Dans cet article :
- Modifier l'espacement d'une section
- Ajuster l'espacement des colonnes
- Modifier l'espacement des éléments
- Différence entre l’espacement des sections, des colonnes et des éléments
Pour personnaliser l'apparence de vos pages d'atterrissage, vous pouvez ajuster l'espacement des différentes sections, colonnes et éléments. Ces options vous permettent non seulement d’améliorer l’esthétique de votre page, mais aussi d’optimiser la lisibilité en rendant le contenu plus clair et agréable à parcourir. Un bon espacement aide à structurer l’information, facilite la lecture et guide naturellement l'œil vers les éléments importants.
Modifier l’espacement d’une section
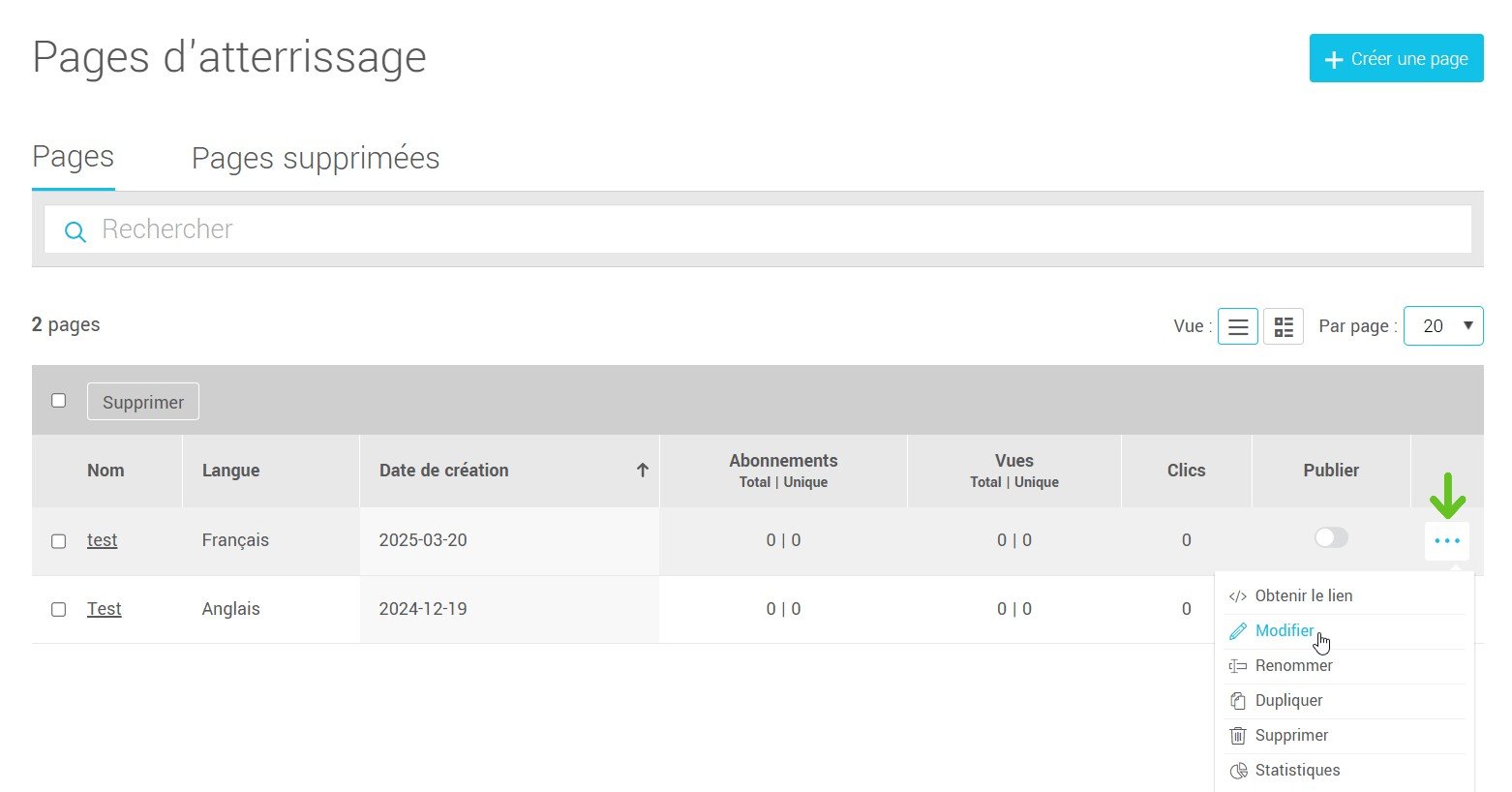
- À partir du menu trouvez votre page dans la liste, puis cliquez sur l'icône des 3 points à sa droite pour ouvrir le menu d'actions et choisissez l'option Modifier ou cliquez sur le nom de votre page d’atterrissage.

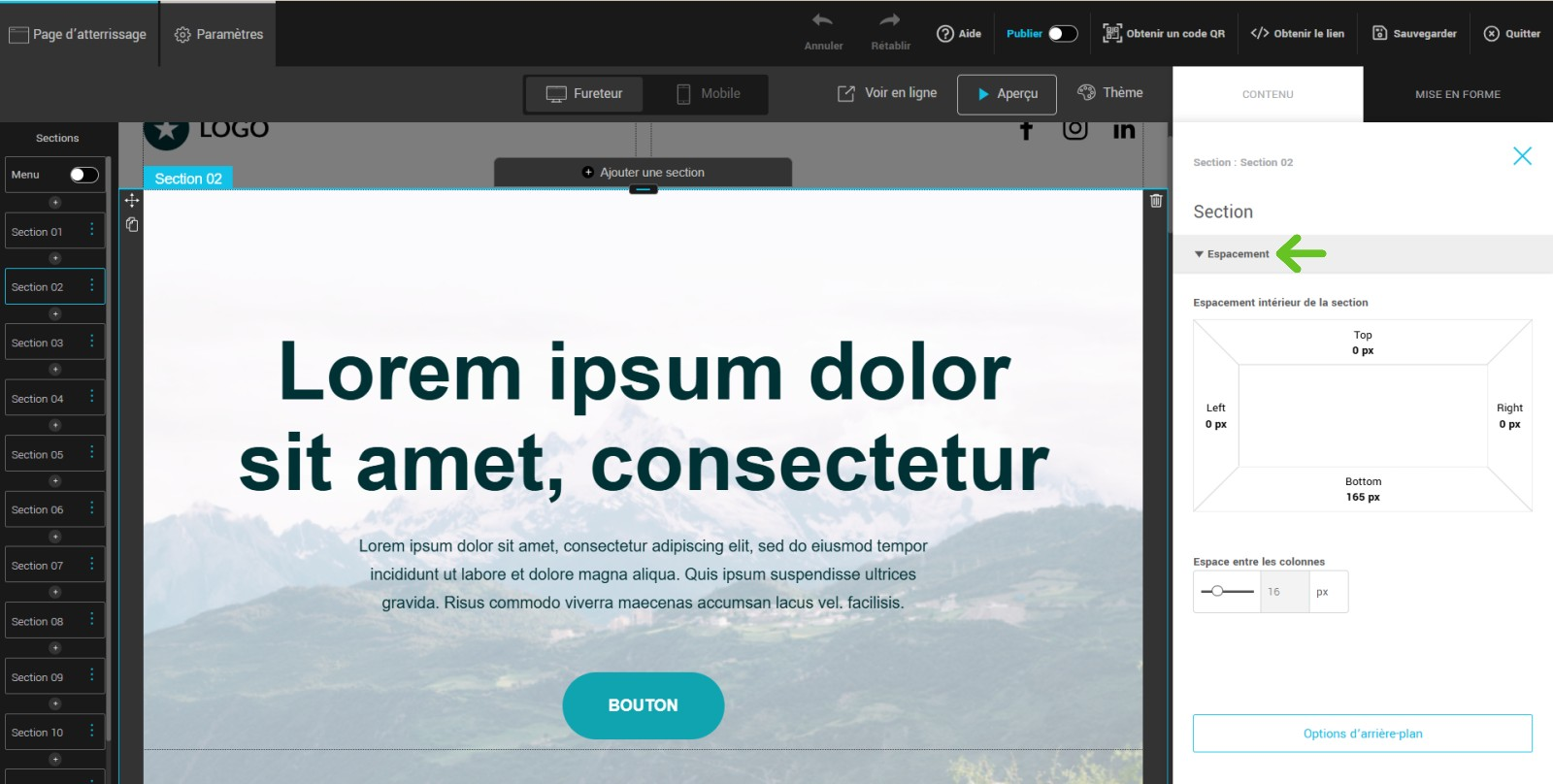
- Cliquez sur la section que vous souhaitez ajuster puis dans le panneau des propriétés à droite, dans le menu Contenu localisez la section Espacement.

- Modifiez l'espacement intérieur de la section en ajustant le remplissage. Pour ce faire, cliquez sur l'un des côtés, puis réglez le curseur à la valeur désirée.
Déplacer le curseur pour ajouter de l’espace entre les colonnes.
Ajuster l’espacement des colonnes
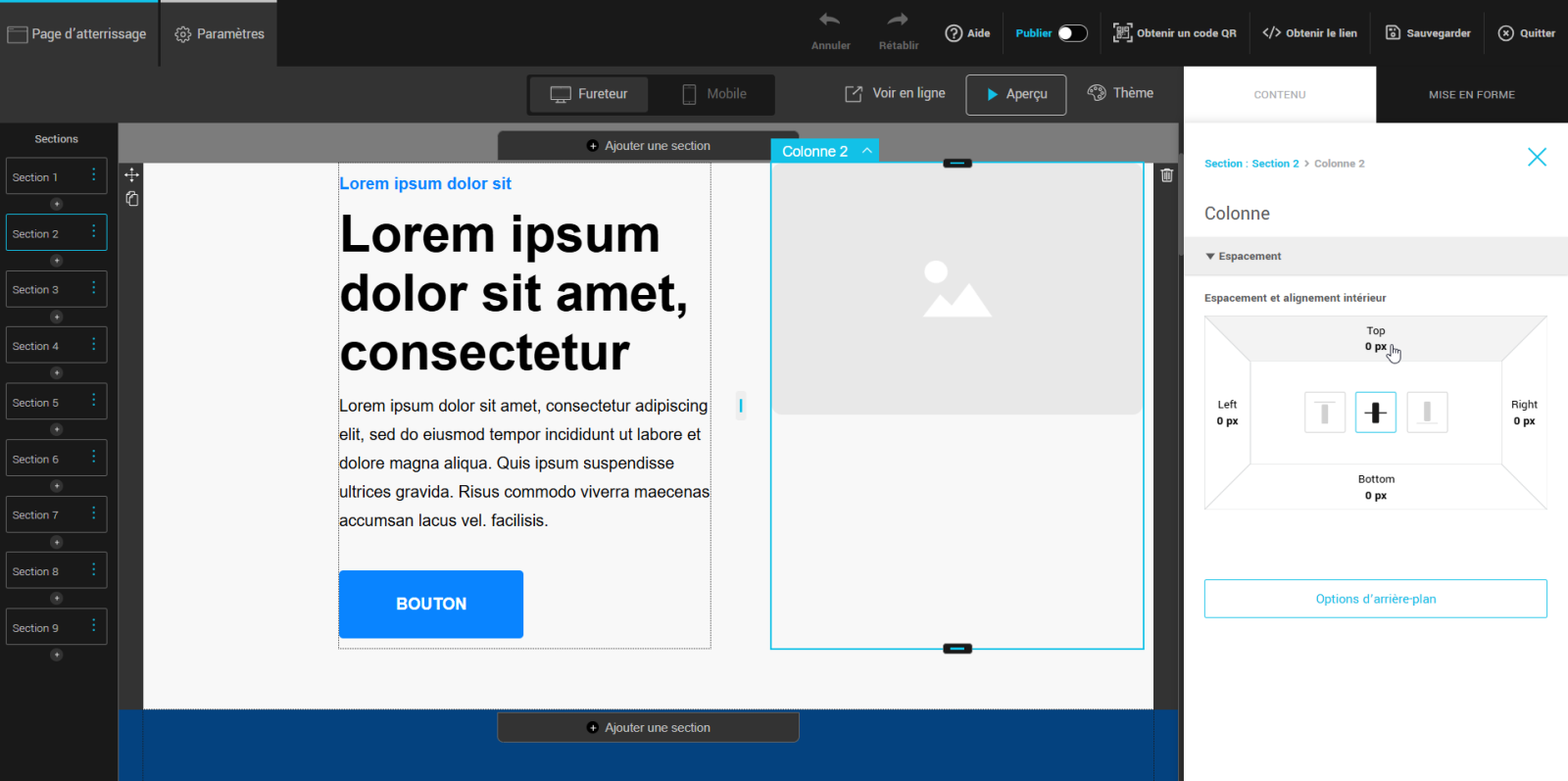
- Sélectionnez une colonne dans une section.
- Dans le panneau des propriétés, ajustez l'espacement et l'alignement intérieur pour ajouter ou réduire l’espace autour du contenu de la colonne.

Modifier l’espacement des éléments
- Cliquez sur un élément (texte, image, bouton, etc.) dans votre page.
- Dans le panneau des propriétés, repérez la section Espacement de l'élément.
- Ajustez l’espacement en fonction de l’alignement désiré ou pour séparer les éléments les uns des autres.
Différence entre l’espacement des sections, des colonnes et des éléments :
- Section : Modifier l’espacement d’une section affecte l’espace autour de toute la section, y compris ses colonnes et ses éléments. C’est utile pour créer un grand espacement entre des zones distinctes de la page.
- Colonne : L’ajustement de l’espacement d’une colonne permet de contrôler l’espace autour du contenu à l’intérieur de cette colonne. Cela peut être utilisé pour espacer des éléments à l’intérieur d’une même zone, mais ne touche pas les autres colonnes.
- Élément : Modifier l’espacement d’un élément (texte, image, bouton, etc.) sert à gérer l’espace autour de cet élément spécifique. Cela permet de créer de l'air entre l'élément et les autres contenus sans modifier les autres parties de la section ou de la colonne.
Espacement sur mobile
L'affichage mobile peut différer de la version fureteur pour offrir une expérience plus fluide. Voici comment l’espacement est géré automatiquement, et comment vous pouvez l’ajuster :
Comportement par défaut sur mobile :
- Les espacements des sections sont automatiquement mis à 0 px pour un rendu plus compact.
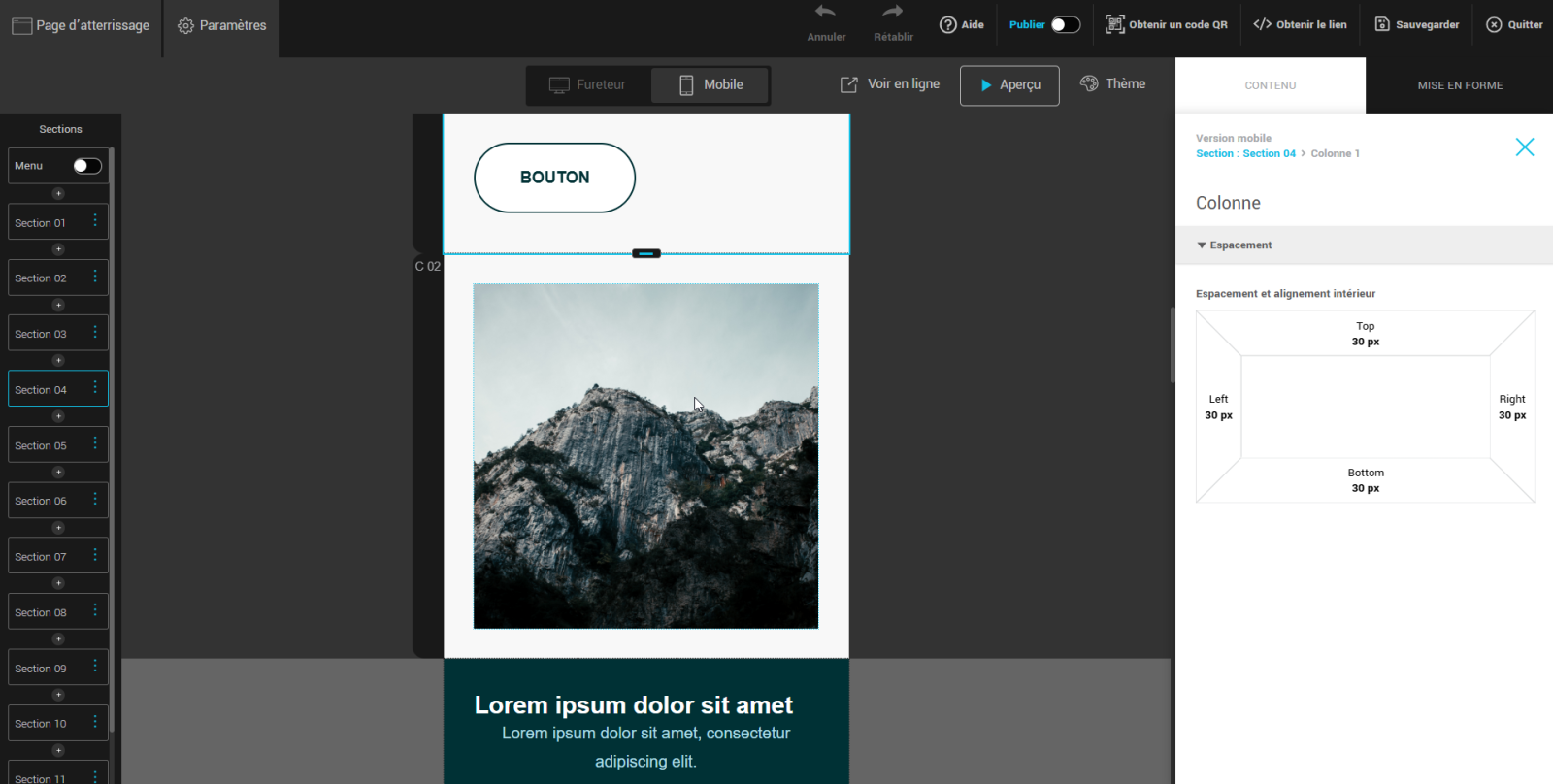
- Un espacement de 30 px est appliqué autour de chaque colonne (haut, bas, gauche et droite) afin d’assurer des marges égales et un bon alignement.
- Les éléments conservent l’espacement défini sur bureau. Si vous modifiez l’espacement d’un élément en mode mobile, cela crée une exception spécifique à cette version.
Pour ajuster l’espacement en mode mobile :
- En haut de l’éditeur, cliquez sur l’icône Mobile pour passer à l’affichage mobile.
- Sélectionnez la section, colonne ou élément que vous souhaitez modifier.

- Dans le panneau des propriétés à droite, ajustez l’espacement comme en version bureau.
- Les changements apportés ici ne s’appliqueront qu’à la version mobile, ce qui vous permet d’avoir un espacement différent sur chaque type d’appareil.
Pour en savoir plus sur d’autres options de personnalisation, comme la modification de l’arrière-plan, consultez notre article : Comment personnaliser l’arrière-plan d’une page d’atterrissage.

.gif)