Dans cet article :
Notre éditeur de page d’atterrissage vous permet d’ajouter facilement différents types de contenu pour personnaliser votre page et capter l’attention de vos visiteurs. Que ce soit pour insérer un titre accrocheur, structurer votre message avec des paragraphes, intégrer une vidéo, ajouter un formulaire de contact ou d’abonnement, vous disposez de plusieurs blocs pour construire une page à votre image. Découvrez comment utiliser ces blocs et optimiser votre mise en page en quelques clics !
Ajouter un titre
Le titre est essentiel pour capter l'attention des visiteurs et leur fournir une information claire sur l'objet de la page. Voici comment ajouter un titre à votre page d'atterrissage :
- Dans l'éditeur de votre page d'atterrissage, sélectionnez l'élément Titre puis faites-le glisser sur votre page.
- Entrez votre titre dans le champ prévu à cet effet.
- Vous pouvez également personnaliser la police, la taille et la couleur de votre titre pour l'adapter à votre charte graphique.
Ajouter du texte

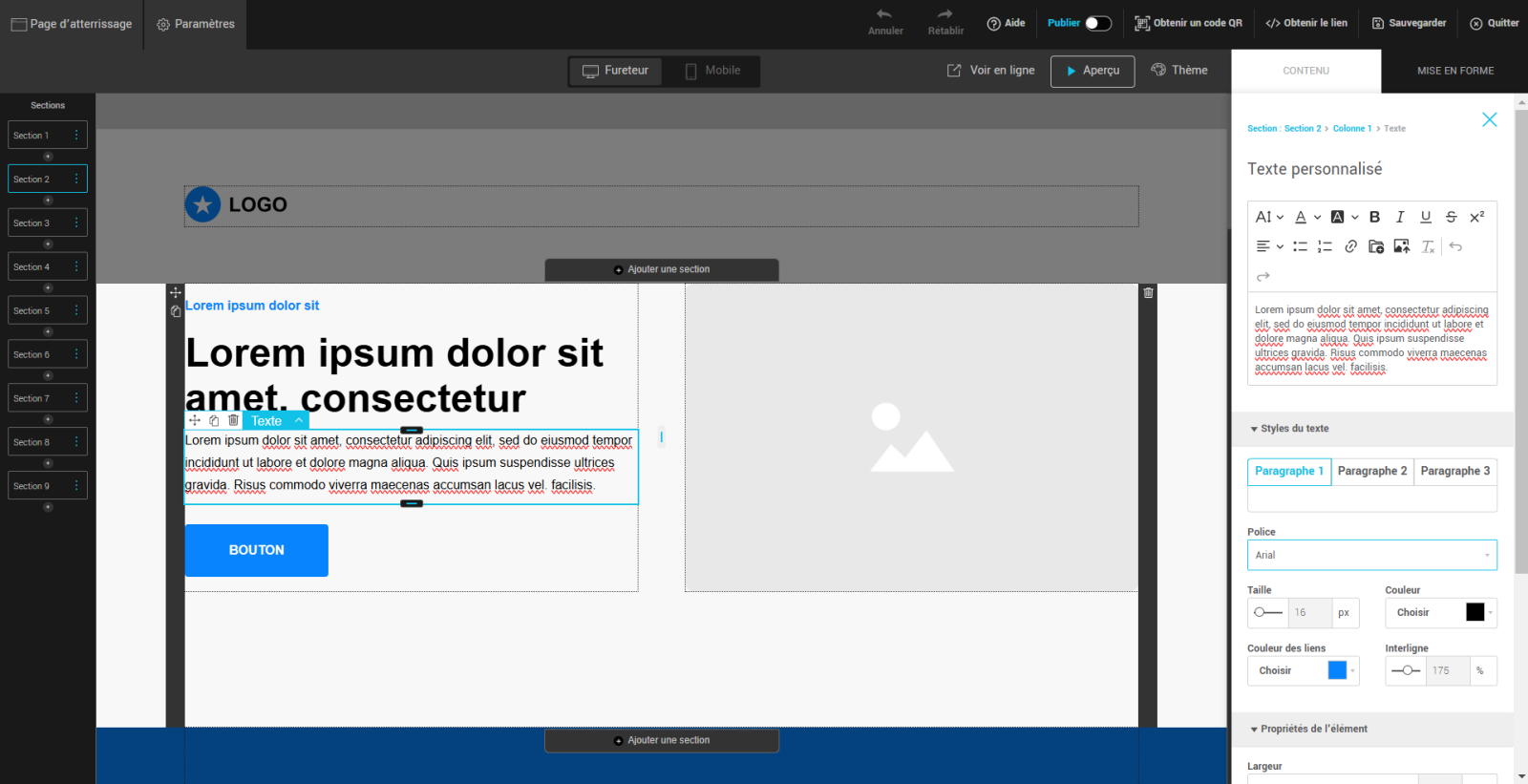
- Pour ajouter du texte à votre page, sélectionnez l’élément Texte, puis faites-le glisser à l’endroit souhaité.
- Saisissez votre texte dans le champ prévu à cet effet. Vous pouvez soit cliquer directement sur l’élément et taper votre texte dans l’éditeur visuel (édition en place), soit le saisir dans le panneau latéral droit, dans l’éditeur de texte.
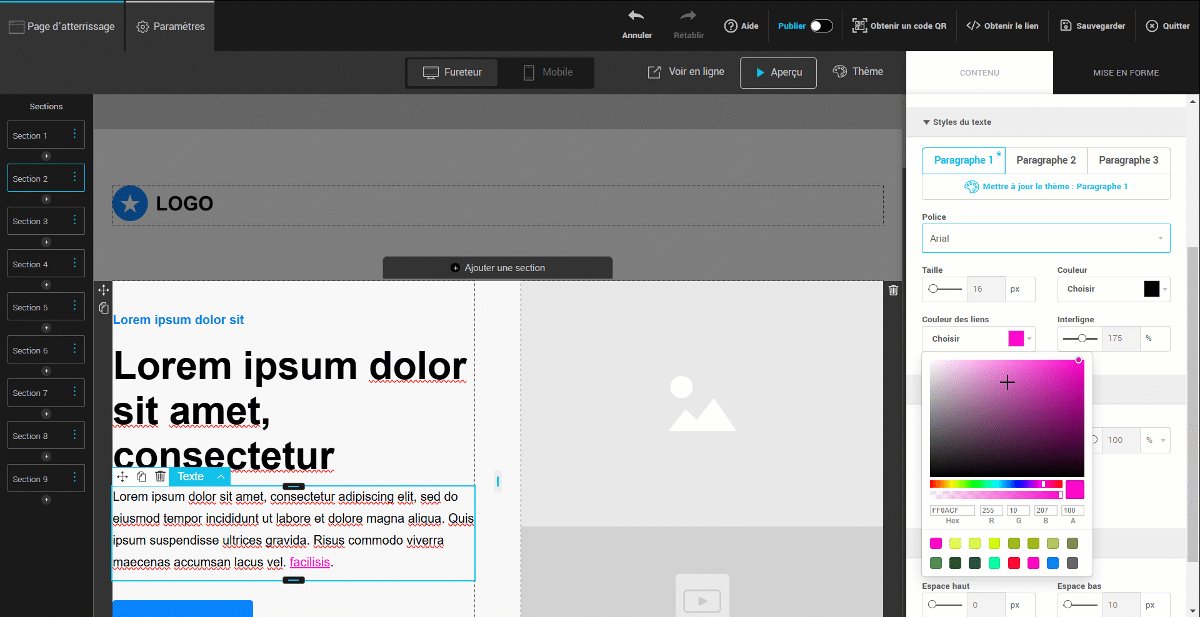
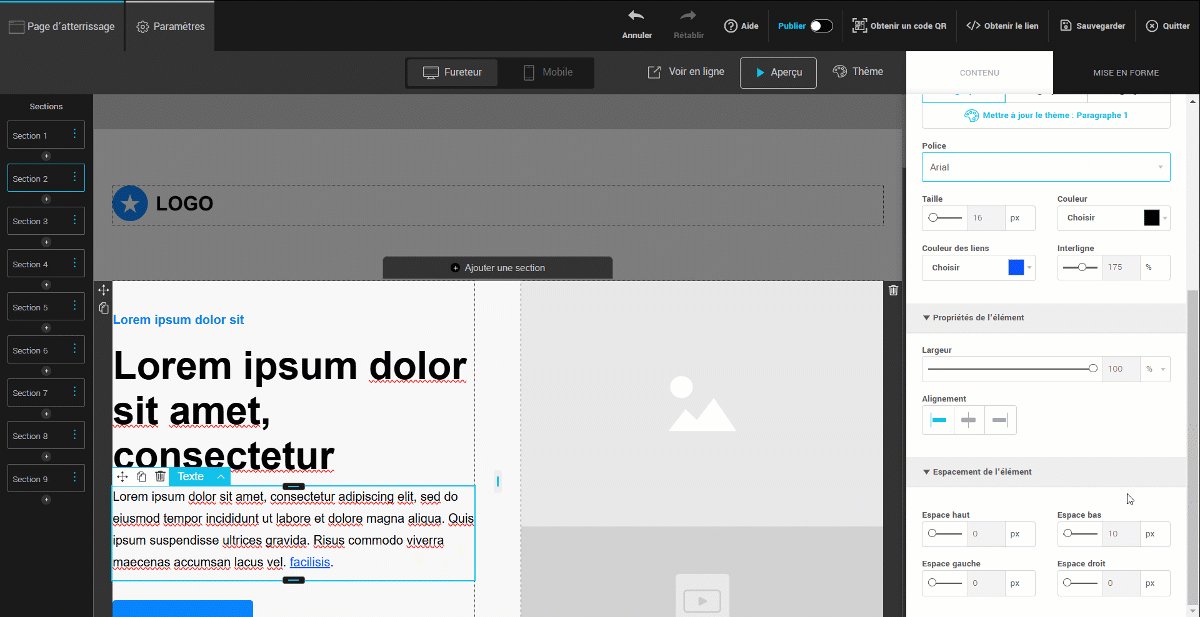
- Vous pouvez personnaliser ce texte avec des options de mise en forme telles que l'alignement, la couleur et la taille de la police.
Astuce : Dans l’éditeur visuel, vous disposez d’un accès rapide à certains outils d’édition (gras, italique, souligné, alignement, lien, etc.). Pour accéder à l’ensemble des options de mise en forme, utilisez l’éditeur de texte dans le panneau latéral.
Cliquez ici pour savoir comment ajouter des liens à votre texte. - Dans le panneau latéral, vous pouvez également ajuster d’autres paramètres, comme le thème du texte, la largeur de l’élément Texte dans la colonne, son alignement, ainsi que l’espacement autour de l’élément (distance entre l’élément et les bords de la colonne).
Ajouter une image
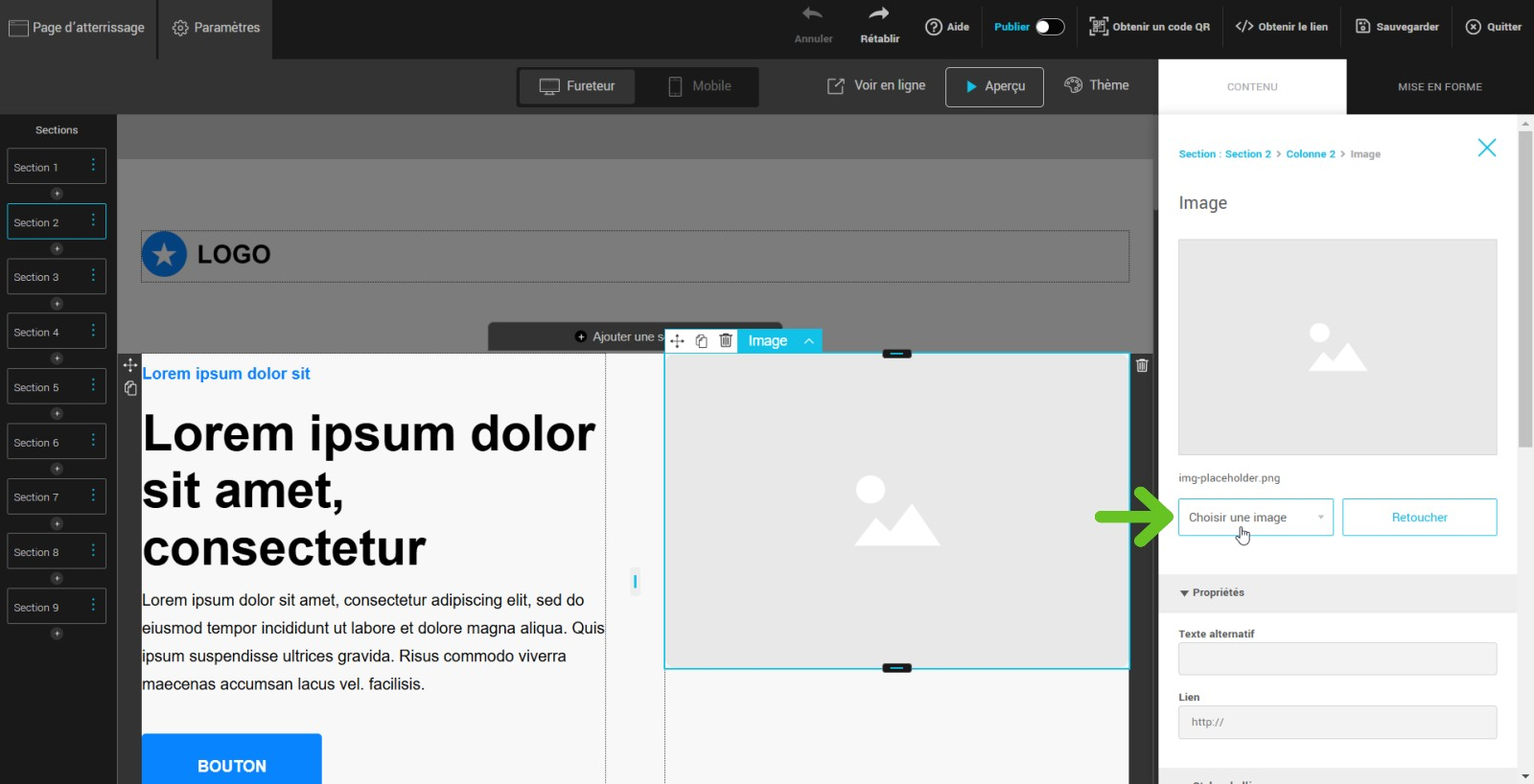
- Dans l'éditeur de votre page d’atterrissage, sélectionnez l’élément Image puis faites-le glisser sur votre page.
- Dans le panneau latéral à droite, cliquez sur le bouton Choisir une image, puis sélectionnez Mes images si vous souhaitez importer l'une de vos propres images, ou Banque d'images si vous préférez utiliser l'une des images proposées.

- Vous pouvez personnaliser les propriétés de votre image, telles que sa largeur et son alignement. Il est également possible d'ajouter un ombrage, des bordures et des coins arrondis à celle-ci.
- Insérez un lien à votre image en indiquant l’adresse web dans le champ Lien. Ajoutez un texte alternatif à votre image si nécessaire pour la décrire.
Ajouter une vidéo
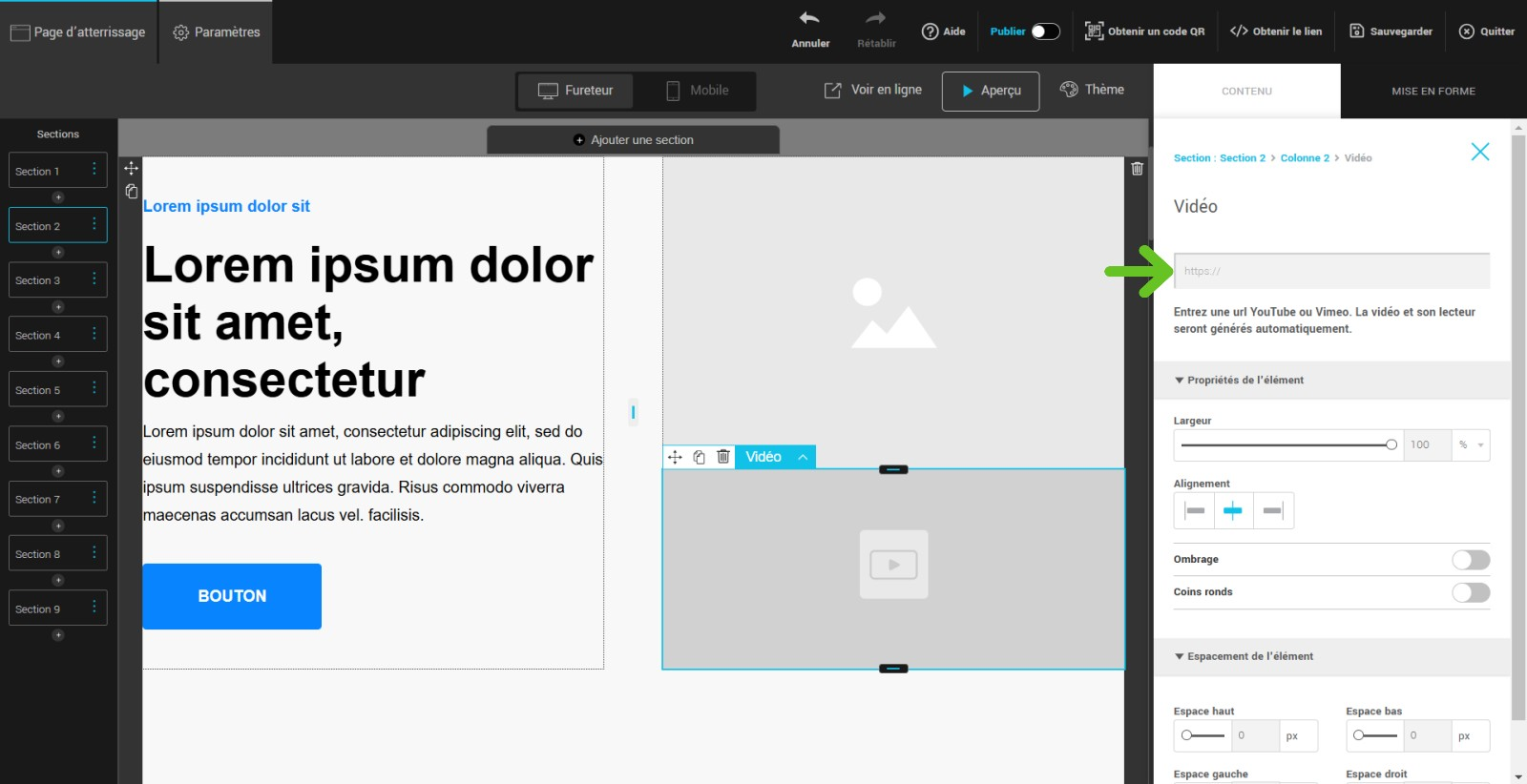
- Dans l'éditeur de votre page d'atterrissage, sélectionnez l'élément Vidéo puis faites-le glisser sur votre page.
- Sélectionnez le bloc vidéo puis insérer le lien URL dans le panneau latéral à votre droite.
Le lien URL doit être un lien YouTube ou Vimeo.
Si vous souhaitez ajouter une vidéo personnalisée ou intégrer l'iframe d'une vidéo hébergée ailleurs, vous pouvez utiliser le bloc HTML. Lorsque vous ajoutez l’URL d’une vidéo YouTube ou Vimeo, l’éditeur génère automatiquement un iframe qui permet d'intégrer la vidéo directement sur votre page. Cela permet à la vidéo de s'afficher et d'être lue sans nécessiter de téléchargement, tout en conservant les contrôles natifs de la plateforme (lecture, pause, volume, plein écran, etc.).
Note : L’affichage et le comportement du lecteur vidéo dépendent des paramètres de la plateforme d’hébergement. Certaines options, comme la suppression des suggestions de vidéos à la fin, peuvent ne pas être modifiables.

- Vous pourrez ensuite sélectionner la largeur et l'alignement de votre vidéo, ainsi qu'ajouter un ombrage et des coins arrondis.
Ajouter des liens sur du texte
Dans cette section, apprenez comment créer un lien vers :
- Une page web, un ancre dans la page, une adresse courriel ou un téléphone.
- Un fichier à télécharger.
Pour créer un lien vers une page web, un ancre dans la page, un courriel ou un téléphone :
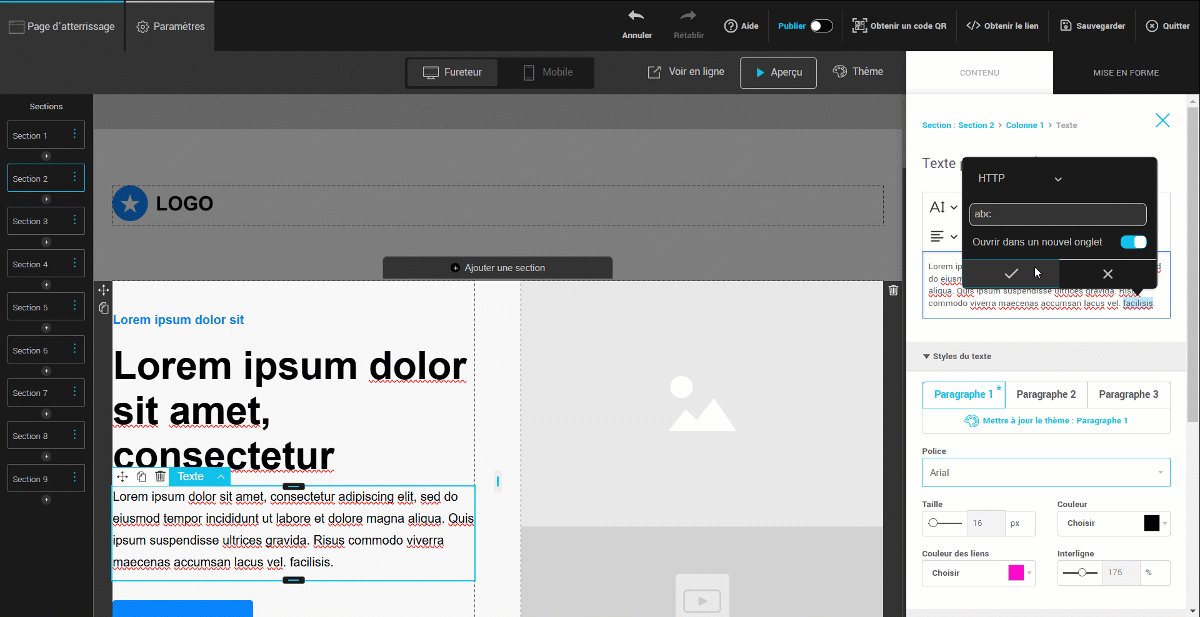
- Sélectionnez le texte que vous souhaitez transformer en lien et cliquez sur l'icône Lien dans le menu d'édition.
- Sélectionnez le type de lien :
HTTP/HTTPS : Crée un lien vers une autre page web. Saisissez l’URL complète de la page ou copiez-collez-la directement (y compris "http://" ou "https://")—le protocole approprié sera appliqué automatiquement. Ouverture du lien : Par défaut, le lien s’ouvre dans un nouvel onglet. Si vous souhaitez qu’il remplace votre page en cours, désactivez l’option correspondante.
Ancre : Permet de rediriger l’utilisateur vers une autre section ou colonne de votre page d’atterrissage. Sélectionnez simplement la section ou la colonne cible dans la liste déroulante. Astuce : personnalisez le nom de vos sections pour les identifier plus facilement. Optimisez l’expérience mobile : Si l’information que vous souhaitez mettre en avant se trouve dans une colonne qui n’est pas la première de la section, il peut être préférable de sélectionner directement la colonne plutôt que la section. Cela garantit un affichage plus intuitif et évite que l’utilisateur doive faire défiler la page inutilement sur un écran mobile.
Téléphone/Courriel : Permet de créer un lien qui ouvre le client de messagerie de l'utilisateur pour envoyer un courriel ou lance l'application de téléphone pour appeler un numéro. Entrez l’adresse courriel ou le numéro de téléphone dans le champ approprié.
Pour créer un lien vers un fichier à télécharger :
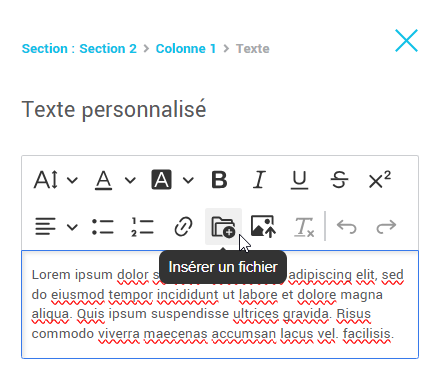
- Sélectionnez le texte que vous souhaitez transformer en lien, puis dans le panneau latéral à droite, cliquez sur le bouton Insérer un fichier.

- Assurez-vous d'être dans le dossier Files avant de télécharger votre document au format PDF.
- Téléversez le fichier (si nécessaire) et sélectionnez-le.
Ajouter des boutons
Les boutons permettent d'inciter vos visiteurs à réaliser une action, comme s'inscrire ou acheter un produit. Pour ajouter un bouton :
- Dans l'éditeur de votre page d'atterrissage, sélectionnez l'élément Bouton puis faites-le glisser sur votre page.
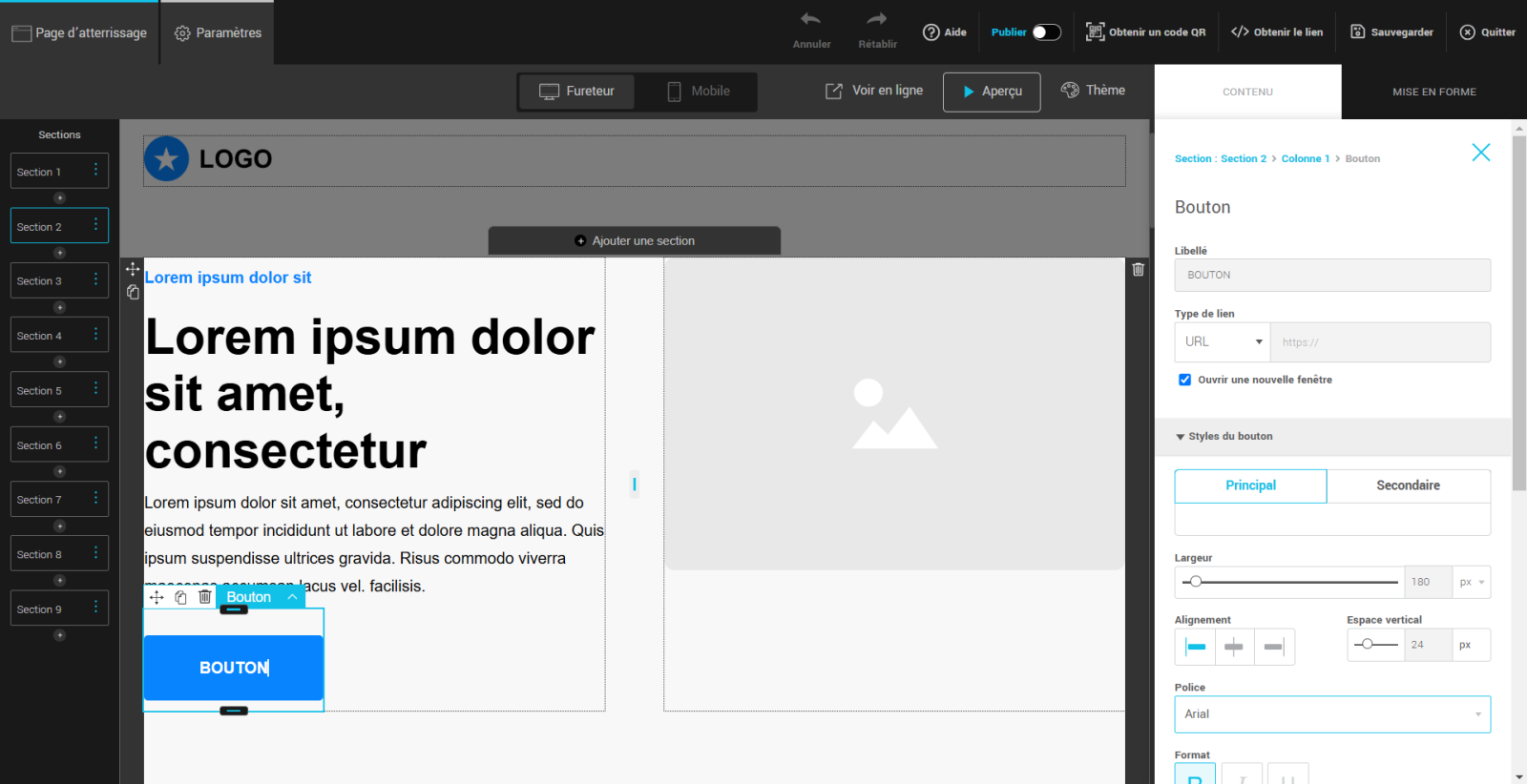
- Cliquez sur le bouton pour afficher ses propriétés dans le panneau latéral à droite. Saisissez le libellé que vous souhaitez attribuer à ce bouton.
- Définissez le type de lien que vous souhaitez utiliser et assurez-vous d'inscrire l'URL complète de votre lien (incluant le protocole).
- Vous pouvez personnaliser la couleur, la forme et la taille du bouton. Il est aussi possible de définir des couleurs de fond, de texte et de bordure en survol (lorsque la souris passe dessus).

Ajouter des blocs d'espacement
Les blocs d'espacement permettent de créer de la distance entre différents éléments pour améliorer l'organisation et la lisibilité de votre page.
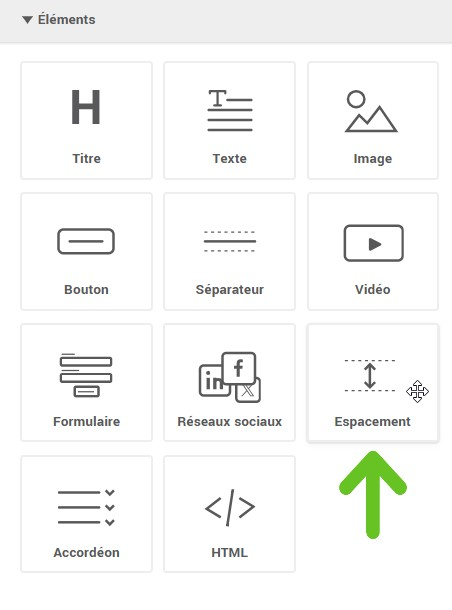
- Dans l'éditeur de votre page d'atterrissage, sélectionnez l'élément Espacement puis faites-le glisser sur votre page.

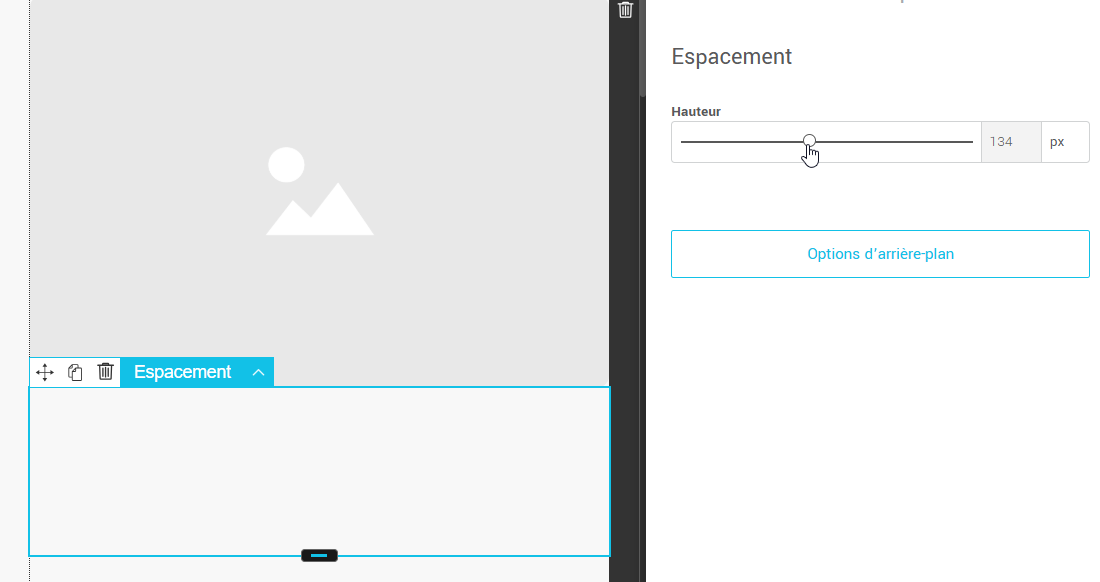
- Choisissez la hauteur d'espacement souhaitée (par exemple, 20px, 50px, etc.).

Il est possible également d'ajouter une couleur ou une image en arrière-plan dans un bloc d'espacement.
Ajouter des séparateurs
Les séparateurs sont utiles pour délimiter visuellement différentes sections de contenu.
- Dans l'éditeur de votre page d'atterrissage, sélectionnez l'élément Séparateur puis faites-le glisser sur votre page.
- Choisissez le style du séparateur (ligne pleine, ligne pointillée, etc.).
- Vous pouvez ajuster la couleur et la largeur pour qu'ils s’intègrent parfaitement à votre page.
Ajouter un formulaire
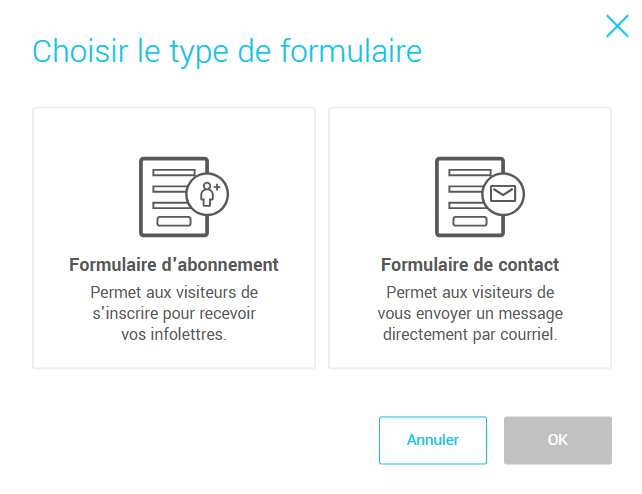
Ajouter un formulaire à votre page d'atterrissage est un moyen efficace de collecter des informations auprès de vos visiteurs. Vous pouvez insérer un formulaire d'abonnement ou un formulaire de contact.

Pour en savoir plus sur l'ajout et la personnalisation des formulaires, consultez notre article sur les formulaires.
Ajouter un bloc accordéon
Un bloc accordéon est un excellent moyen d'afficher du contenu supplémentaire de manière compacte. Ce bloc permet de créer des sections réductibles que vos visiteurs peuvent ouvrir pour voir plus d’informations.

Pour plus de détails sur l’utilisation des blocs accordéon, consultez notre article sur les blocs accordéon.
Ajouter une liste à puces
Les listes à puces sont un excellent moyen d’organiser vos informations de manière claire et visuelle sur une page d’atterrissage. Elles permettent d'améliorer l'expérience utilisateur et d'ajouter un aspect esthétique à votre contenu. Vous pouvez facilement personnaliser leur apparence, y compris la taille, l'alignement, l'icône des puces et bien plus encore, pour qu'elles s’intègrent parfaitement à votre page.
.png)
Pour en savoir plus sur la manière d’ajouter et de personnaliser une liste à puces, consultez l'article complet ici.
Ajouter un bloc HTML
Le bloc HTML vous permet d'ajouter du code personnalisé à votre page d'atterrissage, offrant ainsi plus de flexibilité pour intégrer des éléments uniques comme des widgets ou des styles avancés. Par exemple, vous pouvez intégrer un calendrier de réservation, ajouter un compte à rebours interactif, afficher des avis clients provenant d'une autre plateforme, ou une carte interactive (ex. Google Maps) pour localiser facilement un événement ou une boutique.
Pour en savoir plus sur l'ajout et le test de votre code HTML, consultez l'article complet ici.
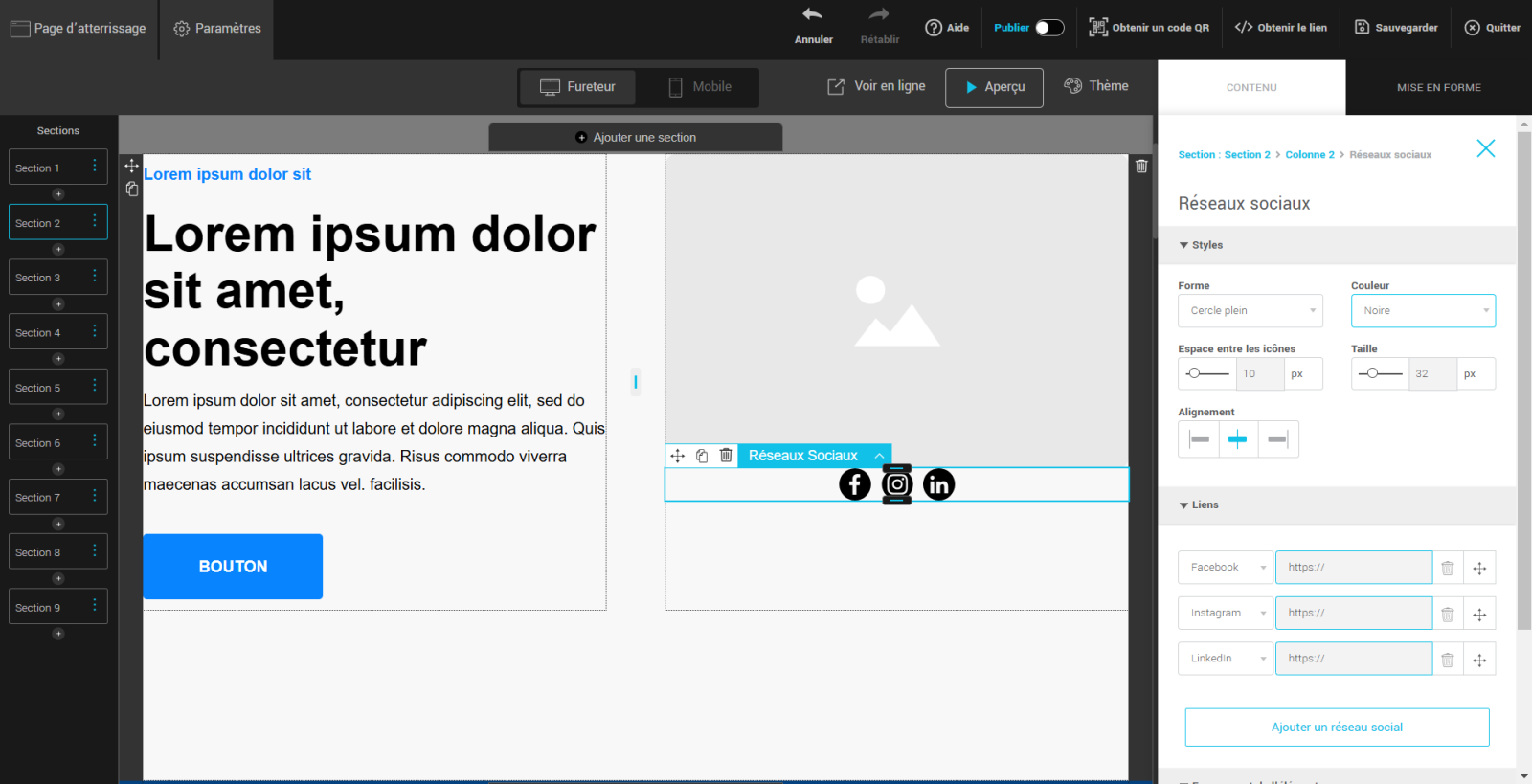
Ajouter des réseaux sociaux
Ajouter des liens vers vos profils sociaux sur votre page d'atterrissage est un moyen simple et efficace de connecter votre audience à vos réseaux sociaux.
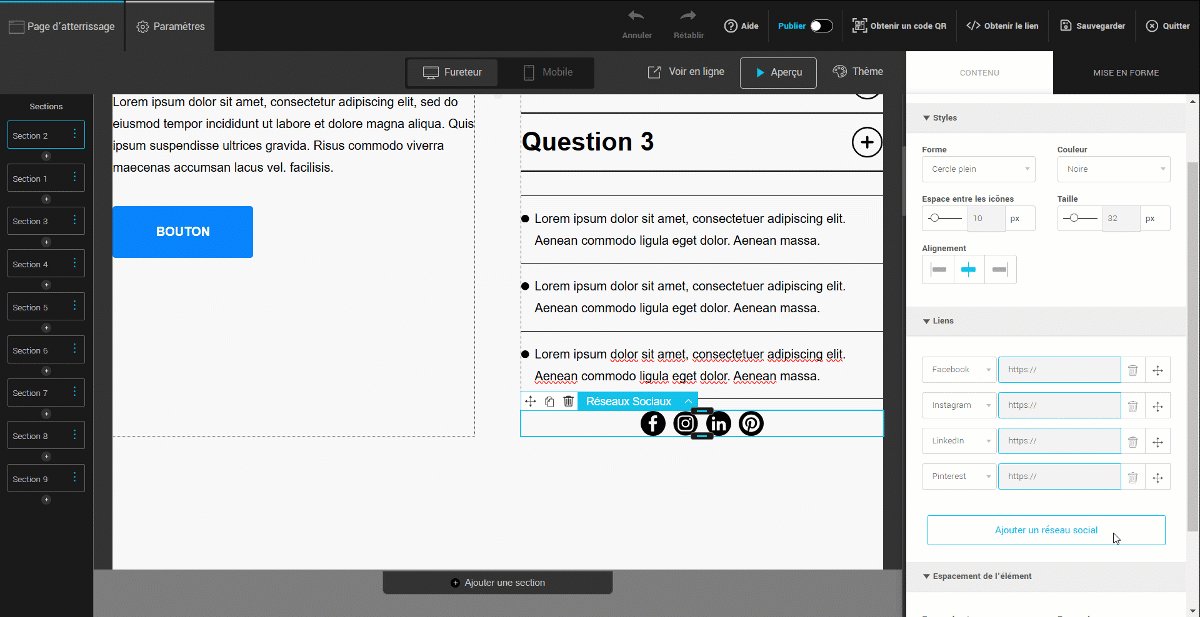
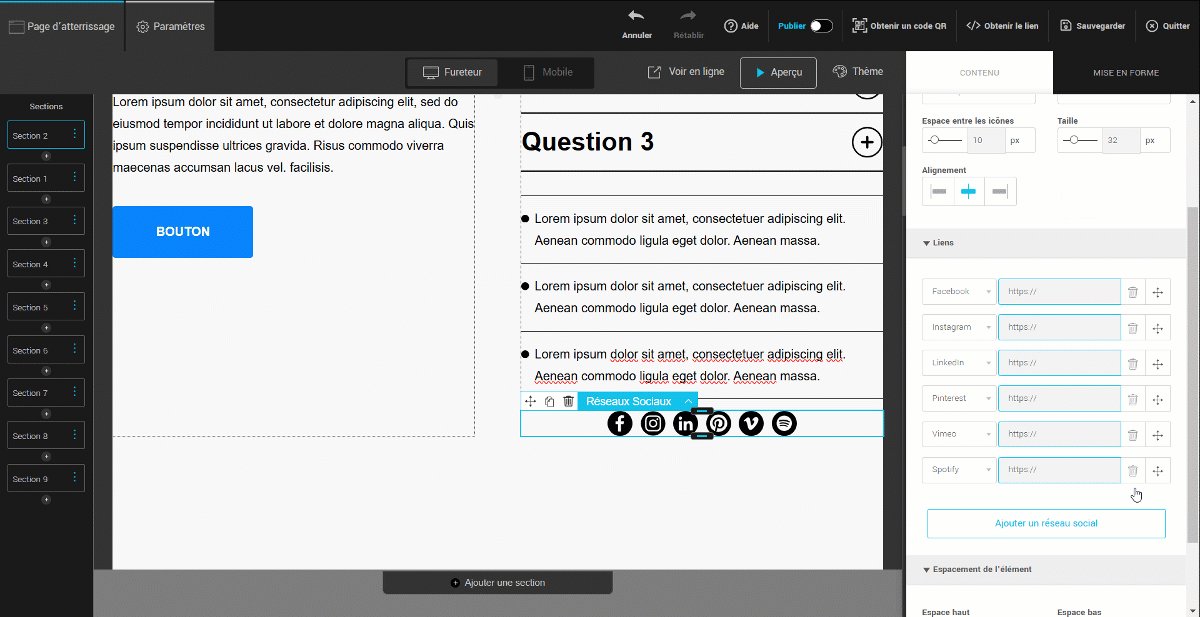
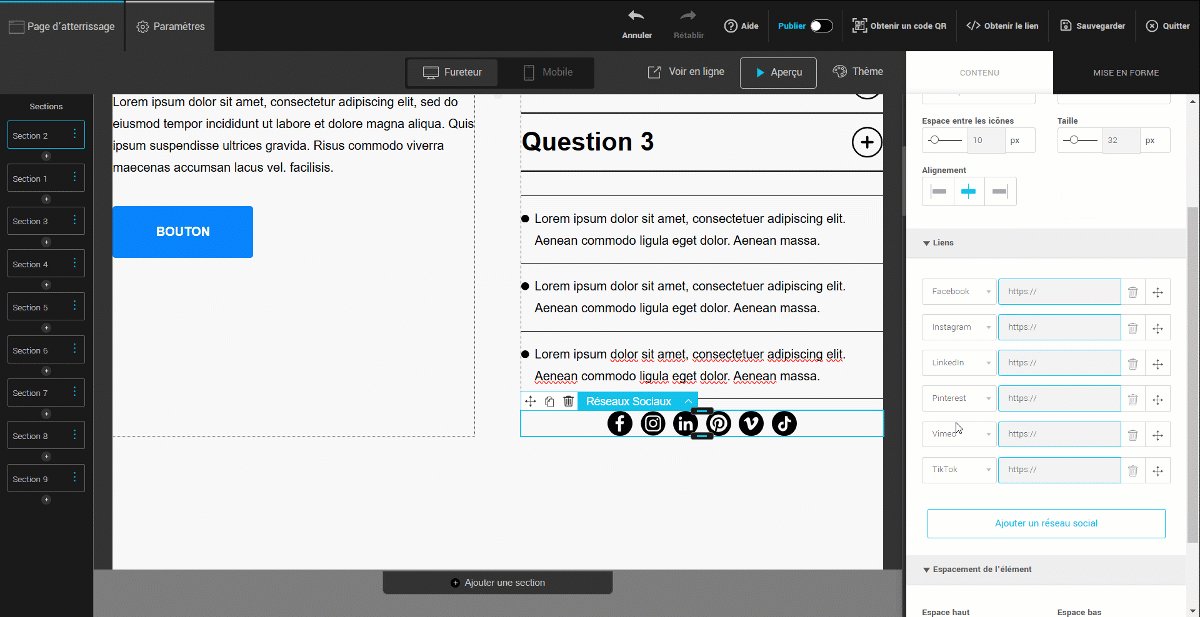
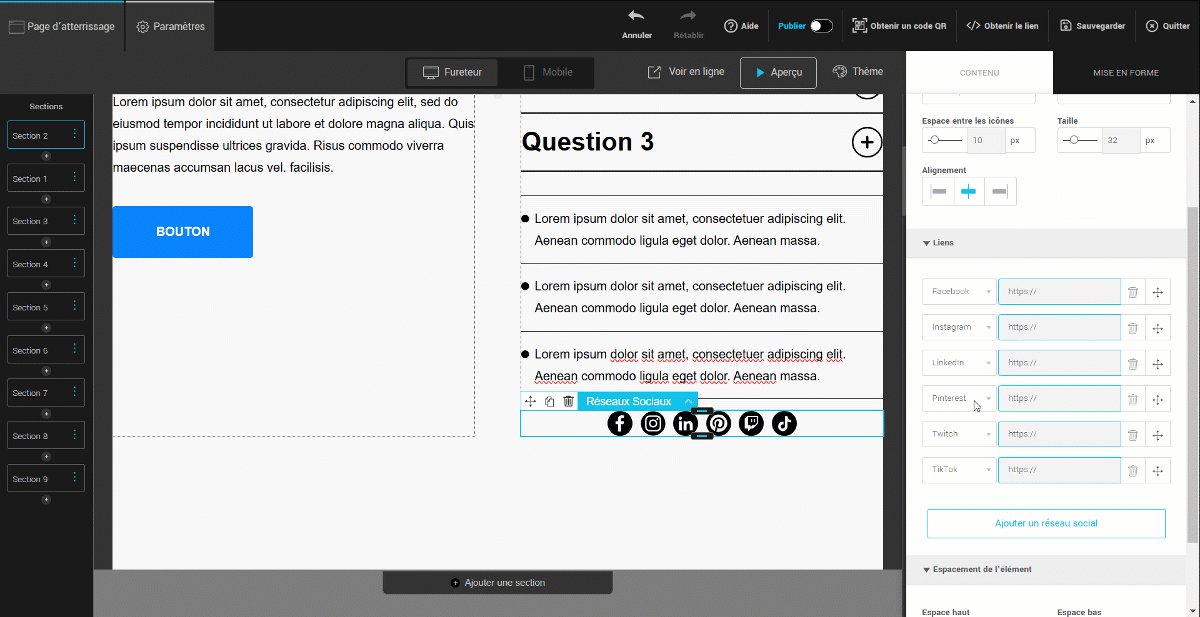
- Dans l'éditeur de votre page d'atterrissage, sélectionnez l'élément Réseaux Sociaux puis faites-le glisser sur votre page.
- Ajoutez ensuite les liens vers vos profils sociaux. Cliquez ici pour trouver les liens de vos réseaux sociaux.
Vous pouvez configurer les URLs de vos réseaux sociaux dans les paramètres afin qu'elles soient pré-remplies lors de la création d'une nouvelle page d'atterrissage. - Pour ajouter de nouveaux réseaux sociaux, cliquez sur Ajouter un réseau social, puis choisissez le réseau social que vous souhaitez ajouter.
- Vous pourrez également personnaliser les icônes des réseaux sociaux en modifiant leur forme et leur couleur pour qu'elles s'harmonisent à votre design.

En suivant ces étapes simples, vous pouvez enrichir votre page d'atterrissage pour offrir une expérience optimale à vos visiteurs. N'hésitez pas à personnaliser chaque élément en fonction de vos besoins spécifiques et de la charte graphique de votre entreprise.
N’oubliez pas de tester votre page d’atterrissage avant de la publier.

.gif)