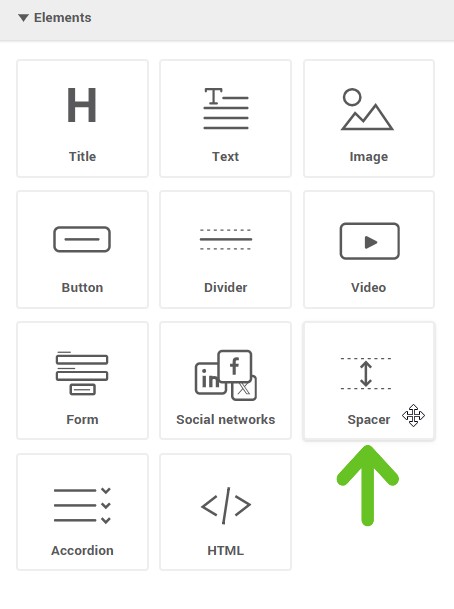
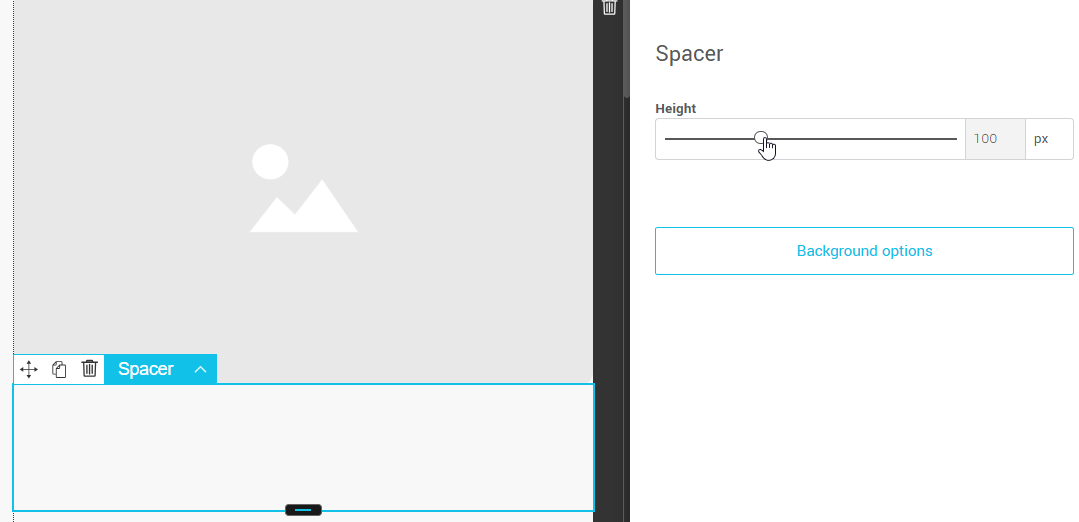
- In the landing page editor, select the Spacer element and drag it onto your page.

- Choose the desired spacing height (e.g., 20px, 50px, etc.).

It is also possible to add a color or image as a background in a spacing block.
Add dividers
Dividers are useful for visually dividing different sections of content.
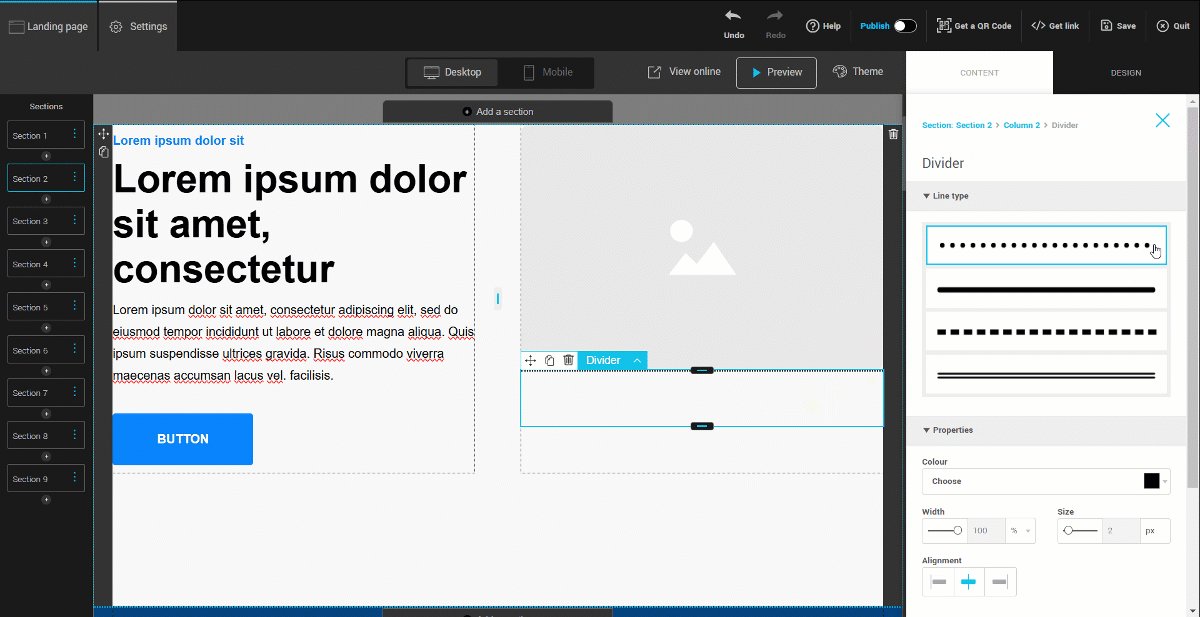
- In the landing page editor, select the Divider element and drag it onto your page.
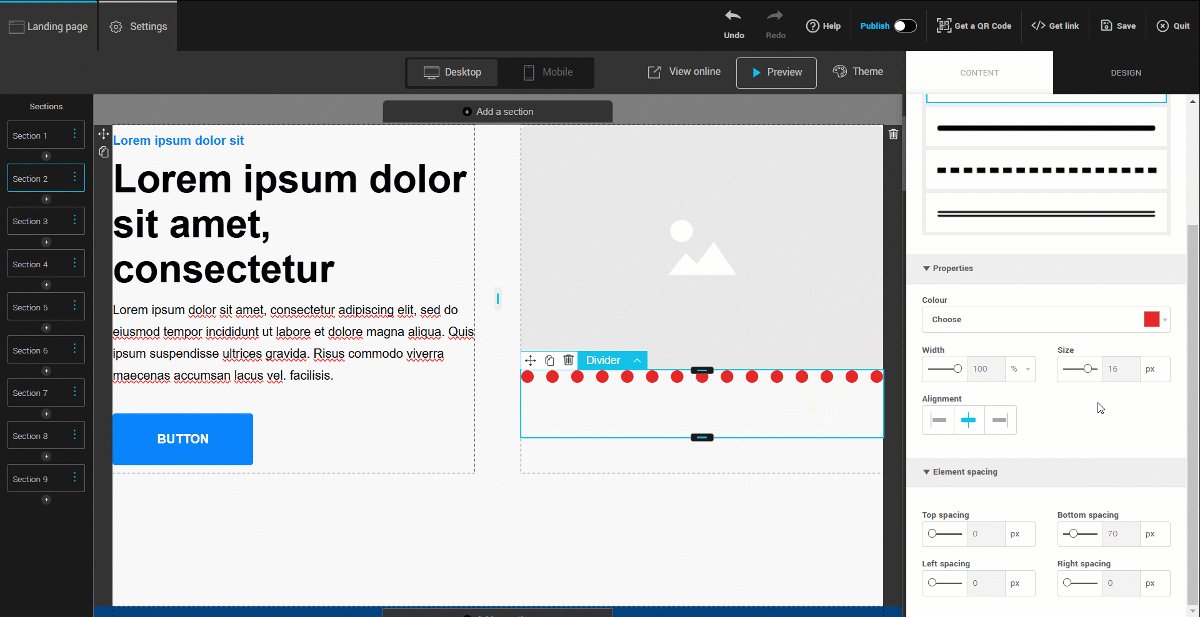
- Choose the divider style (solid line, dotted line, etc.).
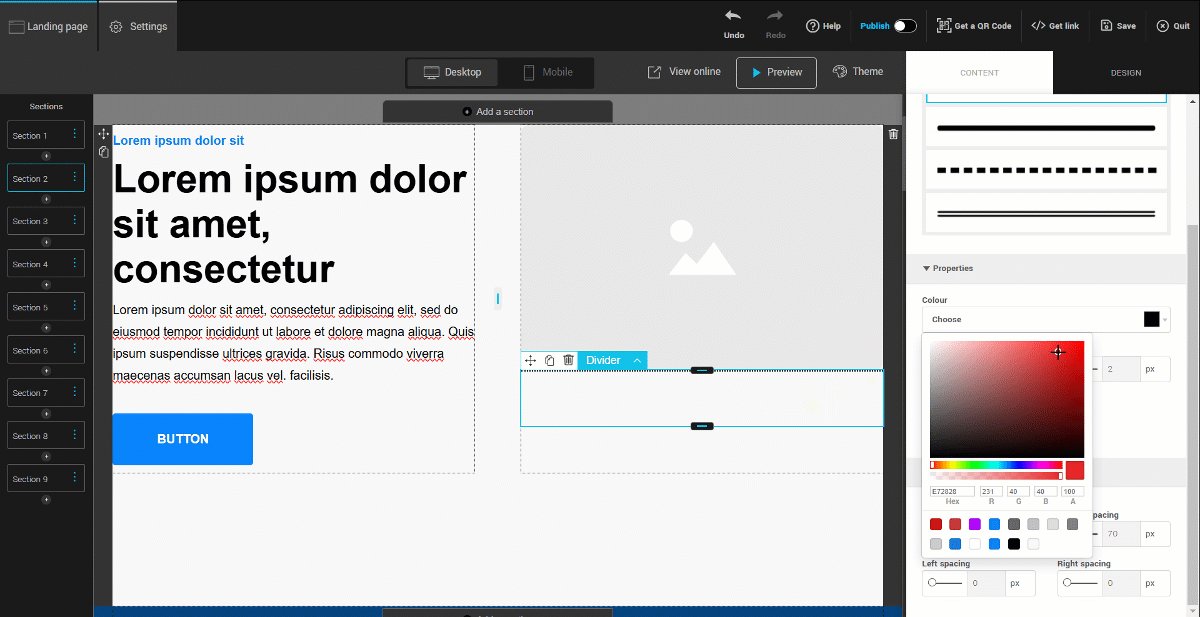
- You can adjust the color and width to perfectly integrate it into your page.
Add a form
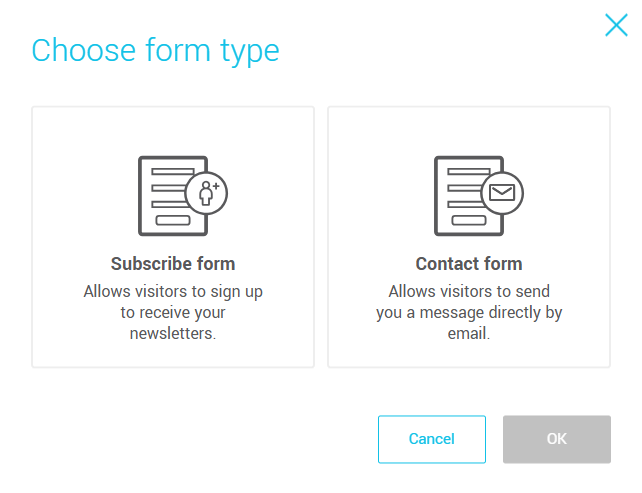
Adding a form to your landing page is an effective way to collect information from your visitors. You can insert a subscription form or a contact form.

For more information on adding and customizing forms, refer to our article on forms.
Add an accordion block
An accordion block is a great way to display additional content in a compact manner. This block allows you to create collapsible sections that visitors can open to view more information.

For more details on using accordion blocks, refer to our article on accordion blocks.
Add a bulleted list
Bulleted lists are an excellent way to organize information clearly and visually on a landing page. They help improve user experience and add an aesthetic touch to your content. You can easily customize their appearance, including the size, alignment, bullet icon, and much more, so they blend seamlessly with your page.
.png)
For more details on adding and customizing bulleted lists, refer to the full article here.
Add an HTML block
The HTML block allows you to add custom code to your landing page, providing more flexibility to integrate unique elements like widgets or advanced styles. For example, you can integrate a booking calendar, add an interactive countdown, display customer reviews from another platform, or an interactive map (e.g., Google Maps) to easily locate an event or a store.
For more information on adding and testing your HTML code, refer to the full article here.
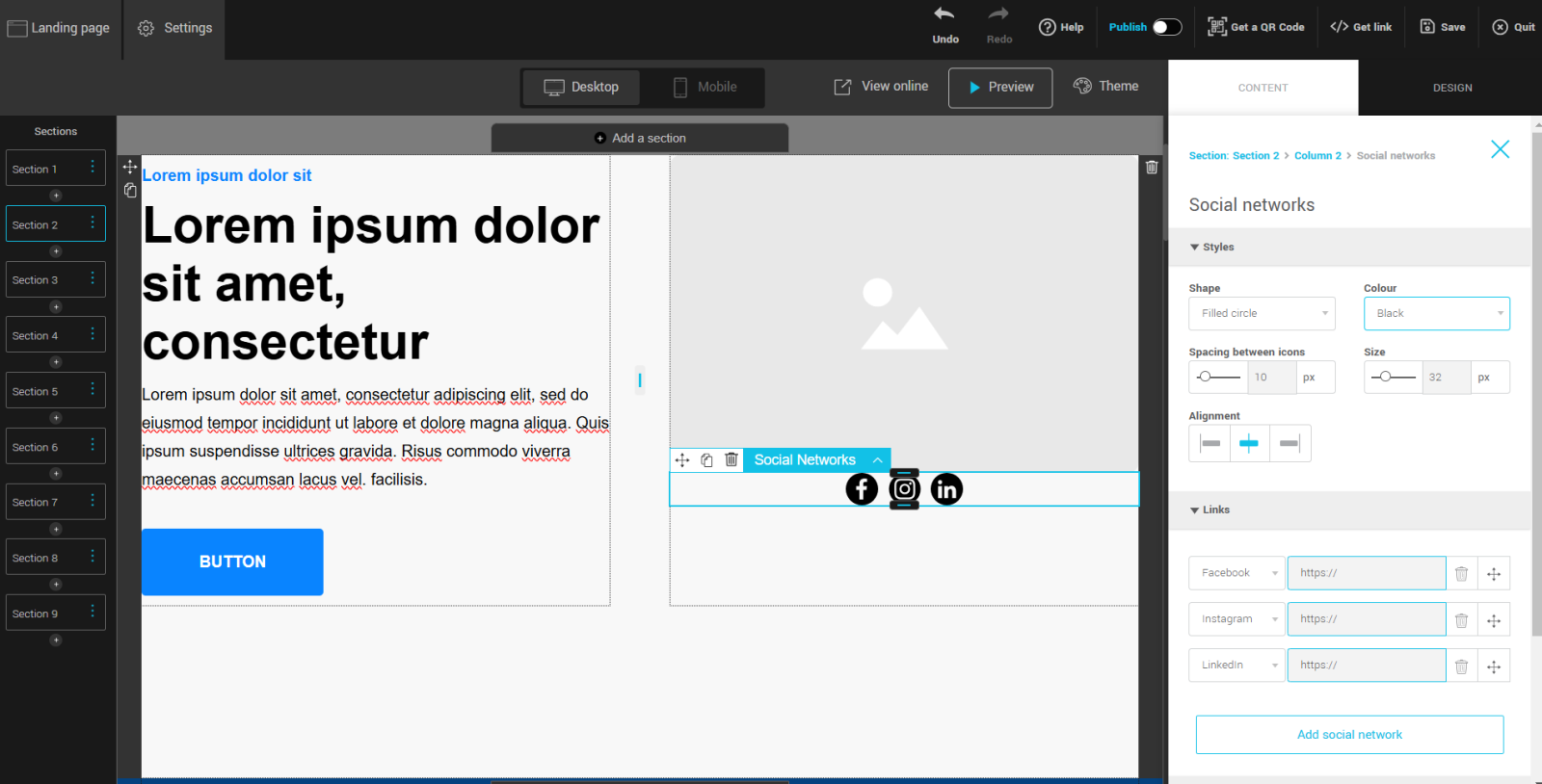
Add social networks
Adding links to your social media profiles on your landing page is a simple and effective way to connect your audience to your social networks.
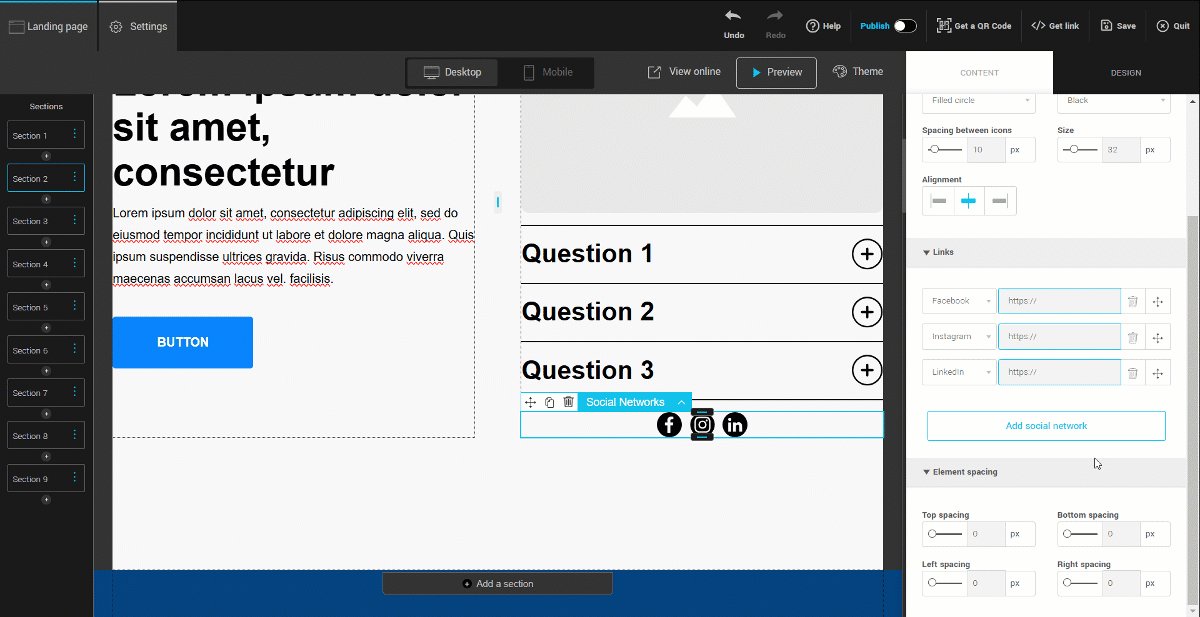
- In the landing page editor, select the Social networks element and drag it onto your page.
- Then, add the links to your social media profiles. Here’s how to find your social media links.
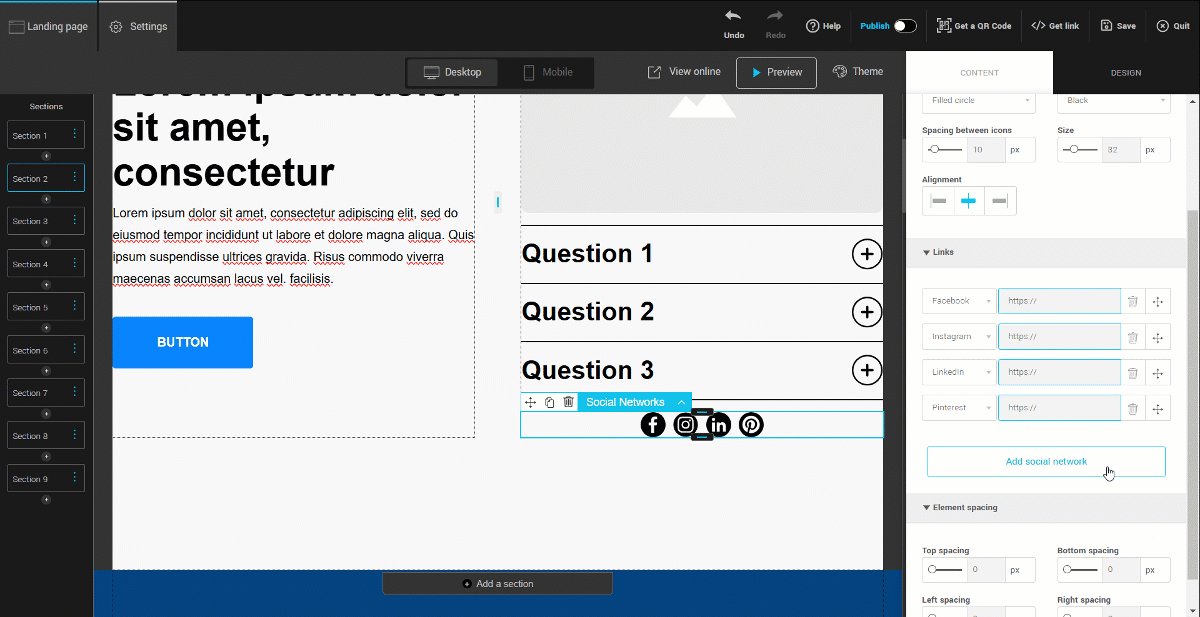
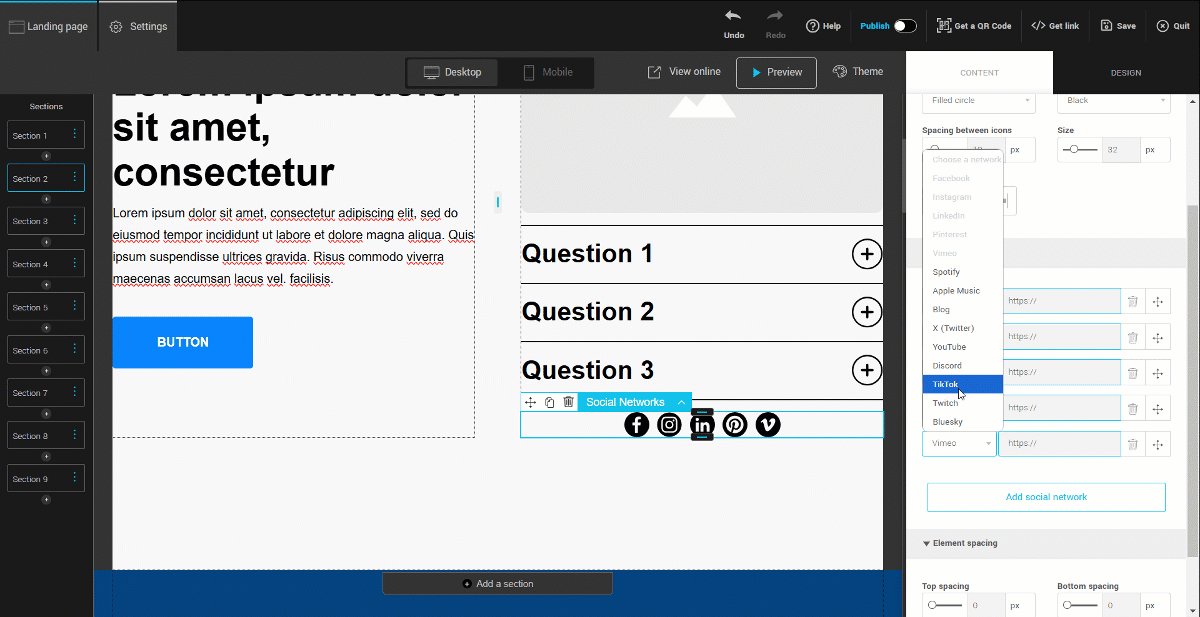
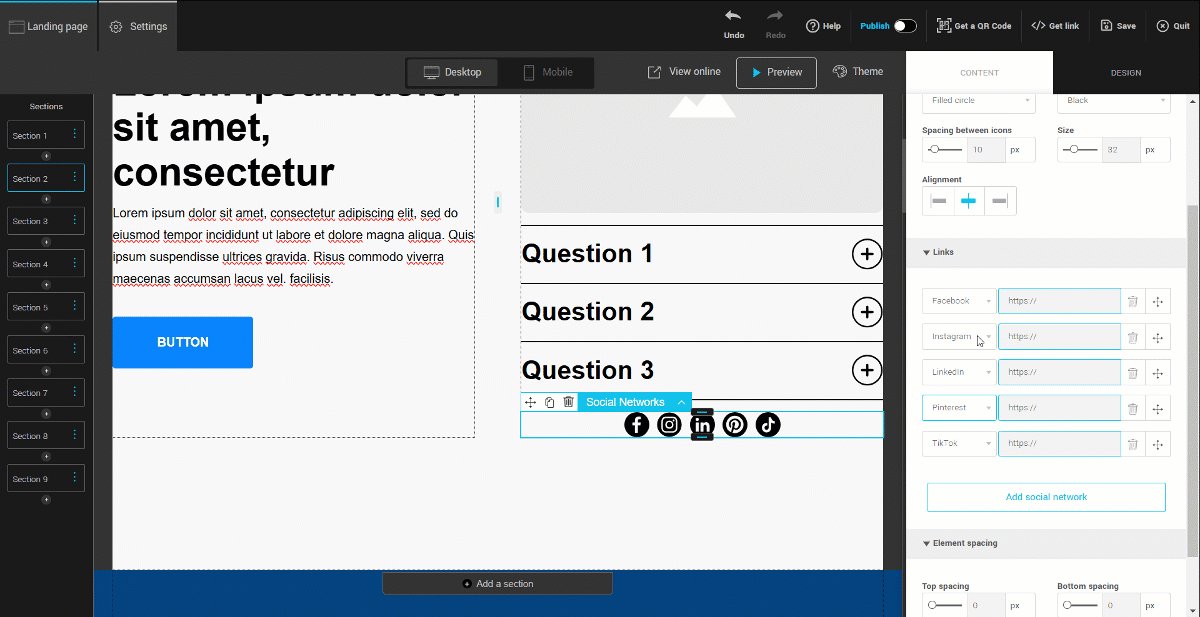
You can configure the URLs of your social media profiles in the settings so that they are pre-filled when creating a new landing page. - To add new social networks, click on Add a social network, then choose the social network you wish to add.
- You can also customize the social media icons by changing their shape and color to fit your design perfectly.

By following these simple steps, you can enhance your landing page to provide an optimal experience for your visitors. Feel free to customize each element based on your specific needs and your company's graphic guidelines.
Don’t forget to test your landing page before publishing it.