In this article:
How to customize the background of the page, sections, columns, and spacer blocks
Customizing the background of your landing page allows you to create a unique and professional look. You can apply solid colors, gradients, or images to the background of the entire page, individual sections, columns, and even spacer blocks to achieve a visually appealing layout.
Customize the landing page background
- Open your landing page in edit mode.
- In the panel on the right, click on the Design section.

- Choose from the following options:
Background color
You can apply a solid color to your page:
Click Choose to select a color or enter a color code.

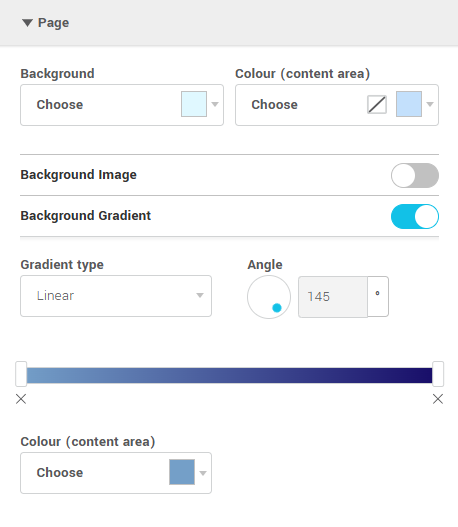
Background gradient
Enable the Background Gradient option to create a more dynamic visual effect.

Several settings are available:
- Gradient type: Choose between a linear or radial gradient.
- Gradient angle (for linear gradients):
- Enter an angle in degrees manually or drag the point within the circle to adjust the orientation visually.
Gradient colors:
- Click on the color line to add multiple color points (or stops).
- Each point changes the transition between colors, allowing for complex gradients.
- You can also reposition these points to refine the effect.
Background image
Enable this option to:
Upload a custom image or choose one from the built-in library. You can then adjust its position, size, and whether it repeats or not.
Customize the background of a section, column, or spacer block
Depending on the element you want to modify, here’s how to access the background options:
- Section: Click directly on the section. In the panel on the right, select Formatting, then click on Background Options.
- Column: Select a column within a section. In the right panel, go to Formatting, then click on Background Options.
- Spacer Block: Click on the spacer block. In the right panel, go to Formatting, then open Background Options.
Within these options, you can:
- Add a background color or gradient
- Set a background image
- Round the corners
- Add a border
- Apply shadow effects to create depth
These options are consistent across sections, columns, and spacer blocks, allowing you to customize each part of your page while maintaining a cohesive visual identity.
Go further with backgrounds
Here are a few ideas to make the most of the customization options:
- Alternate between rounded and square corners in certain sections to create subtle visual contrast.
- Add shadows and borders to highlight specific sections.
- Use a solid background in columns placed over a section with a gradient to make certain content stand out.