Dans cet article :
Utilisez le bloc HTML pour intégrer directement votre propre code HTML à la page. Cela vous permet d'ajouter des éléments personnalisés, comme des widgets ou des styles avancés. Toutefois, cette fonctionnalité peut être complexe et nécessite une bonne maîtrise du HTML.
Avant de commencer
Les principaux avantages du bloc HTML :
- Flexibilité : Personnalisez vos pages en ajoutant du contenu unique adapté à vos besoins.
- Intégration d'outils provenant d'autres plateformes (par exemple, Google Forms ou Bootstrap).
Les bonnes pratiques à adopter :
- Testez toujours votre code dans l’éditeur pour vous assurer qu’il est compatible avec la page.
-
Évitez d’ajouter des scripts JavaScript ou d’autres contenus susceptibles de compromettre la sécurité, la mise en forme de votre contenu ou l’affichage de votre page.
À propos des cookies (témoins) :
Si vous utilisez les blocs HTML pour intégrer du code personnalisé dans vos pages d'atterrissage, veuillez noter que tout cookie généré par ce code ne pourra pas être géré par notre bannière de vie privée. Notre outil prend uniquement en charge les cookies générés par notre plateforme, ainsi que ceux de Google Analytics 4 (GA4) et de Meta Pixel, si vous les avez configurés dans les paramètres de votre page. Il est de votre responsabilité de vous assurer que les cookies ajoutés via votre code respectent les réglementations applicables, notamment la loi 25, le RGPD ou les autres lois locales sur la confidentialité des données.
Comment faire
Pour ajouter un bloc HTML à votre page d'atterrissage :
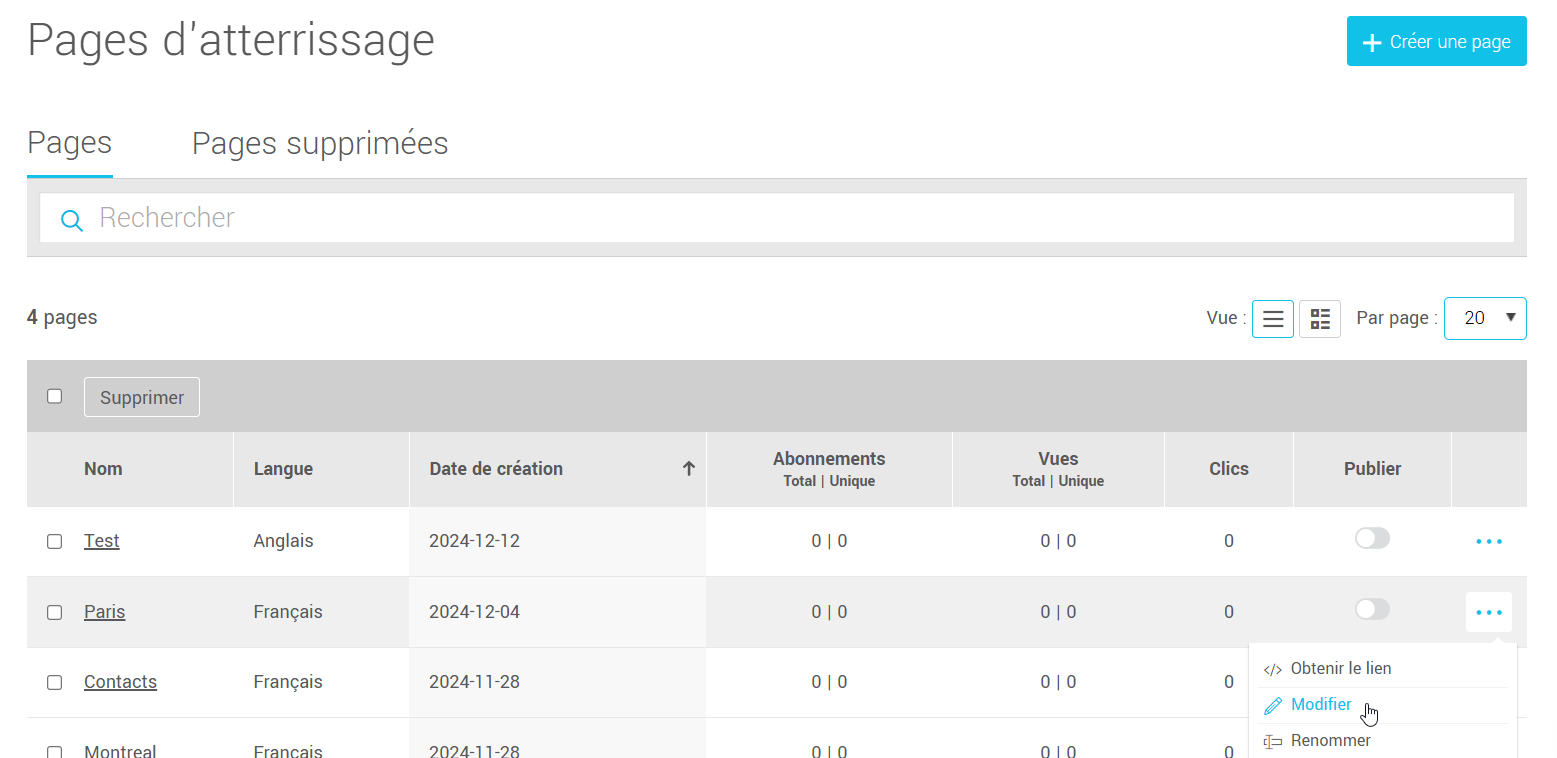
- Créez une nouvelle page d’atterrissage ou modifiez une page existante. Accédez à l’éditeur de votre page d’atterrissage.

- Dans le panneau latéral à votre droite, allez dans l’onglet Contenu > Éléments.

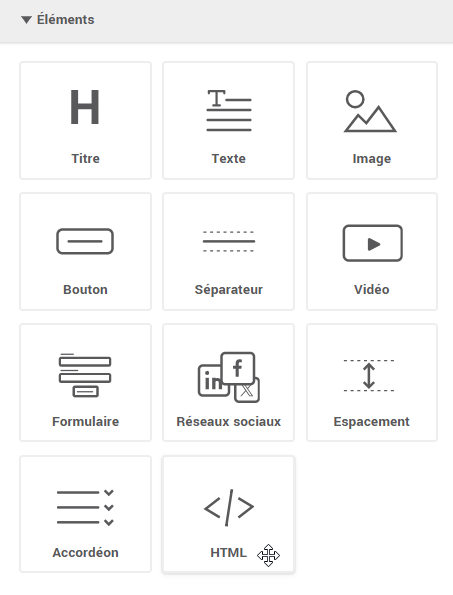
- Sélectionnez l'élément HTML, puis glissez et déposez-le à l’endroit approprié dans votre page.

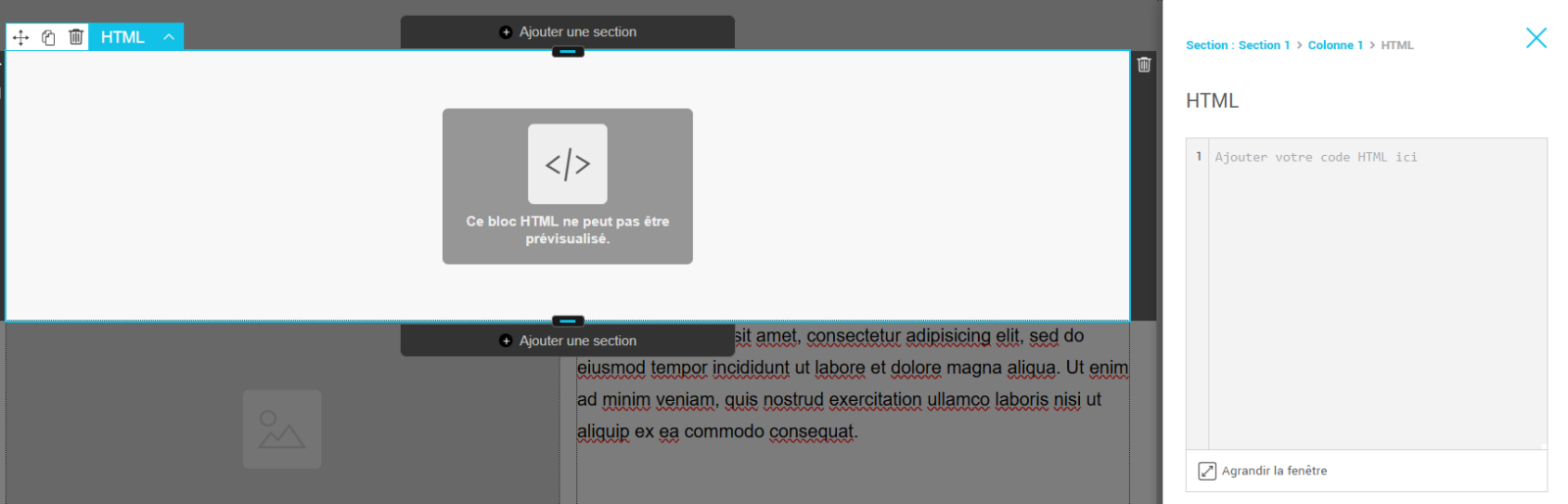
- Une fois le bloc ajouté à la page, cliquez dessus pour ouvrir l’éditeur de code HTML.

- Insérez votre code dans la zone dédiée à cet effet. Vous pouvez cliquer sur Agrandir la fenêtre pour afficher l'intégralité de votre code.
.jpg)
-
Ajustez la largeur, l'alignement et les espacements de ce bloc sur votre page. Vous pouvez ajouter des balises <style> ou des styles inline pour personnaliser davantage vos éléments HTML.
-
N'oubliez pas d'enregistrer fréquemment vos changements et avant de quitter l'éditeur.
Tester votre bloc HTML
Publiez votre page pour tester sur différents appareils afin de vous assurer que votre bloc HTML s'affiche bien. Si nécessaire, modifiez le code en retournant dans l’éditeur.
Vous pouvez également obtenir un lien temporaire pour visualiser votre page dans un navigateur ou sur un appareil mobile en cliquant sur le bouton Voir en ligne.
.png)
.png)
Besoin d'aide ?
Pour plus de facilité et pour créer rapidement des pages d'atterrisages, même sans posséder des connaissances techniques, nous vous conseillons plutôt d'utiliser nos modèles prédessinés ou de base. Découvrez comment faire.
