In this article:
Use the HTML block to directly integrate your own HTML code into the page. This allows you to add custom elements, such as widgets or advanced styles. However, this feature can be complex and requires a good understanding of HTML.
Before you begin
The main advantages of the HTML block:
- Flexibility: Customize your pages by adding unique content tailored to your needs.
- Integration of tools from other platforms (e.g., Google Forms or Bootstrap).
Best practices to follow:
- Always test your code in the editor to ensure it is compatible with the page.
- Avoid adding JavaScript scripts or other content that may compromise the security, formatting of your content, or the display of your page.
About cookies:
If you use HTML blocks to integrate custom code into your landing pages, please note that any cookies generated by this code cannot be managed by our privacy banner. Our tool only supports cookies generated by our platform, as well as those from Google Analytics 4 (GA4) and the Meta Pixel, if you have configured them in your page settings. It is your responsibility to ensure that the cookies added via your code comply with applicable regulations, including Law 25, GDPR, or other local data privacy laws.
How to do it
To add an HTML block to your landing page:
-
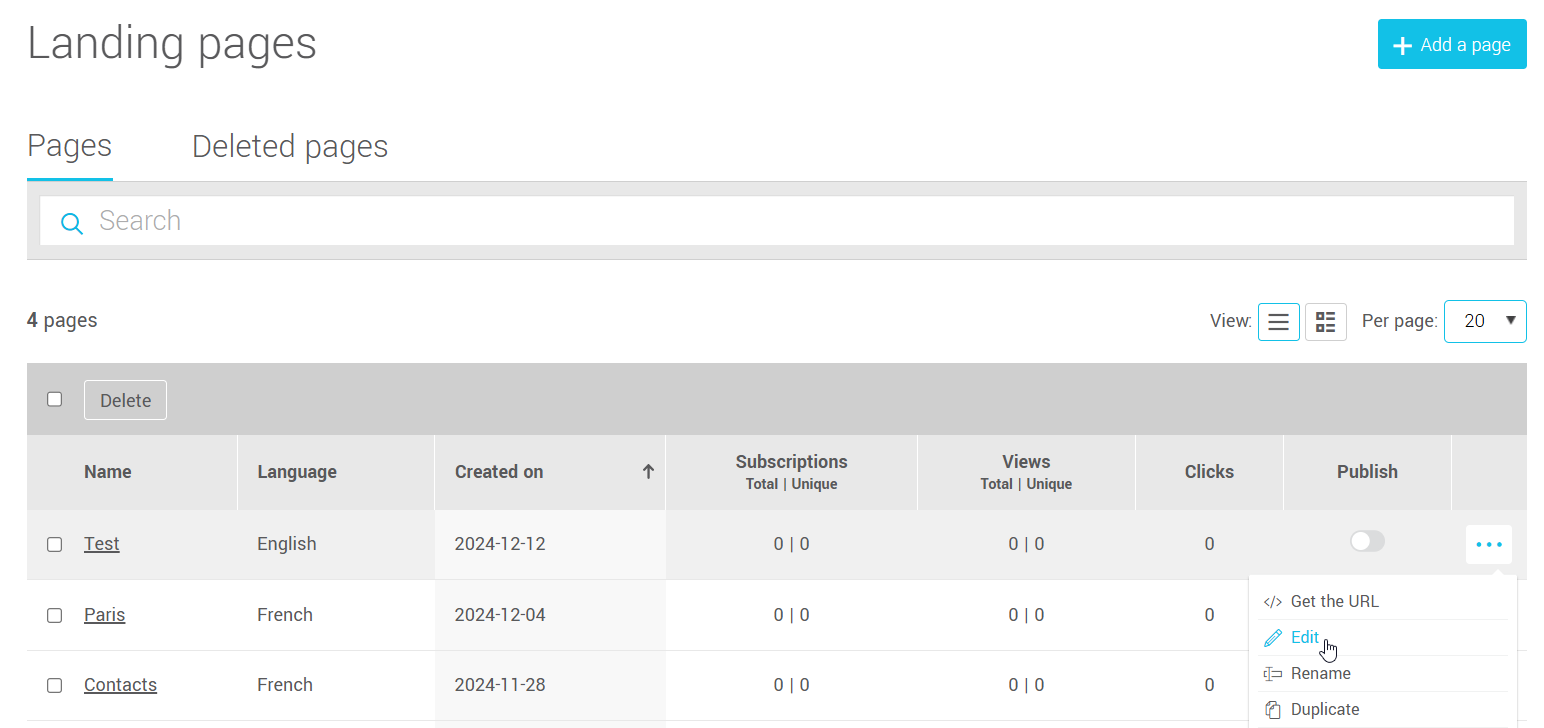
Create a new landing page or edit an existing one. Access your landing page editor.

- In the sidebar on your right, go to the Content tab > Elements.

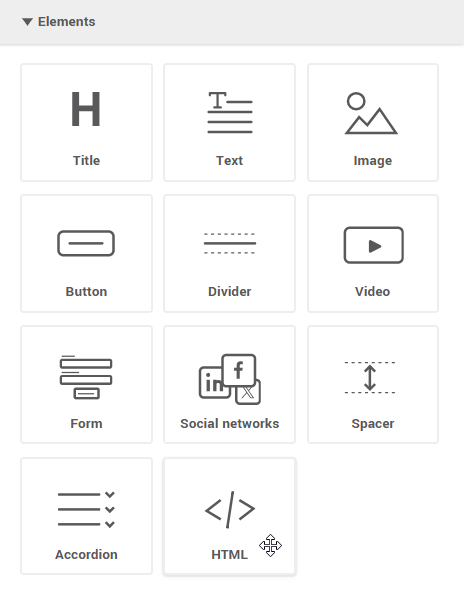
- Select the HTML element, then drag and drop it to the appropriate location on your page.

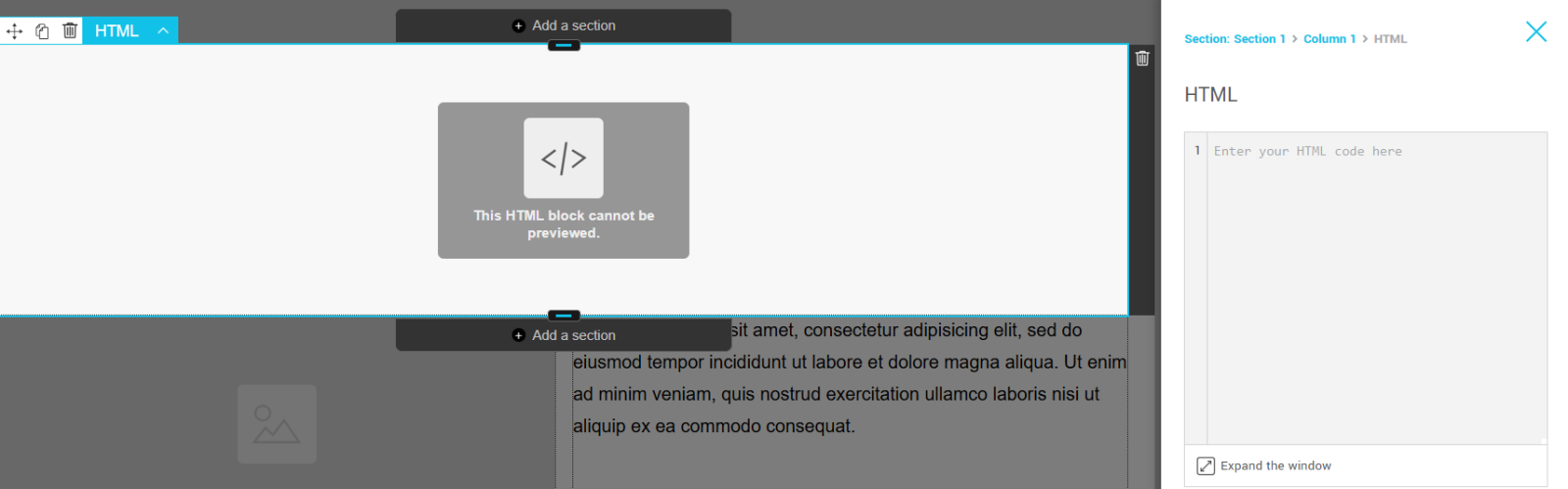
- Once the block is added to the page, click on it to open the HTML code editor.

- Insert your code into the designated area. You can click on Expand window to view the full code.
.jpg)
- Adjust the width, alignment, and spacing of this block on your page. You can add <style> tags or inline styles to further customize your HTML elements.
-
Don't forget to save your changes frequently and before exiting the editor.
Test your HTML block
Publish your page to test it on different devices and ensure that your HTML block displays correctly. If needed, modify the code by returning to the editor.
You can also generate a temporary link to view your page in a browser or on a mobile device by clicking the View Online button.
.png)
.png)
Need help?
For ease and to quickly create landing pages, even without technical knowledge, we recommend using our pre-designed or basic templates. Discover how to do it.
