In this article:
The accordion block is an ideal tool for organizing information in a question-and-answer format, often used for a Frequently Asked Questions (FAQ) section. Below, you will find how to add and customize an accordion block in the landing page editor.
How to do it
To add and customize your accordion block, follow these steps:
- Step 1: Add an accordion block
- Step 2: Configure the questions and answers
- Step 3: Customize the appearance
- Step 4: Adjust your accordion's mobile styles
- Step 5: Test your accordion block
Step 1: Add an accordion block
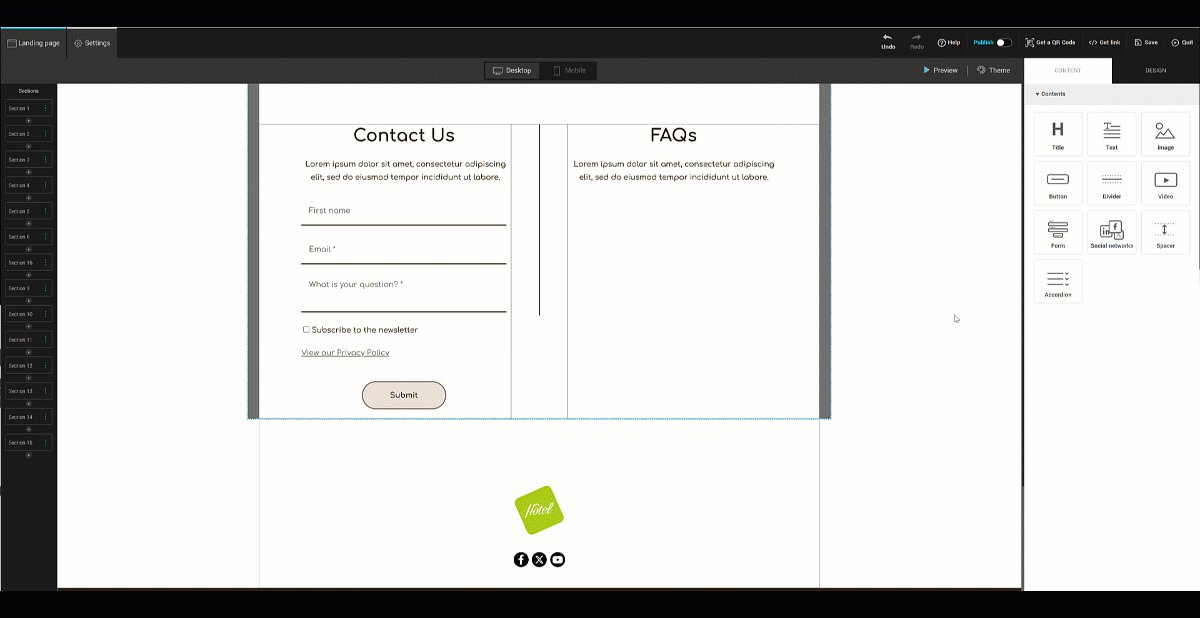
- Open your page in edit mode.
- In the right-hand sidebar, go to the Content > Elements tab.
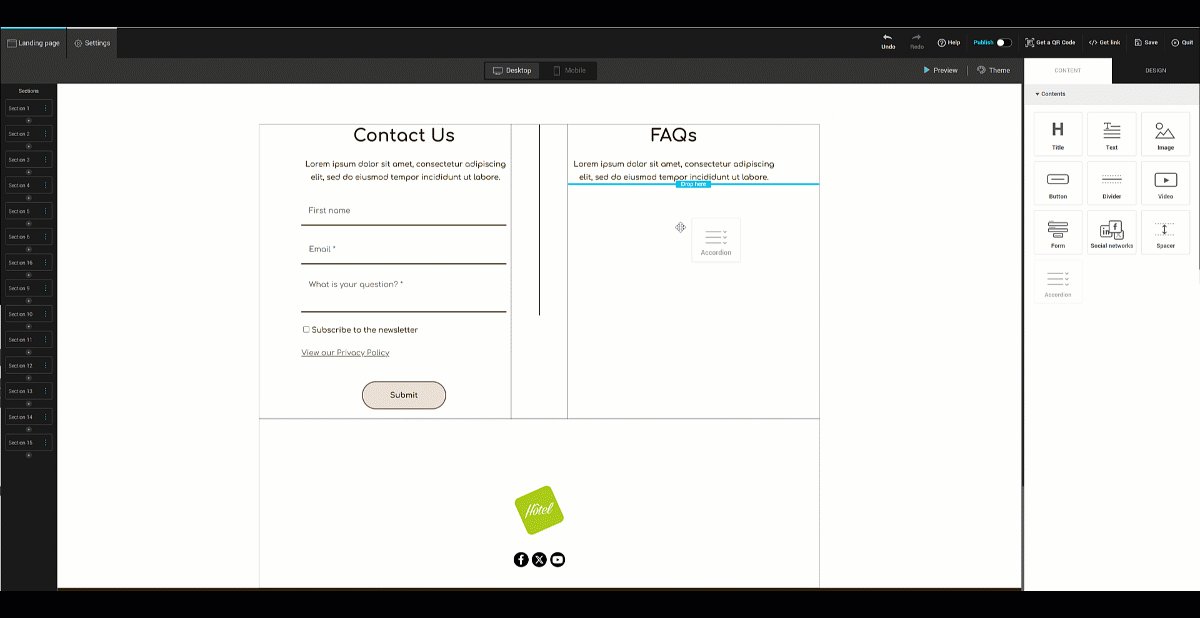
- Select the Accordion element, then drag and drop it into the desired location on your page.
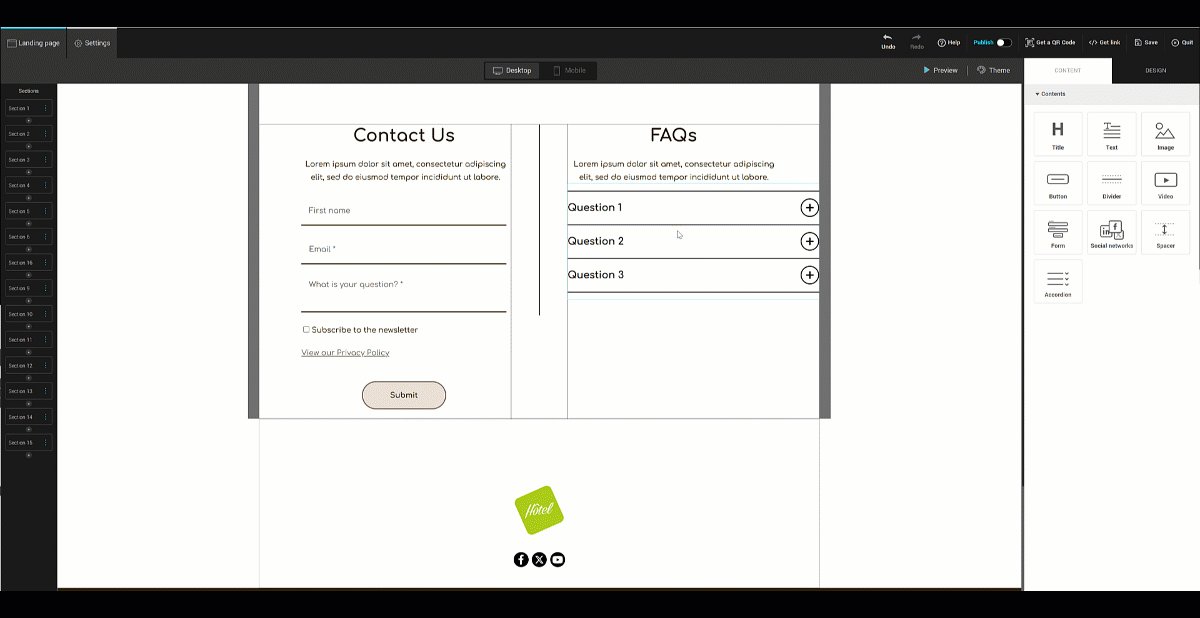
Step 2: Configure the questions and answers
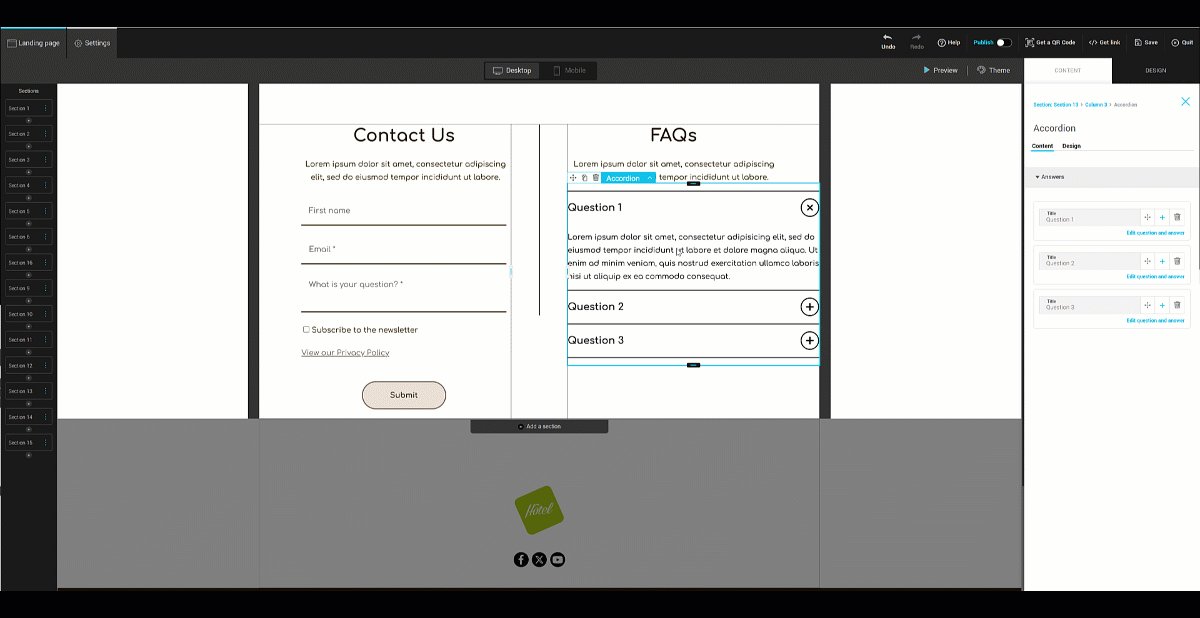
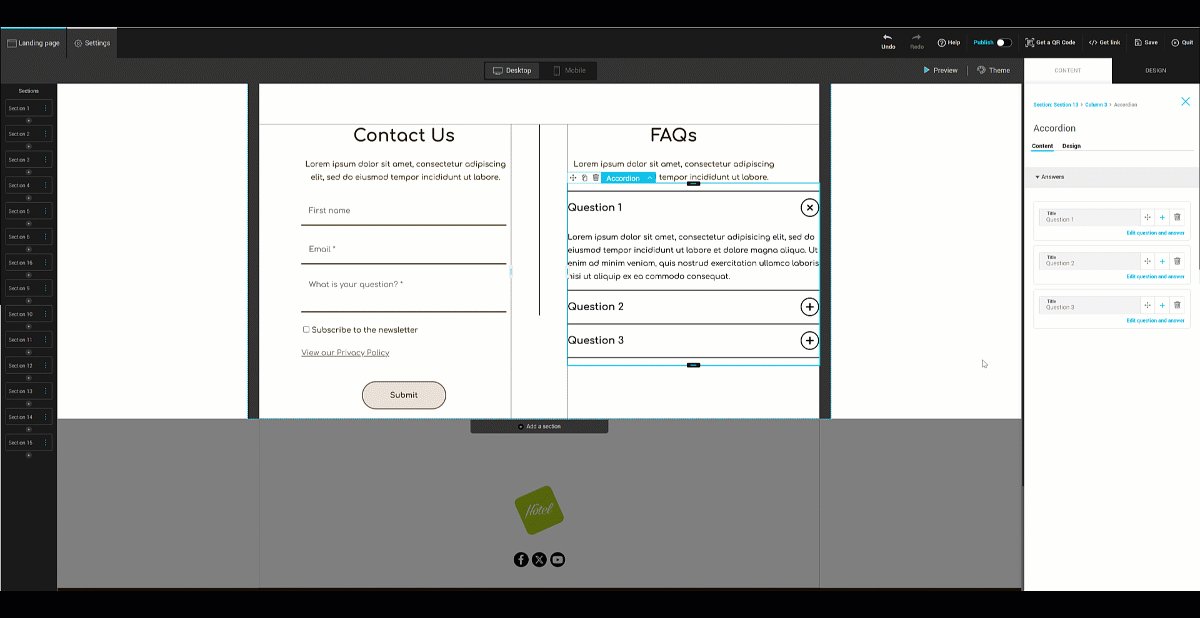
- Click on the added accordion block to open the configuration panel on the right.
- Under the Content tab, you can:
- Add a new Question by clicking the + icon.
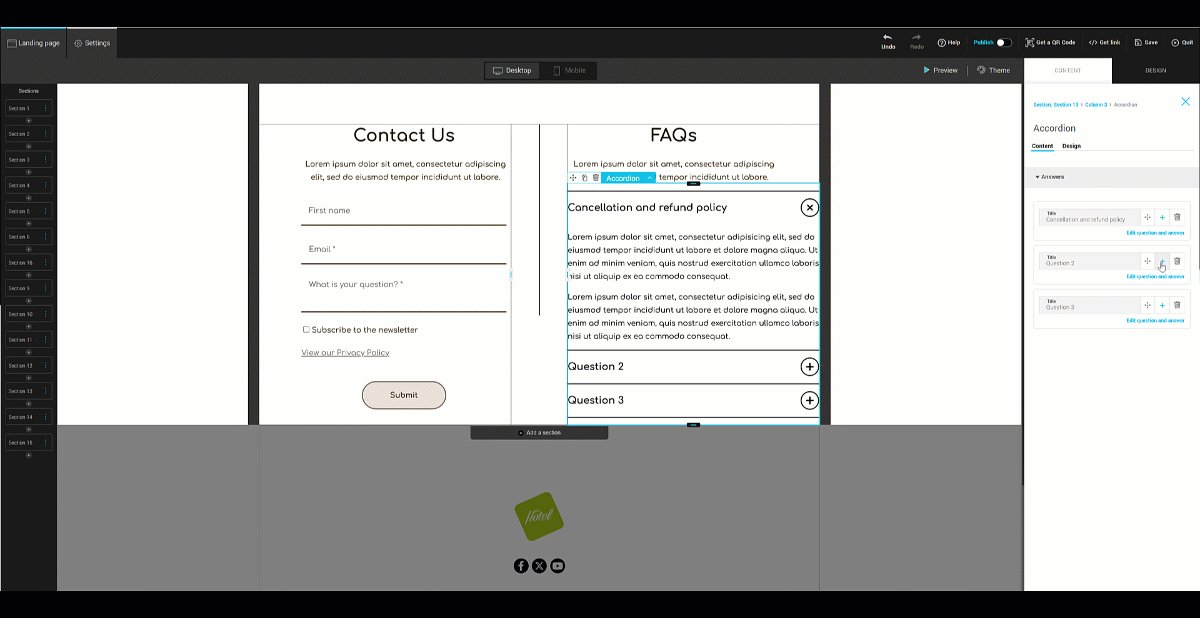
- Edit the question title.
- Rearrange the questions by dragging and dropping them (using the crossed arrows icon).
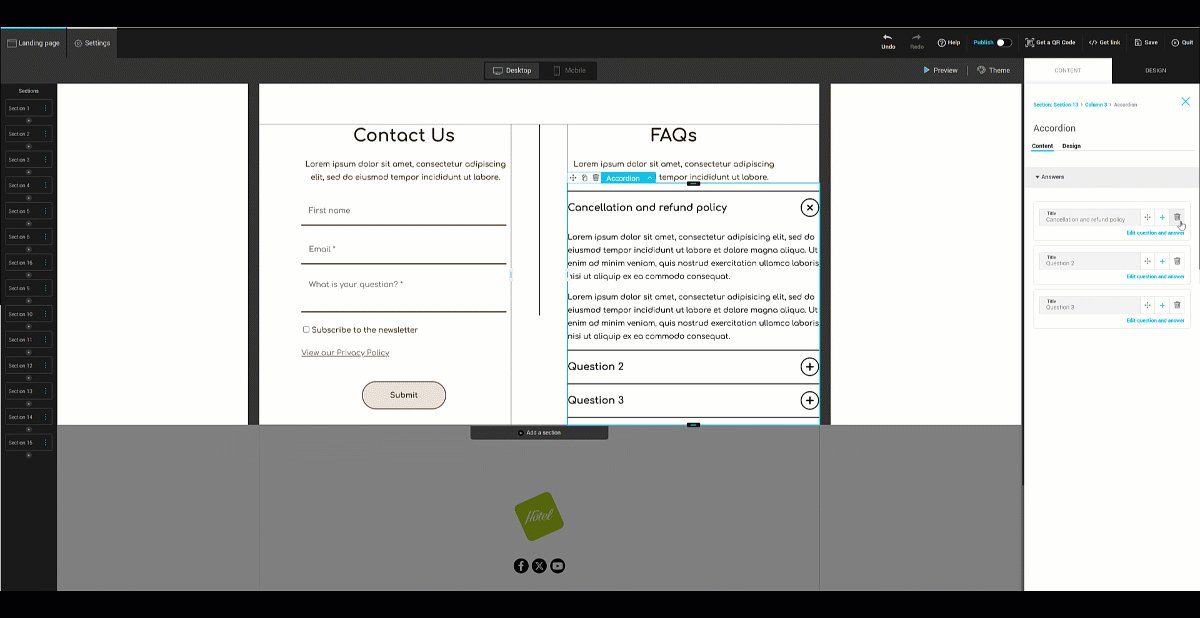
- Delete a question by clicking the trash icon.
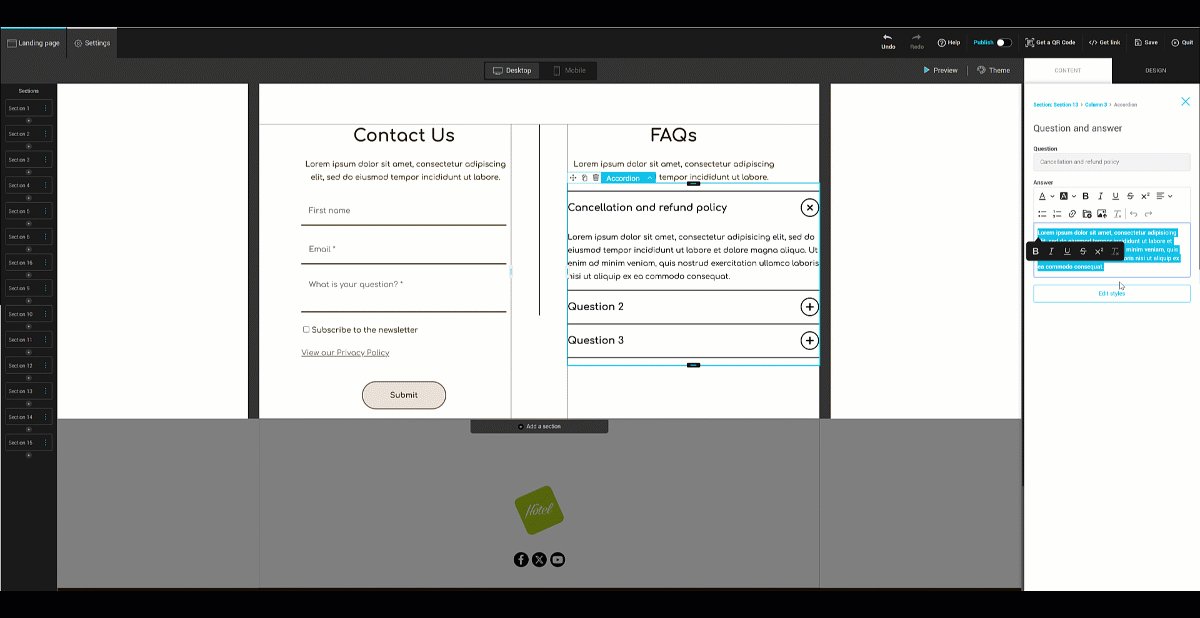
- To edit or update the answer text, click the Edit question and answer link located at the bottom right of each question.
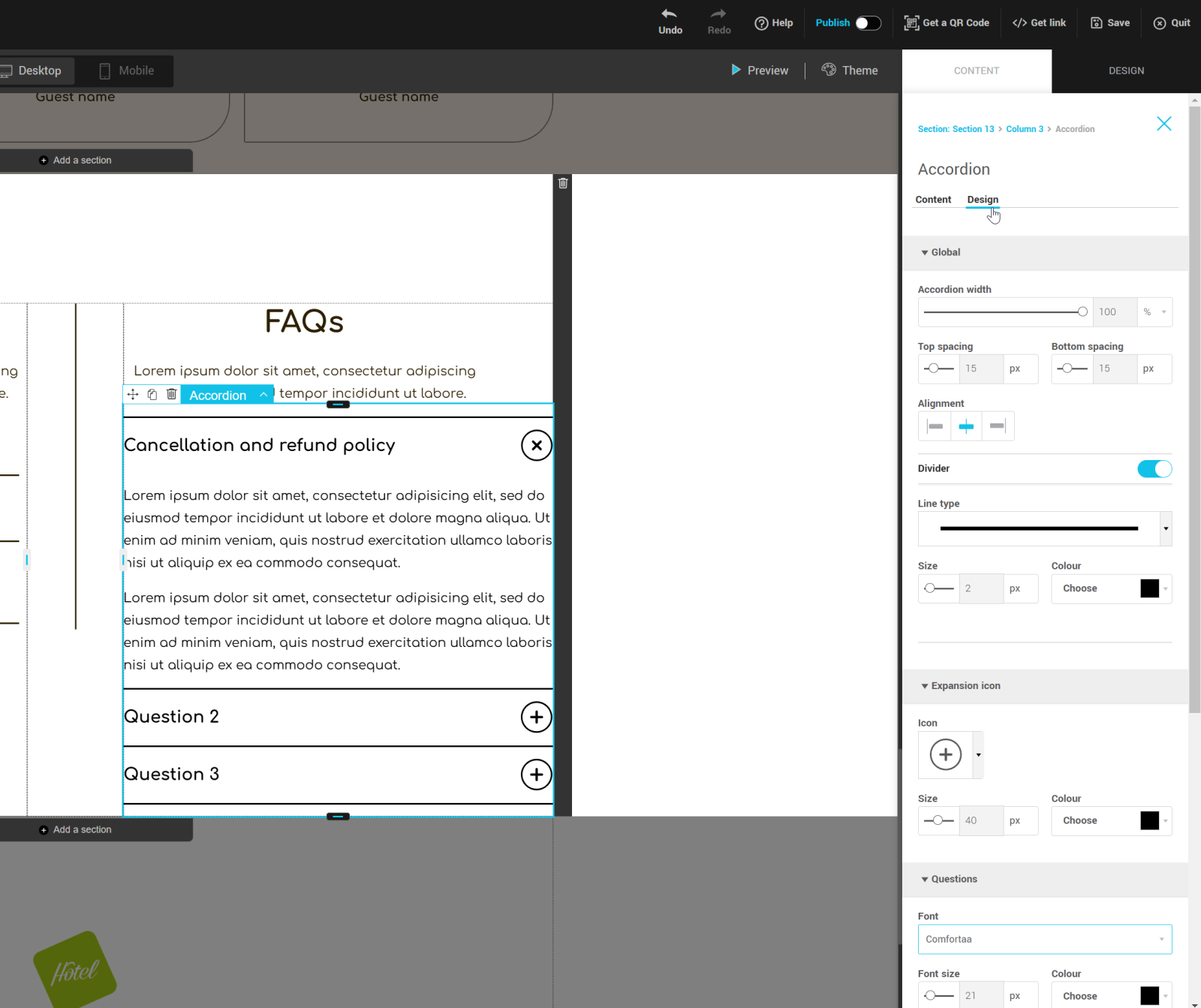
Step 3: Customize the appearance

- In the accordion block properties, go to the Design tab.
- Adjust the following options to adapt the block's appearance to your page:
- Global accordion style: Adjust the width, top and bottom spacing, block alignment within the column, and customize the divider appearance between questions (or disable it entirely by toggling its switch off).
- Expansion icon: Choose an icon to indicate whether a question is open or closed. You can also adjust its size and color.
- Question styles: Customize the font, size, color, format (bold, italic, underline), line height, and top and bottom spacing.
- Answer styles: Like the questions, you can adjust the text font, size, text and link colors, line height, and the top and bottom spacing of the answers.
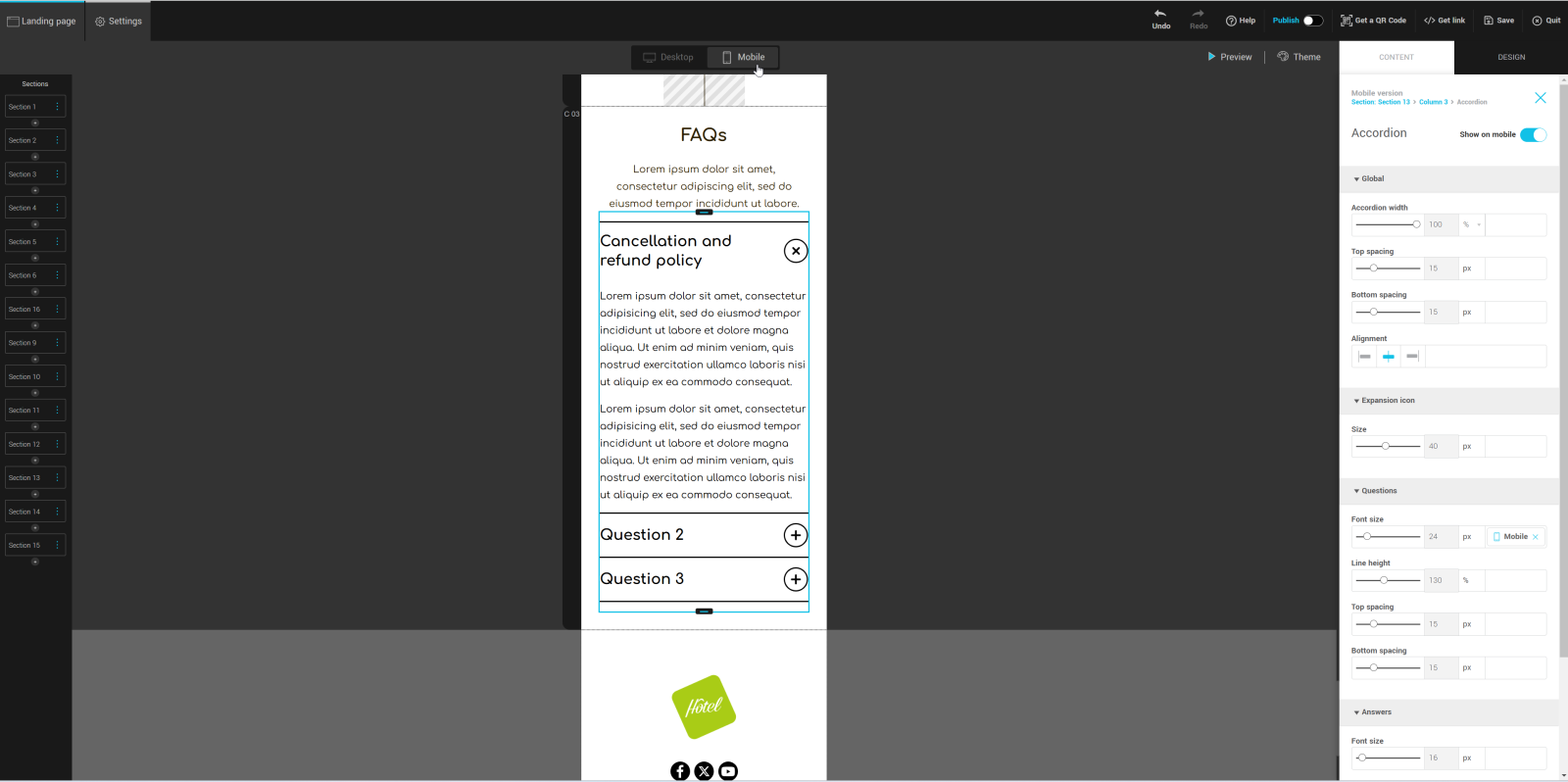
Step 4: Adjust your accordion's mobile styles

- At the top of your page preview, click on the Mobile tab to switch to the mobile view.
- Select your accordion element by clicking on it to access its specific options for mobile display.
- Make the necessary adjustments and don't forget to save once you're done.
Step 5: Test your accordion block
- Click on the Preview option (located at the top right of the editor) to view your accordion block in both Desktop and Mobile modes, without the editing tools.
- Click on the questions to ensure that the answers display correctly.
- Publish your page and test it on different devices to ensure your FAQ section appears as expected.
Before you finish: Tips for an effective FAQ
In conclusion, here are some tips for creating an FAQ section that effectively meets the needs of your visitors:
-
Write short and clear questions:
Use simple, direct language to phrase questions that are easy to understand. Avoid technical or complex terms unless they are familiar to your target audience. -
Organize questions logically:
Arrange questions by relevance or group them into themes (e.g., Billing, Support, Shipping). A clear structure will help your visitors quickly find what they’re looking for. -
Keep answers concise:
Provide brief and precise answers to avoid overwhelming readers. If a detailed explanation is required, consider linking to a dedicated page for more information.