In this article:
To customize the appearance of your landing pages, you can adjust the spacing of different sections, columns, and elements. These options not only improve the aesthetics of your page but also optimize readability by making the content clearer and more pleasant to browse. Proper spacing helps structure the information, facilitates reading, and naturally guides the eye to important elements.
Modify the spacing of a section
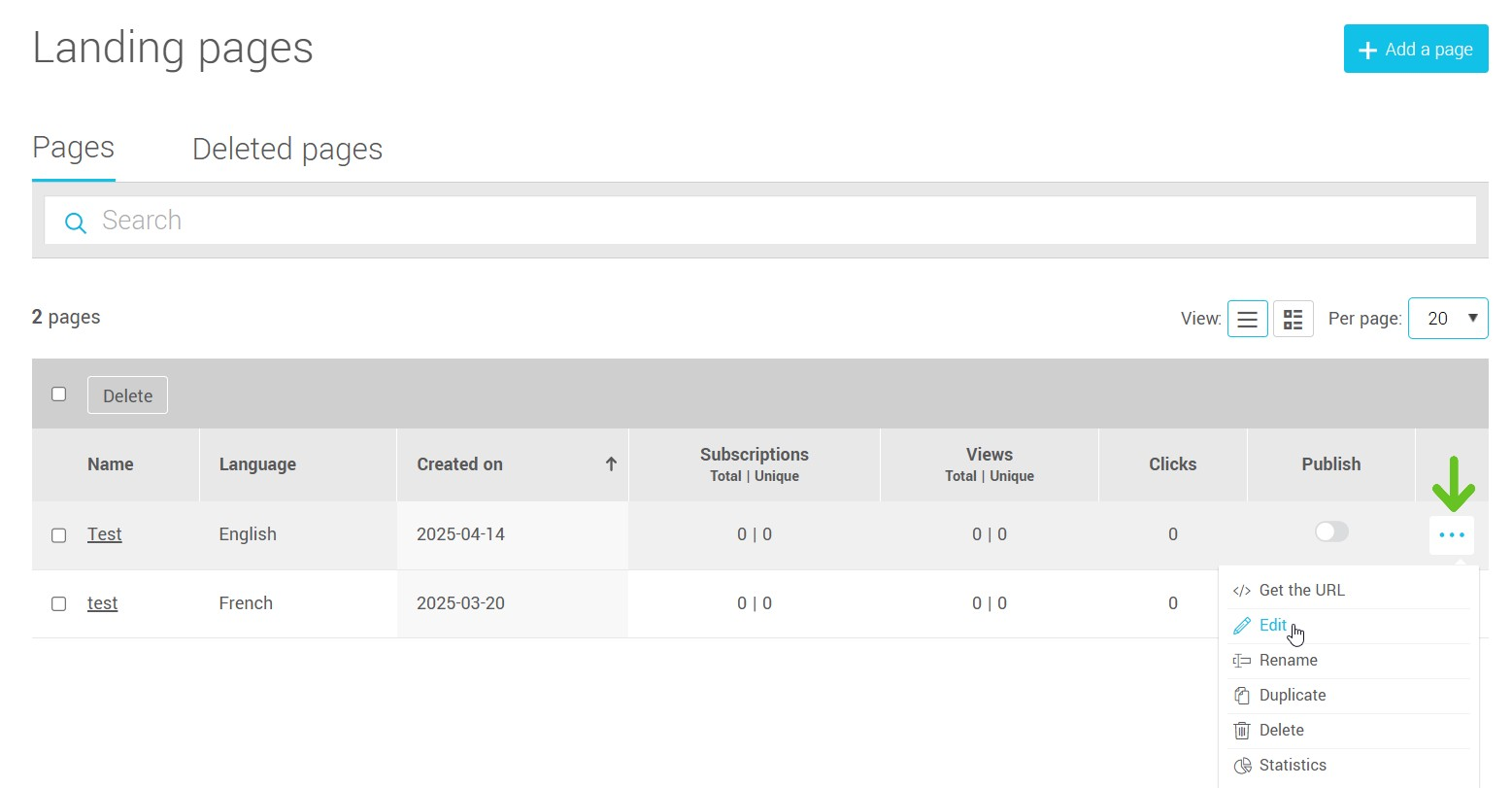
- From the menu, find your page in the list, then click on the three-dot icon next to it to open the action menu and choose the Edit option, or click on the name of your landing page.

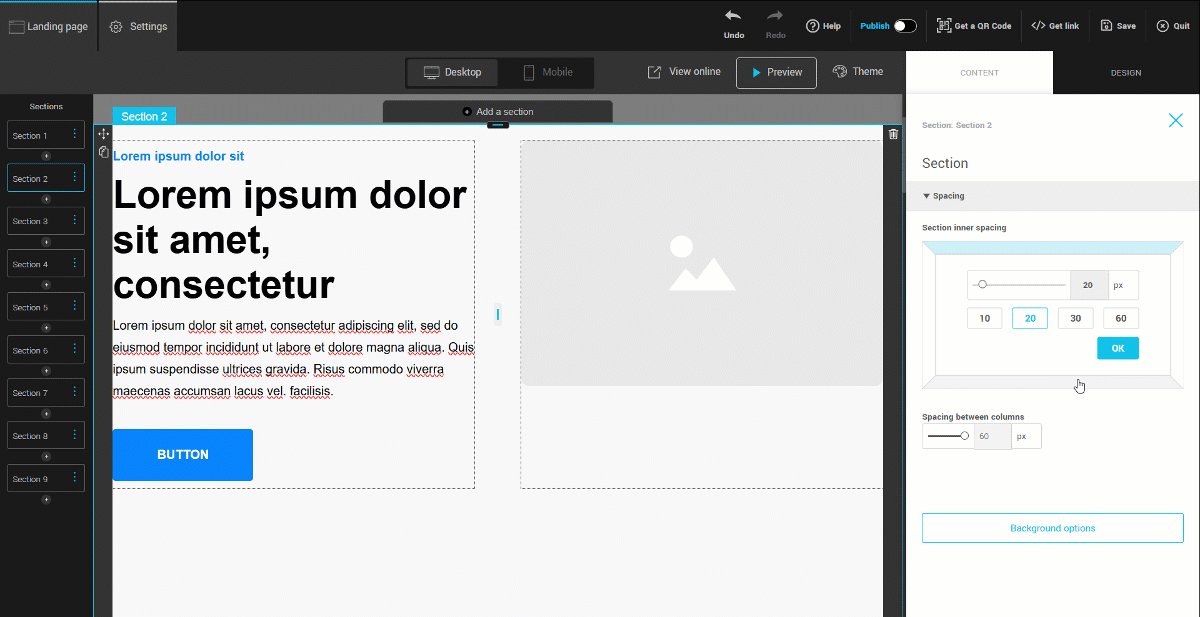
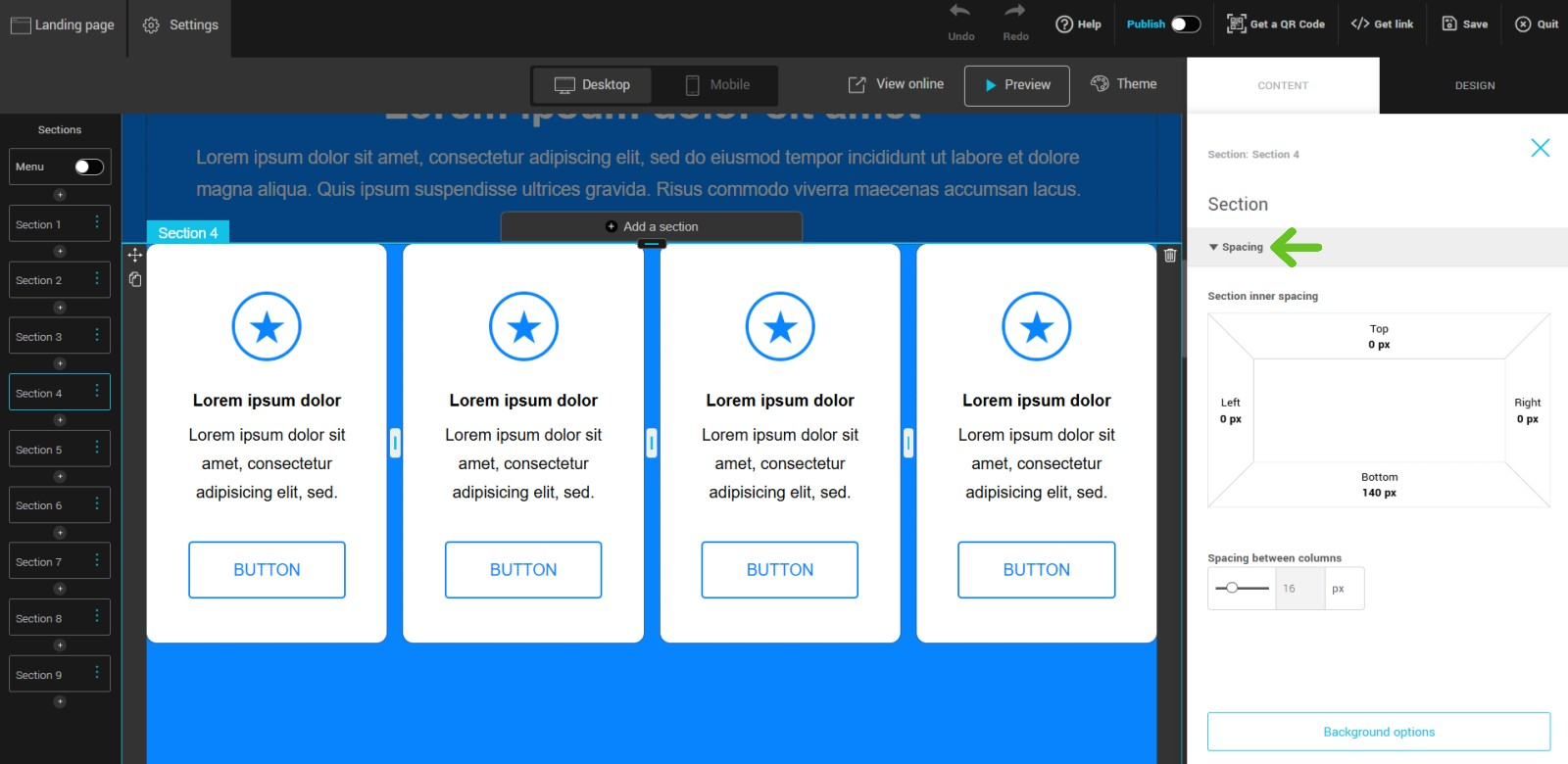
- Click on the section you want to adjust, then in the properties panel on the right, in the Content menu, locate the Spacing section.

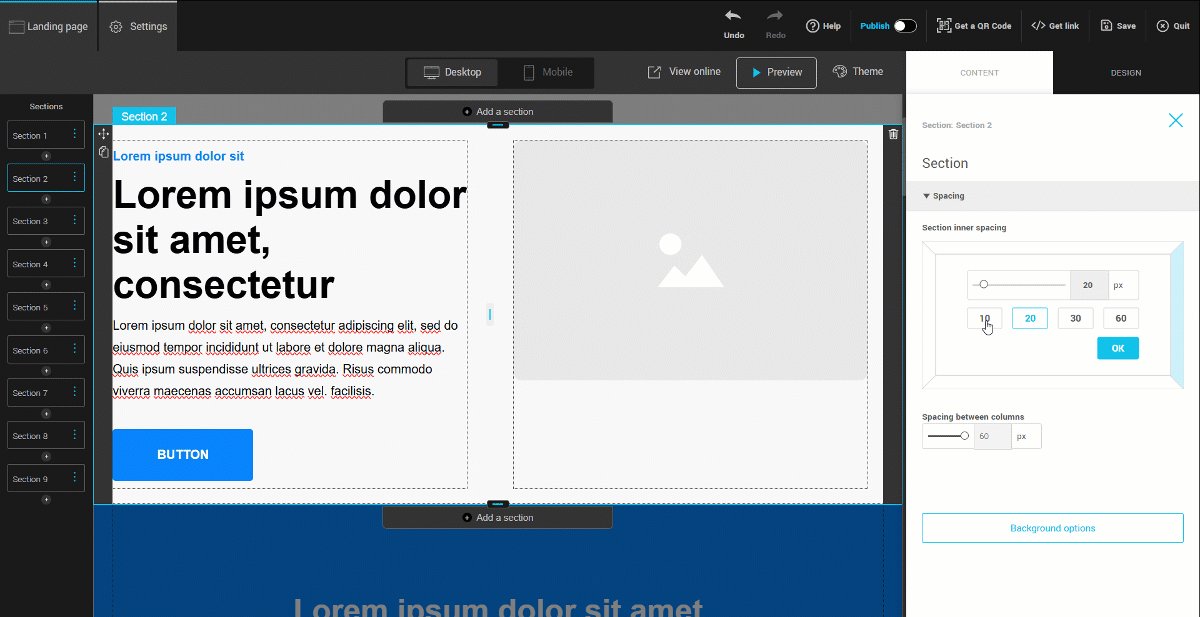
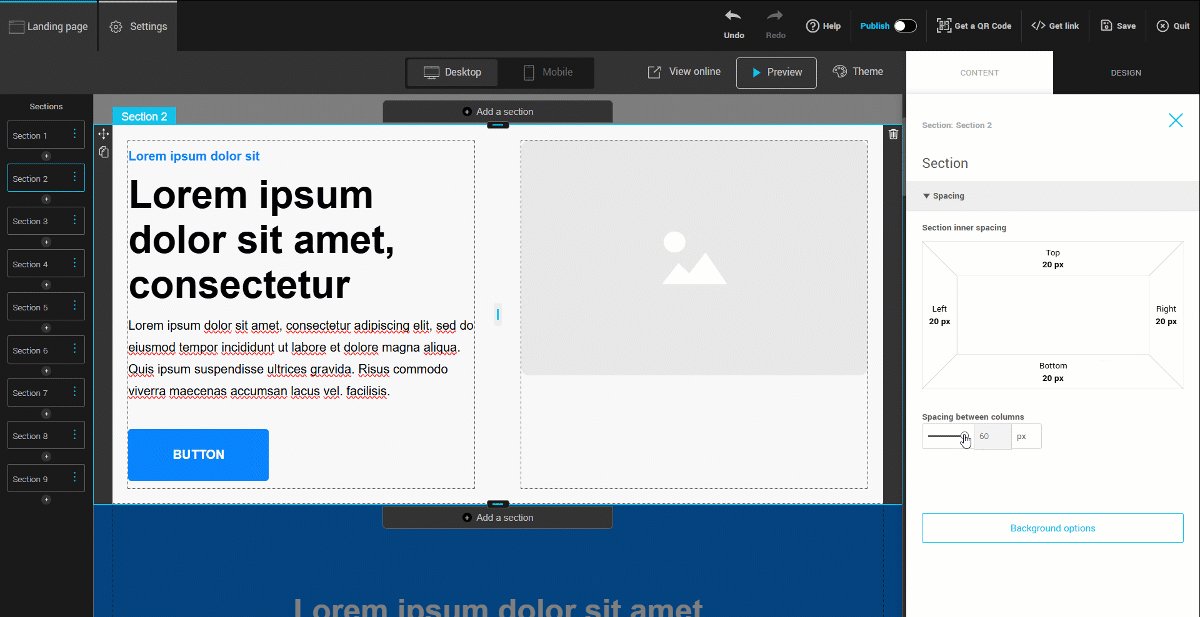
- Modify the inner spacing of the section by adjusting the padding. To do this, click on one of the sides and then adjust the slider to the desired value.
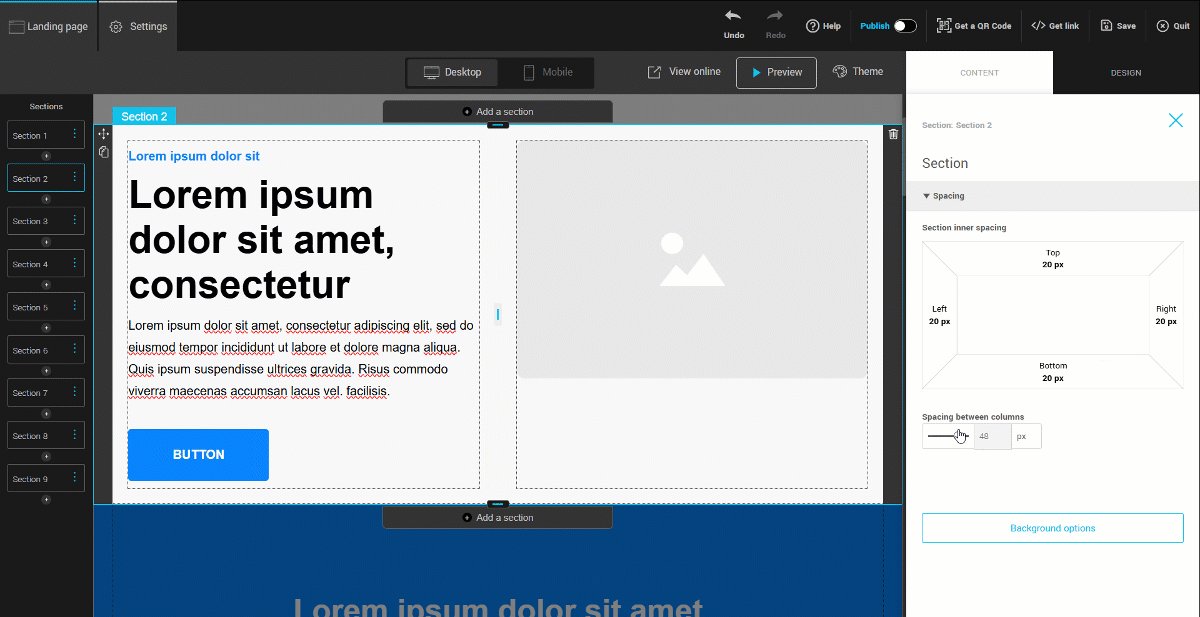
Move the slider to add space between the columns.
Adjust the spacing of columns
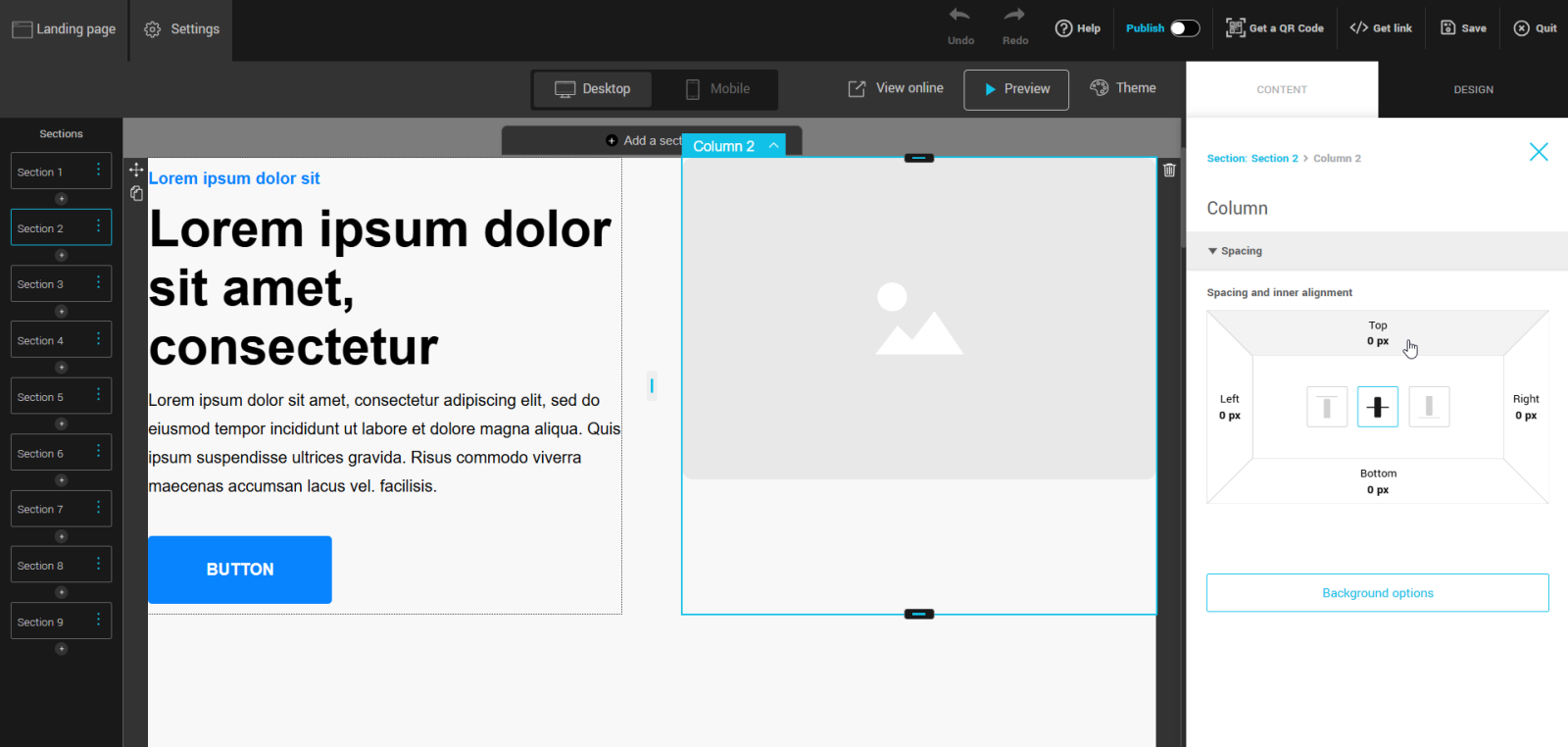
- Select a column in a section.
- In the properties panel, adjust the spacing and inner alignment to add or reduce the space around the column content.

Modify the spacing of elements
- Click on an element (text, image, button, etc.) on your page.
- In the properties panel, locate the Element Spacing section.
- Adjust the spacing based on the desired alignment or to separate the elements from each other.
Difference between section, column, and element spacing:
- Section: Modifying the spacing of a section affects the space around the entire section, including its columns and elements. This is useful for creating larger spacing between distinct areas of the page.
- Column: Adjusting the spacing of a column controls the space around the content inside that column. This can be used to space out elements within the same area but does not affect other columns.
- Element: Modifying the spacing of an element (text, image, button, etc.) manages the space around that specific element. This allows you to create air between the element and other content without modifying other parts of the section or column.
Spacing on Mobile
The mobile display may differ from the desktop version to provide a smoother experience. Here's how spacing is handled automatically, and how you can adjust it:
Default behavior on mobile:
- Section spacing is automatically set to 0px to create a more compact layout.
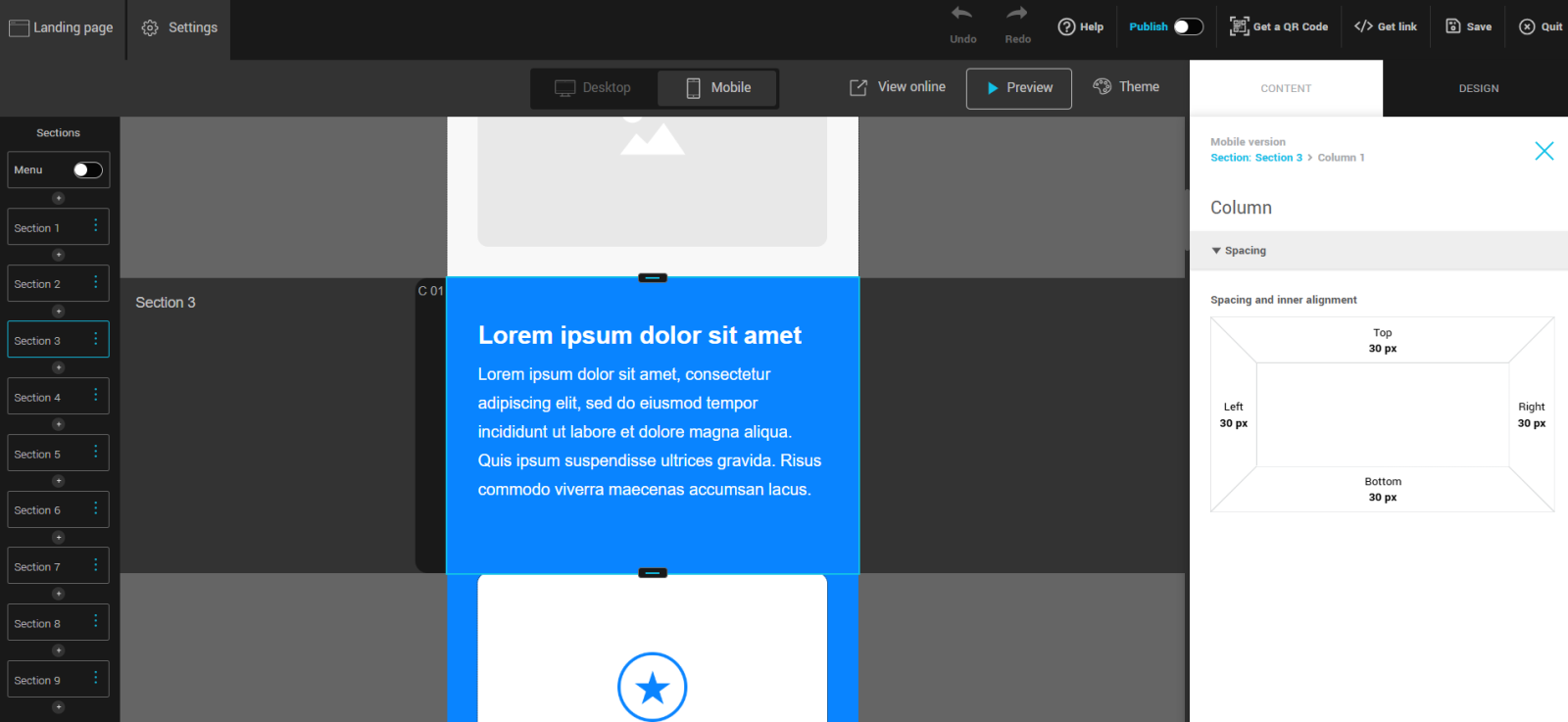
- A 30px spacing is applied around each column (top, bottom, left, and right) to ensure equal margins and proper alignment.
- Elements retain the spacing defined on desktop. If you change the spacing of an element in mobile view, it will create a mobile-specific exception.
To adjust spacing in mobile view:
- At the top of the editor, click the Mobile icon to switch to the mobile preview.
- Select the section, column, or element you want to modify.

- In the properties panel on the right, adjust the spacing just like you would in the desktop version.
- Changes made here will only apply to the mobile version, allowing you to fine-tune spacing per device type.
For more information on other customization options, such as modifying the background, check out our article: How to customize the background of a landing page.