Dans cet article :
- Choix des images (format et taille recommandés)
- Ajouter une image dans un bloc d'image des modèles prédessinés ou de base
- Ajouter une image dans un bloc de texte
- Ajouter une image dans un modèle fait à partir du mode Code HTML
- Problème lors de l’importation d’une image
- Supprimer une image
- Comment faciliter la gestion de vos images
- Insérer une image de fond
Choix des images
- Le poids de votre image : le système n’accepte pas d’images plus grosses que 10 Mo.
- Le format de votre image : les formats d'image acceptés sont les suivants : JPG (RGB), GIF et PNG (8 ou 24).
- La résolution de votre image : la résolution recommandée est de 72 DPI.
Pour obtenir le meilleur résultat possible avec vos images, lisez nos recommandations disponibles ici. Vous y retrouverez également des conseils sur la taille des images en fonction des endroits où vous désirez les insérer : dans les blocs d'image, les blocs de texte ainsi que dans les modèles créés à partir du mode Code HTML.
Ajouter une image dans un bloc d'image des modèles prédessinés ou de base :
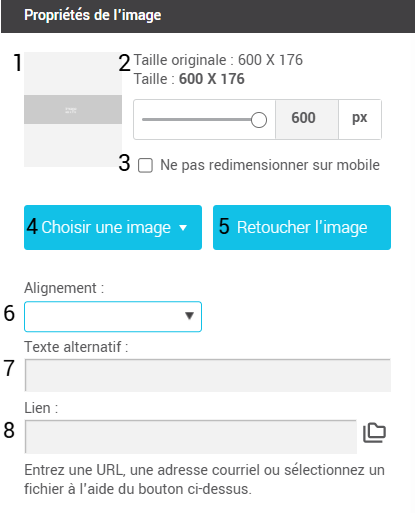
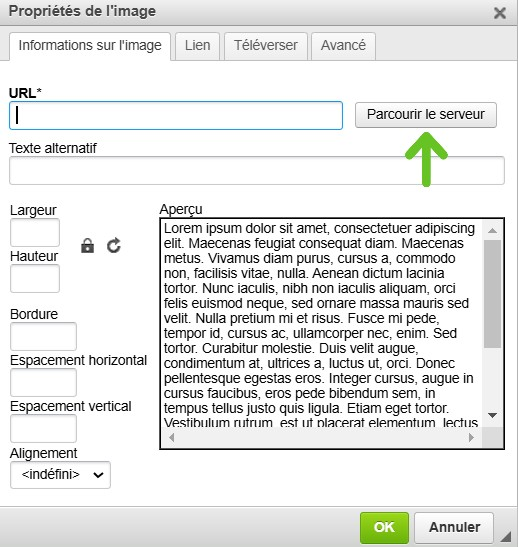
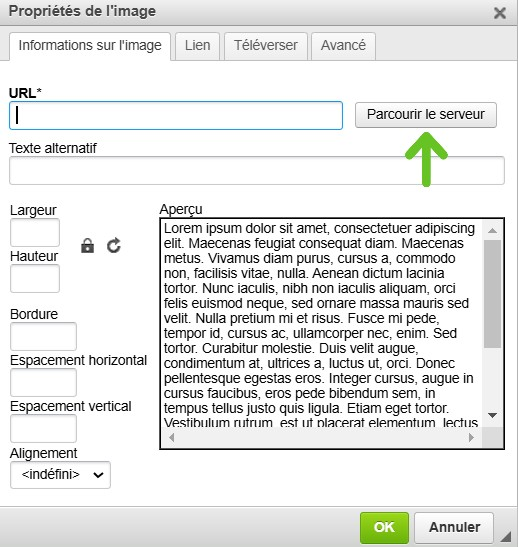
D'abord, voici un aperçu de la boîte Propriétés de l'image suivi de la légende expliquant chacune des fonctionnalités :

- Aperçu de l'image : Les blocs image indiquent les dimensions recommandées pour votre image. Si vous décochez l'option Ne pas redimensionner sur mobile, l'image peut dépasser ces dimensions. Dans ce cas, la hauteur du bloc s'ajustera automatiquement pour s'adapter à votre mise en page.
- Dimensions de votre image : Indique les dimensions utilisées par l'image dans le bloc. Quand vous modifiez l'image, vous aurez probablement besoin de fermer la boîte (en cliquant sur OK) puis de l'ouvrir de nouveau pour rafraîchir les dimensions.
Note : Dans les blocs d'image de l'éditeur simplifié (modèles prédessinés ou de base), le système ajustera automatiquement vos images pour ne pas qu'elle dépasse la largeur maximale du bloc.
- Ne pas redimensionner sur mobile : Lorsque cette case est cochée, l'image prend les dimensions exactes de la boîte d'image. Lorsque cette option est décochée, l'image est contrainte au maximum de la largeur du bloc d'image si sa taille réelle est plus grande que la largeur du bloc et la hauteur s'ajuste proportionnellement pour respecter le format de l'image. Si la taille de l'image est moins large que le bloc d'image, l'image apparaîtra en taille réelle.
- Choisir une image : Bouton pour accéder à la banque d'images et sélectionner l'image à ajouter. Vous pouvez aussi accèder au gestionnaire de fichier lorsque vous n'êtes pas dans l'éditeur simplifié. Vous n'avez qu'à cliquer sur l'icône représentant un dossier se nommant Mes fichiers à droite de l'option Statistiques dans le menu.
- Retoucher l'image : Bouton pour accéder aux outils pour modifier l'image (par exemple, recadrer l'image ou ajouter du texte sur l'image). En savoir plus
- Alignement : Cette option vous permet de définir l’alignement horizontal de votre image.
- Texte alternatif : Inscrivez dans ce champ un texte qui sera affiché à la place de votre image si celle-ci n'est pas téléchargée dans le courriel. Ce champ est facultatif, mais il est recommandé de le compléter.
- Lien : Cette option vous permet d'ajouter un lien à votre image (vers un site Web, une adresse courriel, un numéro de téléphone ou un document, tel qu'un fichier PDF, un document Word ou une image).
- Pour faire un lien vers un site Web, copiez-collez ou inscrivez l'URL de la page du site dans le champ vide.
- Pour un lien vers une adresse courriel, inscrivez tout simplement l'adresse courriel.
- Pour ajouter un lien vers un numéro de téléphone, inscrivez "tel:" suivi de votre numéro de téléphone, sans espaces. Par exemple : tel:5555555555.
- Pour ajouter un document sur votre image, vous pouvez tout simplement cliquez sur le bouton en forme de dossier. Votre banque de dossier s'ouvrira et vous n'aurez qu'à sélectionner le document à joindre.
N'oubliez pas de tester vos liens.
Pour ajouter une nouvelle image dans un bloc d'image ou pour modifier l'image déjà en place, voici comment faire :
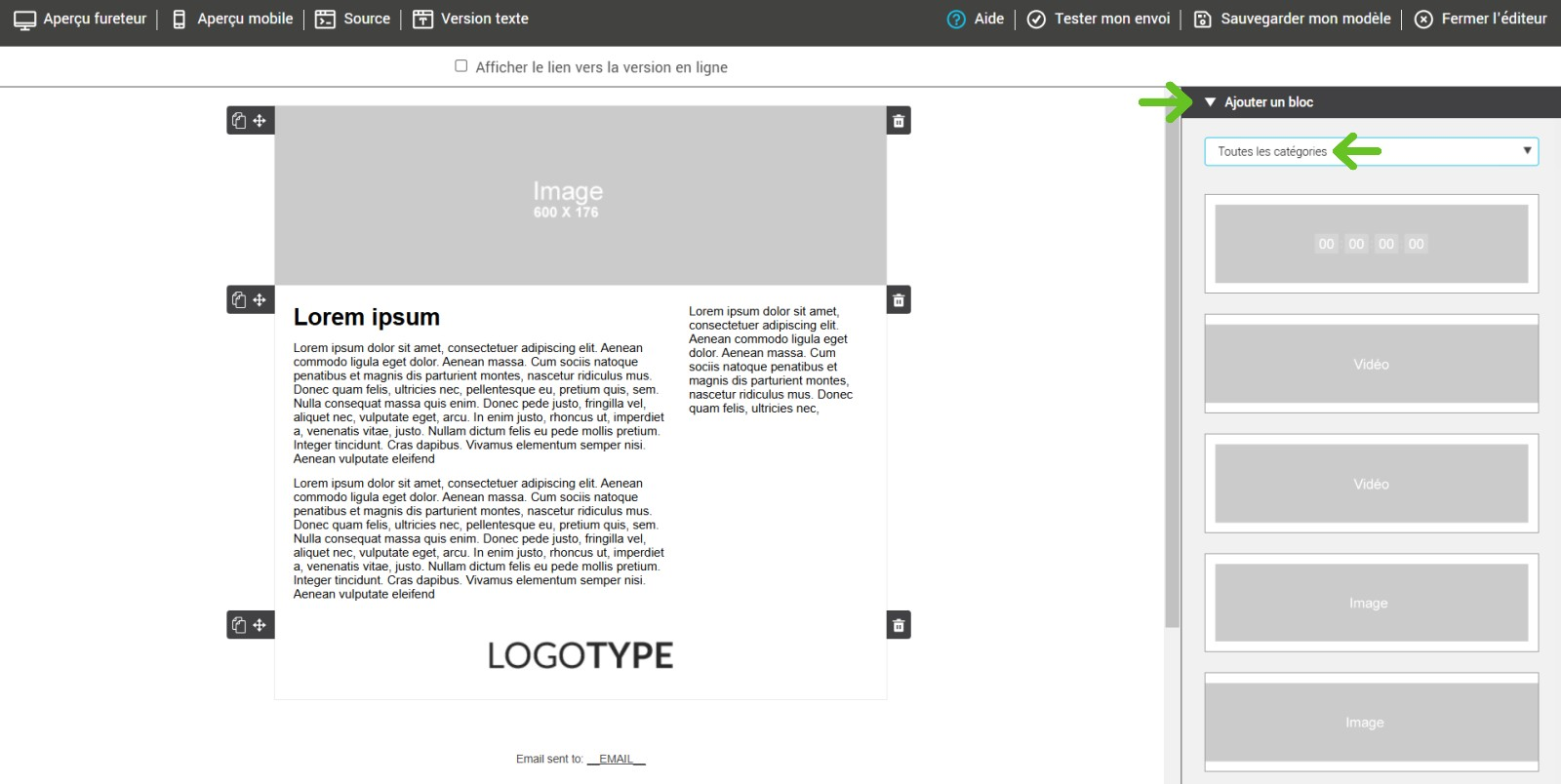
- Dans votre bloc d'image, cliquez sur l'image à modifier ou sur l'image générique du modèle pour la remplacer. Dans le panneau latéral, repérer le panneau de Propriétés de l'image.
Si vous n’avez pas de bloc d’image dans votre mise en page, vous pouvez en ajouter un de cette façon: vous n'avez simplement qu'à glisser/déposer (drag and drop) un bloc qui se trouve dans le panneau latéral de droite. Si le panneau d'ajout de bloc est fermé, vous pouvez l'ouvrir en cliquant sur le triangle blanc. Une fois ouvert, le panneau propose plusieurs dizaines de blocs de 1, 2, 3 ou 4 colonnes. Vous y trouverez également les blocs de consentement ainsi que les blocs que vous aurez sauvegardés. Vous pouvez utiliser le filtre de catégories pour simplifier votre recherche.
Note : Si le nouveau bloc ajouté n'est pas au bon endroit, appuyez sur le bouton Déplacer ce bloc (icône des flèches entrecroisées dans le coin supérieur gauche de votre bloc), avec votre souris et glissez tout simplement le bloc à l'endroit approprié.

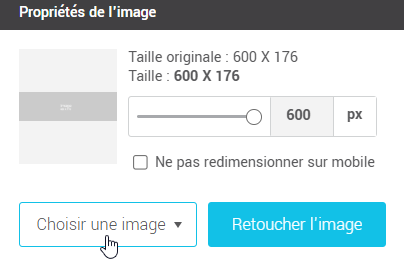
- Après avoir cliqué sur l'image à ajouter/remplacer de votre bloc, cliquez sur le bouton Choisir une image du panneau latéral de propriétés d'image, cela aura pour action d'ouvrir le gestionnaire de fichiers.

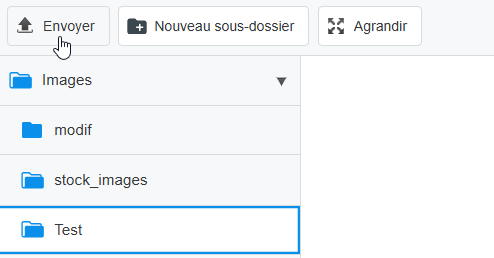
- Pour ajouter une nouvelle image, cliquez sur le lien Envoyer dans la barre du haut et si nécessaire cliquez Parcourir.
Sélectionnez le fichier sur votre ordinateur et cliquez sur Ouvrir. Si nécessaire, cliquez sur Ajouter des fichiers pour confirmer.

- L’image sera envoyée dans le dossier en cours et affichée parmi les miniatures.
- Pour choisir l’image à insérer dans votre modèle, double-cliquez sur sa miniature.
- Vous retournerez ainsi à l'éditeur et dans la panneau latéral, vous pourrez redimensionner l’image, modifier son alignement et ajouter un lien ou un texte alternatif.
Votre image semble écrasée ou étirée dans l'aperçu ?
Si votre image vous paraît écrasée ou étirée dans l'aperçu, décochez tout simplement l'option Utiliser ces dimensions afin que l'image retrouve ses proportions. Ne vous en faites pas si l'image dépasse les pointillés, elle ne sera pas tronquée à cause de ceci ! Lorsque l'option Utiliser ces dimensions est décochée, vous pouvez ajuster l'alignement horizontal de votre image en sélectionnant un choix dans la liste déroulante qui apparaîtra.
Ajouter une image dans un bloc de texte des modèles prédessinés ou de base
Il est possible d'ajouter une image dans un bloc de texte des modèles prédessinés ou de base. C'est particulièrement utile si vous désirez ajouter de petites icônes ou créer une liste à puces personnalisée. Pour les plus grandes images, nous ne vous recommandons pas de les ajouter dans les blocs de texte : utilisez plutôt les blocs d'image! Il y en a de toutes sortes de format incluant des rangées où texte et image se côtoient, n'hésitez pas à parcourir la liste des blocs disponibles.
Il faut faire très attention à la taille des images que vous insérez dans des blocs de texte, car contrairement aux blocs d'image, les images insérées dans un bloc de texte ne sont pas contraintes aux dimensions du bloc, elles y apparaissent en taille réelle. Il faudra donc vous assurer qu'elles soient du bon format avant leur téléversement dans l'application. Si votre image dépasse la largeur du bloc de texte, cela pourrait créer des problèmes de mise en page comme désaligner et décentrer le courriel ou même déplacer des éléments!
Pour ajouter une image dans un bloc de texte voici comment faire :
- Dans votre modèle, cliquez dans votre bloc de texte à l'endroit où vous désirez ajouter l'image. Si vous n’avez pas de bloc de texte dans votre mise en page, vous pouvez en ajouter un à partir du panneau Ajouter un bloc du panneau latéral.
- Après avoir cliqué dans la zone de texte à l'endroit souhaité pour ajouter votre image, un onglet d'édition s'ouvrira au haut de votre bloc.
- Cliquez sur le bouton Image.

- Cliquez ensuite sur Parcourir le serveur. Une deuxième fenêtre s’ouvrira. Il s’agit du gestionnaire de fichiers.

- Pour ajouter une nouvelle image, cliquez sur le lien Envoyer dans la barre du haut et si nécessaire cliquez Parcourir.
- Sélectionnez le fichier sur votre ordinateur et cliquez sur Ouvrir. Si nécessaire, cliquez sur Ajouter des fichiers pour confirmer. L’image sera envoyée dans le dossier en cours et affichée parmi les miniatures.
- Pour choisir l’image à insérer dans votre modèle, double-cliquez sur sa miniature. Vous retournerez ainsi à l'édition de votre modèle et l'image sera insérée à l'endroit souhaité.
- Pour modifier les propriété de cette image, doublie-cliquez sur celle-ci pour faire ouvrir la boîte d'édition Propriétés de l'image. Cliquez sur OK lorsque vous aurez terminé vos changements.
.png)
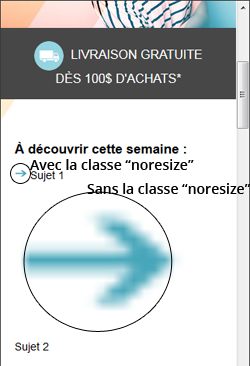
Votre petite image insérée dans votre bloc de texte est surdimensionnée et floue dans l'aperçu mobile?
Sur mobile (par exemple, sur iPhone), toute image insérée dans un bloc de texte est automatiquement redimensionnée pour s'afficher à la pleine largeur de l'écran de l'appareil. Pour éviter que ces images soient floues et surdimensionnées sur mobile, vous devrez ajouter dans les propriétés de l'image la classe CSS "noresize". Cliquez ici pour savoir comment faire.
Voyez dans l'image ci-dessous la différence entre une image, insérée dans un bloc de texte, sur laquelle nous avons appliqué la classe "noresize" et une autre sur laquelle la classe n'a pas été appliquée :

Ajouter une image dans un modèle créé à partir du mode Code HTML :
En mode code HTML (les modèles et envois créés dans le mode Code HTML ont l’icône suivante à droite de leur nom : ![]() ), comme dans les blocs de texte des modèles prédessinés et de base, l’application ne redimensionne pas automatiquement les images selon l’espace disponible. Vous devez donc vous assurer que vos images soient du bon format avant de les envoyer sur le serveur. Voici quelques outils d’édition d’image en ligne gratuits pour vous aider : Pixlr, PicResize, ResizeYourImage.
), comme dans les blocs de texte des modèles prédessinés et de base, l’application ne redimensionne pas automatiquement les images selon l’espace disponible. Vous devez donc vous assurer que vos images soient du bon format avant de les envoyer sur le serveur. Voici quelques outils d’édition d’image en ligne gratuits pour vous aider : Pixlr, PicResize, ResizeYourImage.
Si vos images sont trop grandes, il se peut qu’elles dépassent la limite de 10 Mo acceptée par le système. De plus, votre courriel sera long à l’affichage. C’est pourquoi il est préférable de les retravailler plutôt à l’avance.
Pour ajouter une image en mode Code HTML :
- Dans l’outil d’édition, cliquez à l’endroit où vous désirez insérer votre image.
- Cliquez sur le bouton Image dans la barre d'outils. La fenêtre des propriétés de l’image s’ouvrira.

- Cliquez sur le bouton Parcourir le serveur. Une deuxième fenêtre s’ouvrira. Il s’agit du gestionnaire de fichiers.

- Pour ajouter une nouvelle image, cliquez sur le lien Envoyer dans la barre du haut et si nécessaire cliquez Parcourir.

- Sélectionnez le fichier sur votre ordinateur et cliquez sur Ouvrir. Si nécessaire, cliquez sur Ajouter des fichiers pour confirmer. L’image sera envoyée dans le dossier en cours et affichée parmi les miniatures.
- Pour choisir l’image à insérer dans votre modèle, double-cliquez sur sa miniature.
- Vous retournerez ainsi à la fenêtre de positionnement et pourrez redimensionner l’image, ou cliquez sur OK pour confirmer l’insertion.
Supprimer une image
- Accédez à votre dossier Images. Vous pouvez accéder à votre dossier Images, en autres, en ouvrant un modèle existant ou un nouveau modèle.
- Une fois dans votre modèle, cliquez sur une image d'un bloc d'images, puis sur le bouton Choisir une image du panneau latéral. Si vous êtes dans le mode Code HMTL, cliquez sur le bouton Image dans la deuxième rangée d’options, puis sur Explorer le serveur.
- Une fois dans votre dossier Images, dans la boîte de dialogue CKFinder, sélectionnez la miniature de l'image à supprimer puis choisissez le bouton Effacer dans le menu du haut.
- Puis, cliquez sur OK pour confirmer la suppression.

Attention ! Si vous supprimez une image qui a déjà été utilisée et que vous téléversez une nouvelle image avec le même nom, mais différente de la première image, la dernière image téléversée remplacera l'ancienne image dans les envois précédents et les modèles où celle-ci avait été utilisée.
Comment faciliter la gestion de vos images
Afin de faciliter la gestion de vos fichiers image, vous pouvez créer des sous-dossiers pour classer les images que vous téléverserez dans l'application.
Pour créer un sous-dossier, vous n’avez qu’à cliquer sur le bouton Nouveau sous-dossier lorsque vous êtes dans le menu Images. Une boîte de dialogue s'ouvrira pour que vous puissiez nommer le nouveau sous-dossier. Lorsque vous avez terminé, cliquez sur le bouton OK. Votre nouveau sous-dossier sera ajouté sous votre dossier Images. Assurez-vous d'avoir cliqué sur le triangle à la droite du dossier pour faire montrer les sous-dossiers si vous ne le voyez pas.

À propos des images de fond
Il est possible d'ajouter une image de fond dans votre courriel. Pour ce faire, suivez les indications dans le lien suivant.
En savoir plus à propos des images de fond >
