Dans cet article :
Comment personnaliser l’arrière-plan de la page, des sections, des colonnes et des blocs d’espacement
Personnaliser l’arrière-plan de votre page d’atterrissage vous permet de créer un design unique et professionnel. Vous pouvez appliquer des couleurs, des dégradés ou des images à l’arrière-plan de la page entière, des sections, des colonnes et même des blocs d’espacement pour offrir une présentation visuellement attrayante.
Personnaliser l’arrière-plan de la page d’atterrissage
- Ouvrez votre page en mode édition.
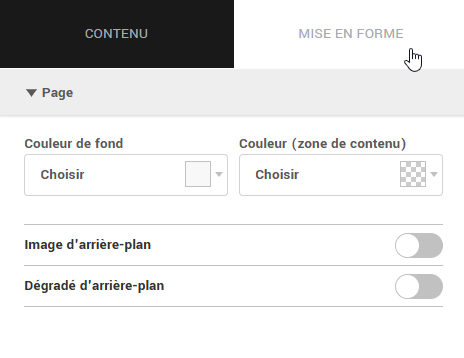
- Dans le panneau à votre droite, cliquez sur la section Mise en forme.

- Choisissez parmi les options suivantes :
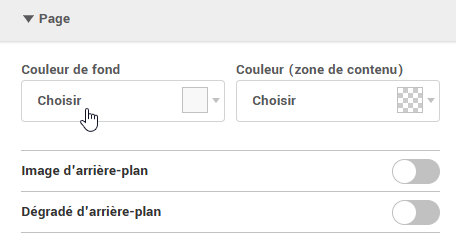
Couleur de fond
Vous pouvez appliquer une couleur unie à votre page :
Cliquez sur Choisir pour sélectionner une couleur ou entrez un code de couleur.

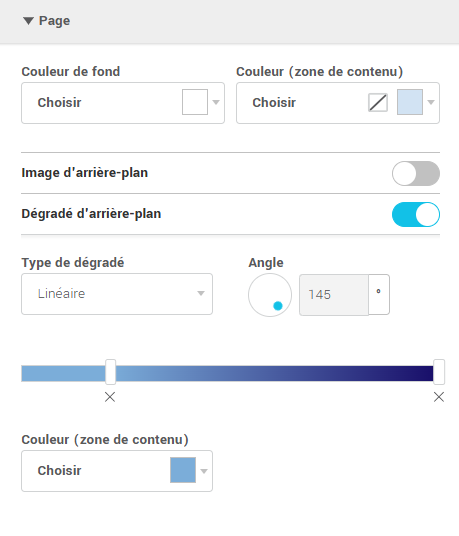
Dégradé d’arrière-plan
Activez l’option Dégradé d’arrière-plan pour créer un effet visuel plus dynamique.

Plusieurs options sont disponibles :
- Type de dégradé : choisissez entre un dégradé linéaire ou radial.
- Angle du dégradé (pour les dégradés linéaires).
- Saisissez directement un angle en degrés ou déplacez le point dans le cercle pour ajuster l’orientation visuellement.
Couleurs du dégradé :
- Cliquez sur la ligne de couleur pour ajouter plusieurs points (ou traits) de couleur.
- Chaque point ajouté modifie la transition entre les couleurs, ce qui permet de créer des dégradés complexes.
- Vous pouvez également repositionner ces points pour affiner l’effet.
Image d’arrière-plan
Activez cette option pour :
Télécharger une image personnalisée ou choisir une image dans la banque intégrée. Vous pourrez ajuster son positionnement, sa taille, ainsi que si elle se répète ou non.
Personnaliser l’arrière-plan d’une section, colonne ou bloc d’espacement
Selon l’élément que vous souhaitez modifier, voici comment accéder aux options :
- Section : cliquez directement sur la section. Dans le panneau à votre droite, sélectionnez Mise en forme, puis cliquez sur Options d’arrière-plan.
- Colonne : sélectionnez une colonne dans la section. Dans le panneau à votre droite, sélectionnez Mise en forme, puis cliquez sur Options d’arrière-plan.
- Bloc d’espacement : cliquez sur le bloc d’espacement. Dans le panneau à votre droite, sélectionnez Mise en forme, puis ouvrez Options d’arrière-plan.
Une fois dans les options, vous pourrez :
- Ajouter une couleur de fond ou un dégradé
- Définir une image d’arrière-plan
- Arrondir les coins
- Ajouter une bordure
- Appliquer un ombrage pour créer de la profondeur
Ces options sont identiques pour les sections, colonnes et blocs d’espacement, ce qui vous permet de personnaliser chaque partie de la page tout en maintenant une cohérence visuelle.
Allez plus loin avec les arrière-plans
Voici quelques idées pour tirer parti des différentes options de personnalisation :
- Alterner coins arrondis et coins droits sur certaines sections pour créer un contraste visuel subtil.
- Appliquer un ombrage et une bordure pour mettre certaines sections en relief.
- Utiliser un fond uni dans les colonnes placées sur une section avec un dégradé afin de faire ressortir certains contenus.