Dans cet article :
Le formulaire d'abonnement est l'outil par excellence pour augmenter votre nombre d'abonnés et obtenir une liste de qualité. Voyez dans cette courte vidéo comment il est facile de créer et de personnaliser un formulaire d'abonnement à l'image de votre entreprise ou de votre organisation. Pour savoir comment faire, suivez pas à pas les instructions grâce au tutoriel détaillé que vous trouverez ci-dessous.
Comment faire
- Pour créer un nouveau formulaire d’abonnement, allez au menu en haut de l'écran ou à partir de la barre d'outils à votre gauche, cliquez sur l'icône
.png)
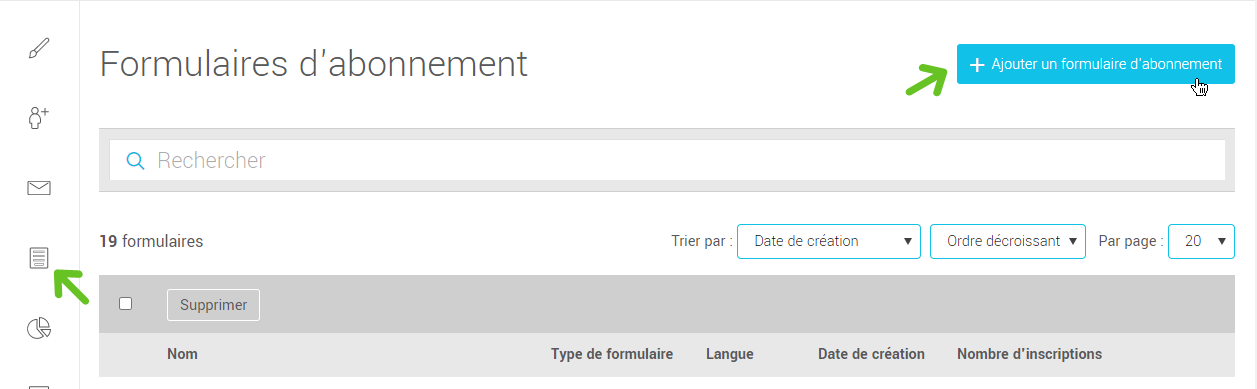
Une fois dans la section Formulaires d'abonnement, cliquez sur le bouton + Ajouter un formulaire d'abonnement situé en haut à droite pour démarrer.

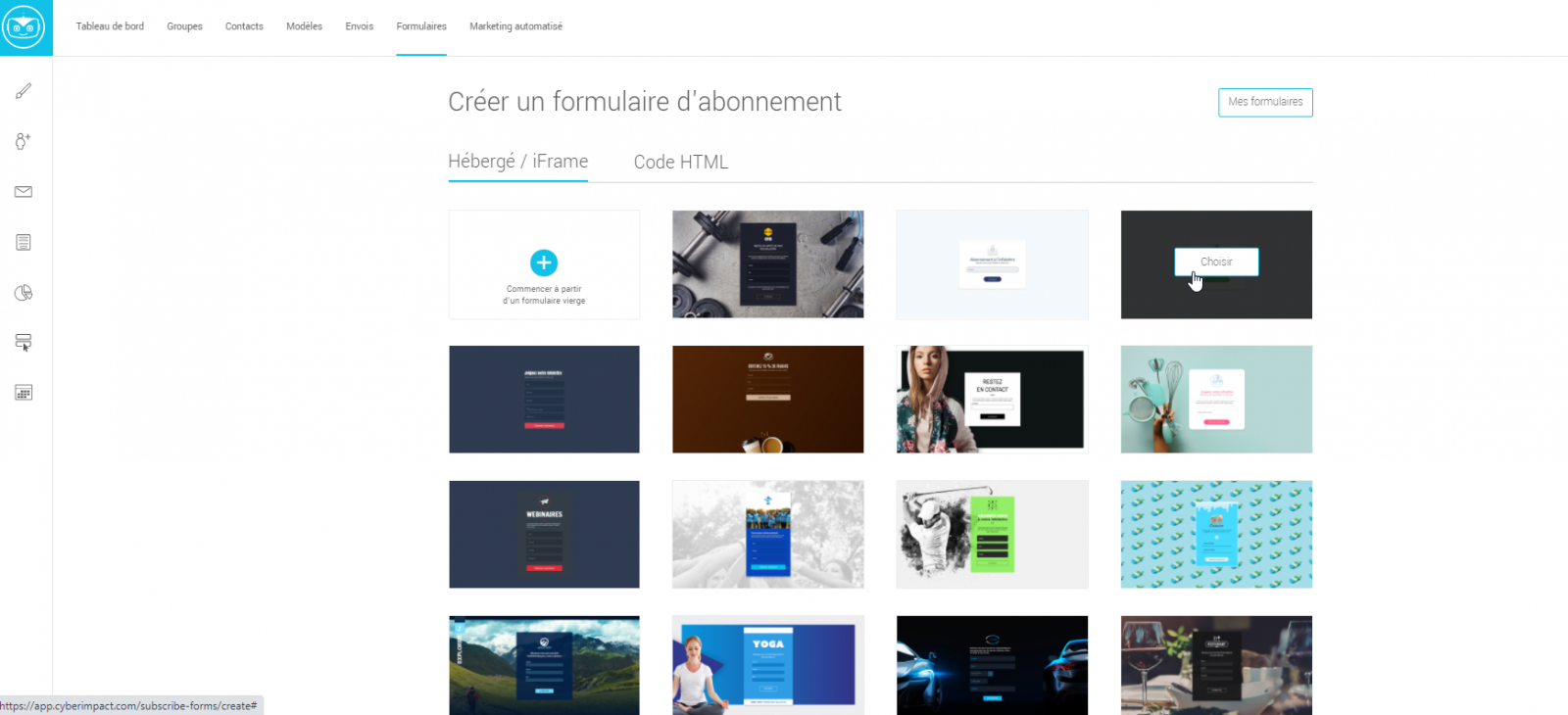
- Sélectionnez l’un de nos modèles de formulaires ou débutez à partir d’un formulaire vierge.

-
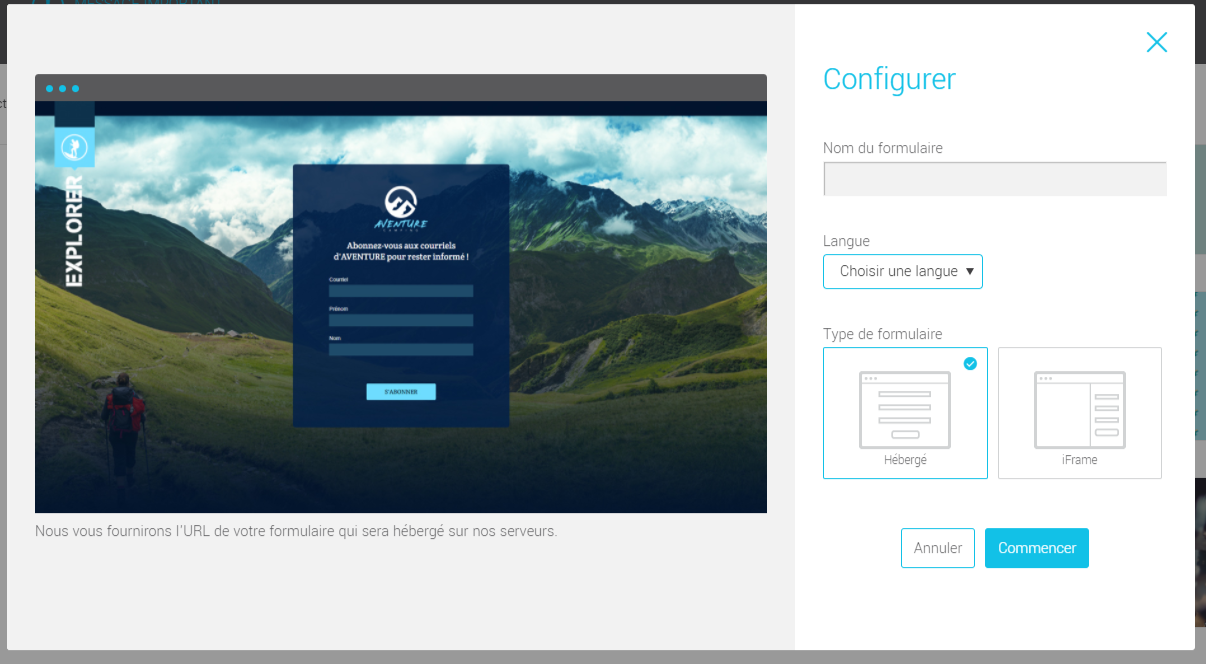
Cliquez l’option Choisir sur le formulaire sélectionné, une fenêtre s'ouvrira pour vous demander le nom et la langue de votre formulaire. Sélectionnez le type de formulaire et cliquez Commencer pour confirmer. Vous serez ensuite dirigé vers l’éditeur pour le personnaliser..
Le nom de votre formulaire ne sert qu’à votre gestion interne et ne sera pas visible aux utilisateurs. Nous vous suggérons de lui donner un nom qui vous aidera à savoir à quel endroit il est utilisé, par exemple : “Inscription site web - fr” ou encore “Formulaire pour partage Facebook”.La langue déterminera la langue d’affichage du formulaire ainsi que la langue du contact qui s'y inscrira. Par exemple, si vous choisissez Anglais, tous les contacts qui s'inscriront par ce formulaire obtiendront cette langue dans leur profil et le système interagira automatiquement avec eux dans ce langage pour la suite du processus d'abonnement.

Dans ce tutoriel, nous travaillerons à partir d’un formulaire hébergé. Cela étant dit, l’édition d’un formulaire iFrame est très semblable puisqu'elle se fait à partir du même éditeur et des mêmes outils.
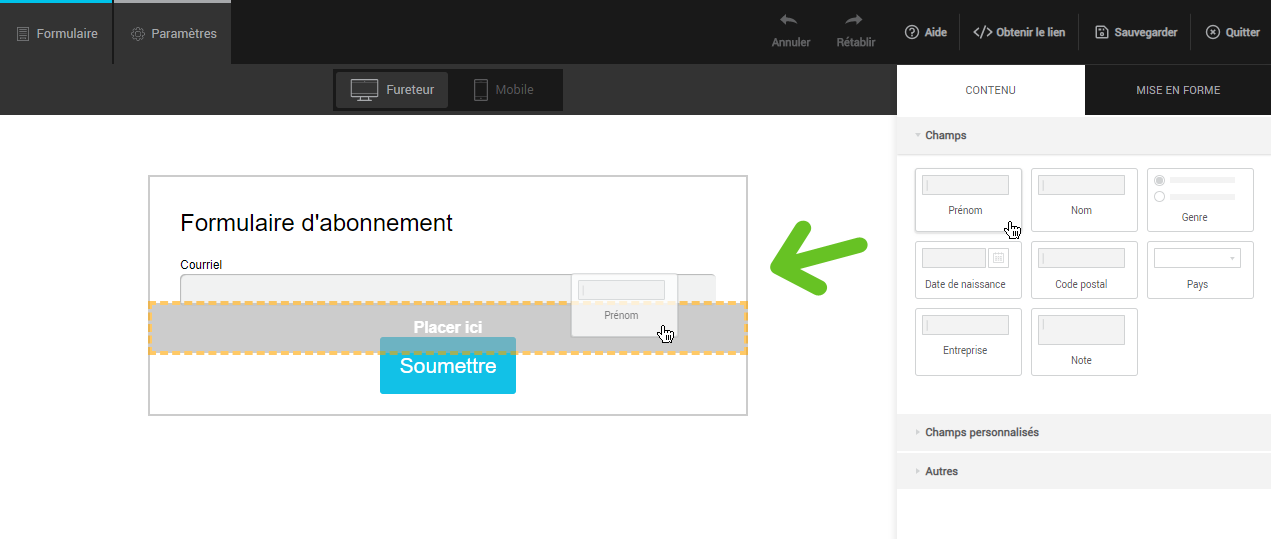
- Ajoutez, au besoin, des champs supplémentaires à votre formulaire, comme le nom et le prénom, pour recueillir plus d'informations sur votre abonné. Demandez des informations qui vous seront utiles dans la personnalisation de vos courriels ou la segmentation de vos contacts.
Pour ce faire :
À partir de l'onglet Contenu situé dans la barre latérale à votre droite, glissez et déposez, en maintenant le bouton gauche de la souris enfoncé, les champs désirés dans le formulaire. En plus des champs réguliers, vous pouvez également ajouter des champs personnalisés.
Pour réordonner les champs, passez votre souris au-dessus d’une rangée dans l’aperçu du formulaire et glissez-les dans l’ordre désiré à l’aide de la poignée de déplacement que vous trouverez à la gauche du champ.
Pour retirer un champ, passez votre souris au-dessus d’une rangée dans la zone d’aperçu du formulaire et cliquez sur l’icône de corbeille à la droite de la rangée.

Attention de ne pas demander plus d'informations qu'il ne vous en faut ! Un long formulaire pourrait décourager de futurs abonnés.
En savoir plus sur l'ajout et la configuration des champs dans un formulaire >
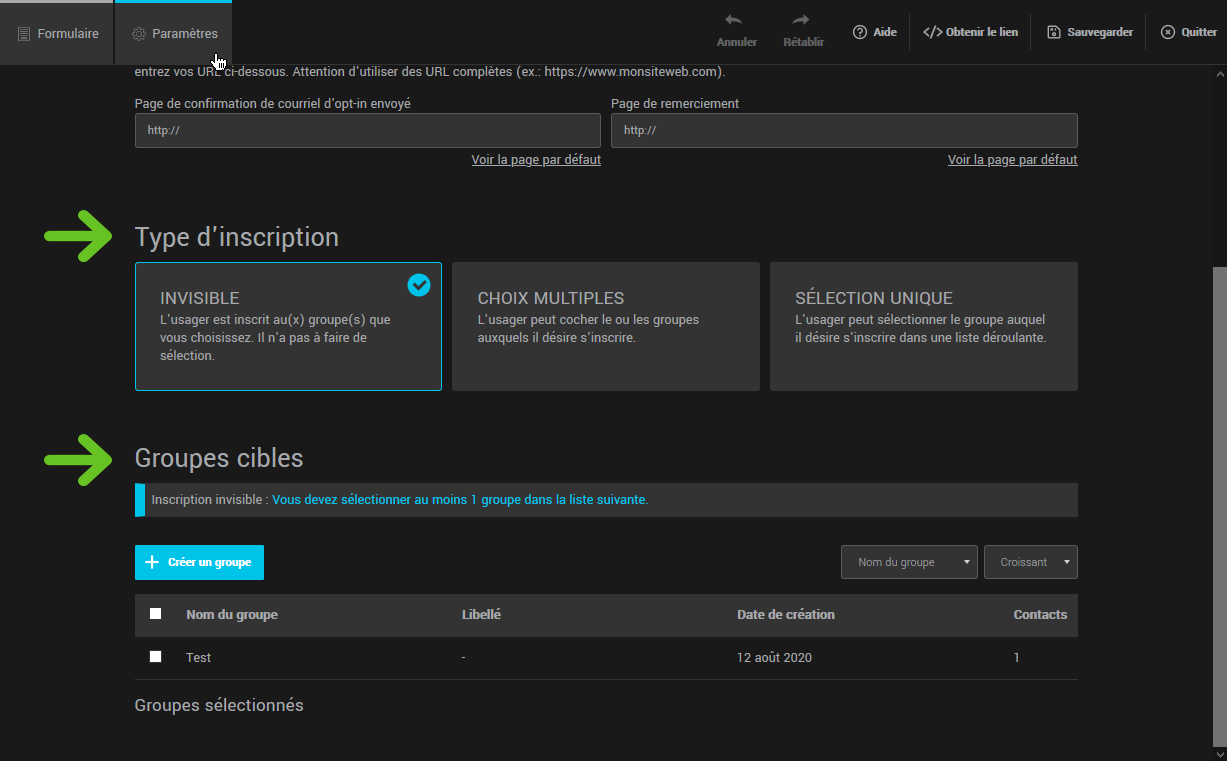
- Configurez les groupes dans lesquels seront ajoutés les contacts qui s'inscriront à votre formulaire.
Pour ce faire :- Allez à l'onglet , situé en haut à la gauche de l'éditeur de formulaires.
- Choisissez le type d'inscription. Si vous désirez que votre abonné puisse choisir lui-même dans quel(s) groupe(s) il désire s'inscrire, optez pour le type d'inscription Choix multiples (cases à cocher) ou Sélection unique (menu déroulant). Si vous ne voulez pas que votre abonné ait à faire de sélection, choisissez Invisible.
- Dans la section Groupes cibles, sélectionnez les groupes à lier à votre formulaire et ajustez leur libellé, au besoin.
- Cliquez sur l'onglet en haut à gauche pour revenir à l'édition du visuel de votre formulaire.

Si vous avez choisi Choix multiples ou Sélection unique, les groupes sélectionnés s'afficheront visuellement dans le formulaire. Vous pouvez modifier l'ordre d'affichage des groupes en suivant les instructions ici.
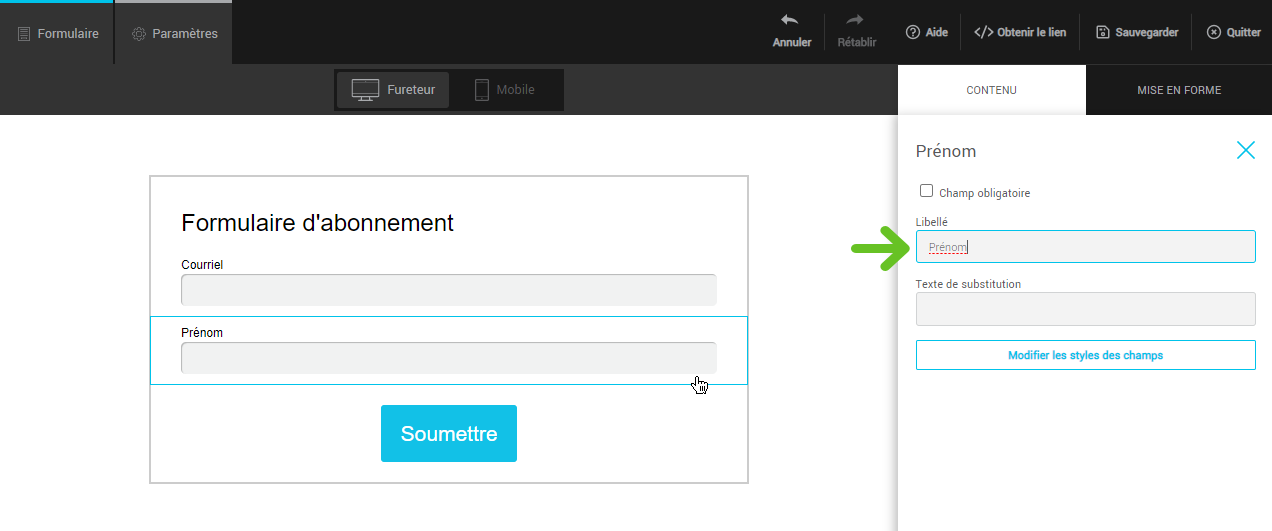
- Au besoin, modifiez le libellé de vos champs et/ou ajoutez-leur un texte de substitution.
Pour ce faire :
Sélectionnez le champ à modifier dans le formulaire et allez dans l'onglet Contenu, situé dans la barre latérale à votre droite, pour changer le libellé et ajouter le texte de substitution.

Dans les champs avec choix de réponses, comme le champ Genre ou les champs personnalisés de type cases à cocher, liste déroulante ou boutons radio, des options supplémentaires vous permettent de modifier les libellés des choix de réponses et d'en ajouter (pour les champs personnalisés seulement).
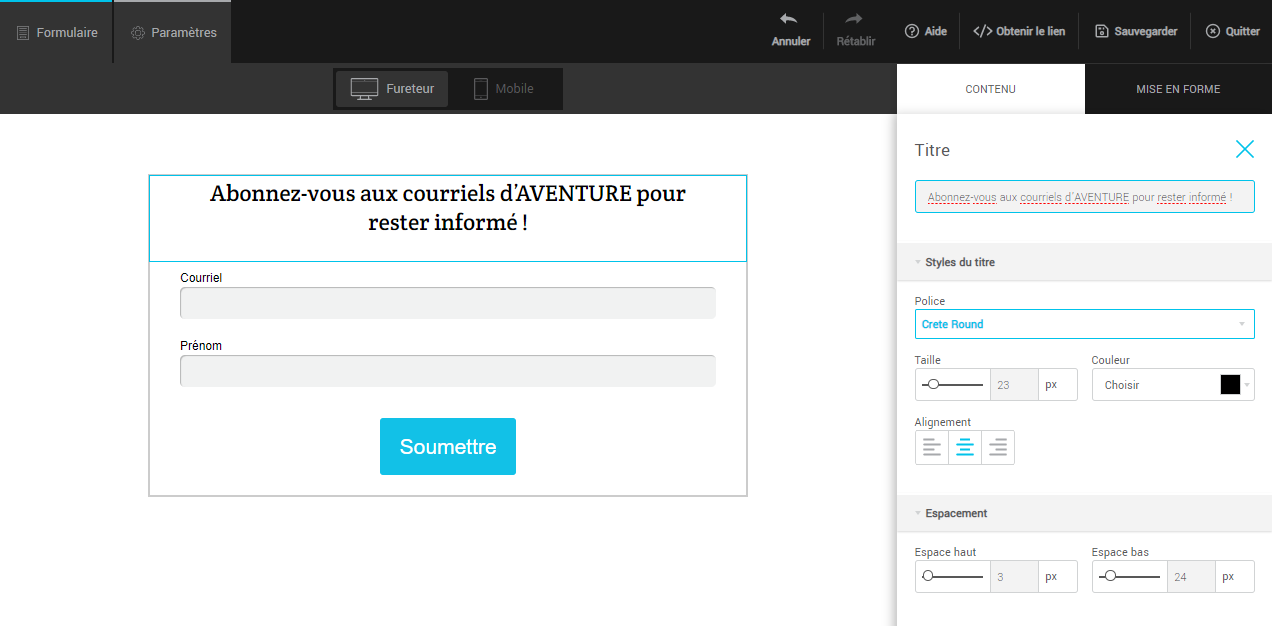
- Personnalisez le titre de votre formulaire et son style.
Pour ce faire :- Sélectionnez la rangée du titre.
- Allez dans l'onglet Contenu à votre droite.
- Modifiez le titre.
- Cliquez sur le panneau Styles du titre pour le développer et voir les options disponibles. Vous pourrez y ajuster sa police, sa taille, sa couleur et son alignement.
- Ajustez l'espacement avant et après en développant le panneau Espacement.

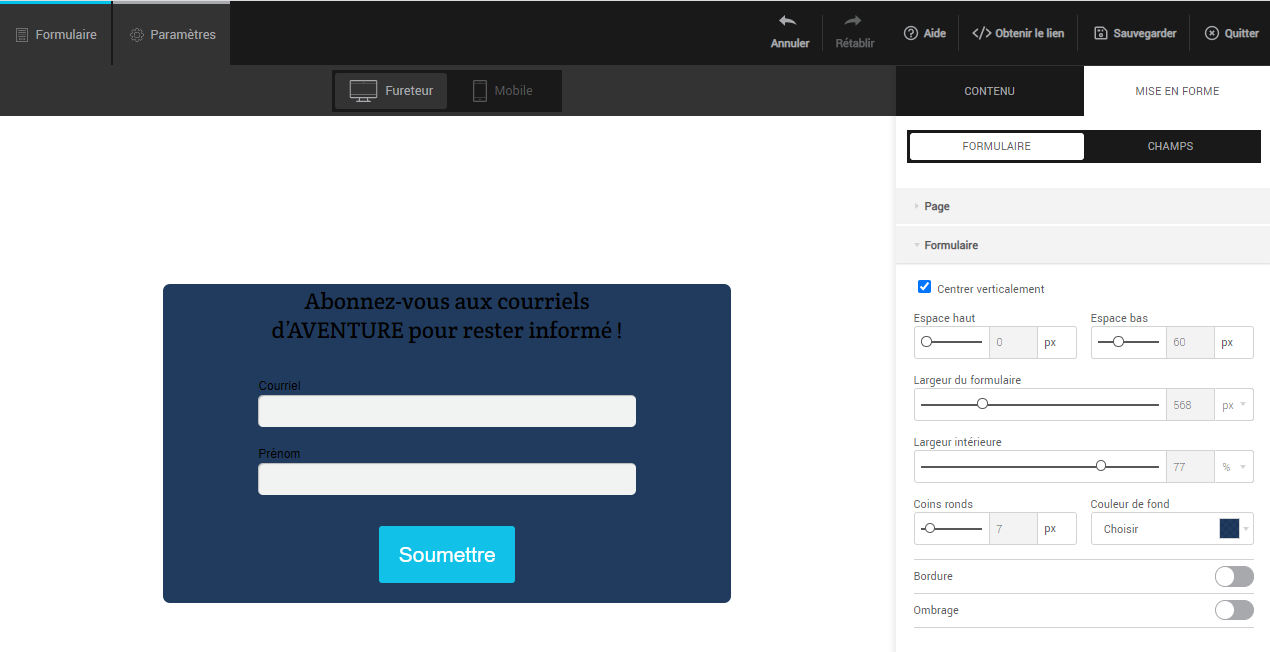
- Modifiez l'apparence de la boîte de votre formulaire (comme sa couleur de fond et sa bordure).
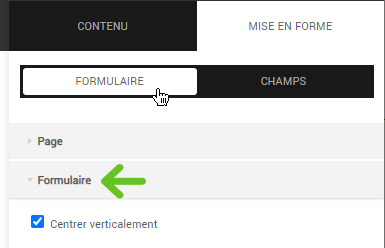
Pour ce faire :- Allez dans l'onglet Mise en forme dans la barre latérale à droite, puis dans le sous-onglet Formulaire.
- Cliquez sur le panneau Formulaire pour le développer et voir les options disponibles.

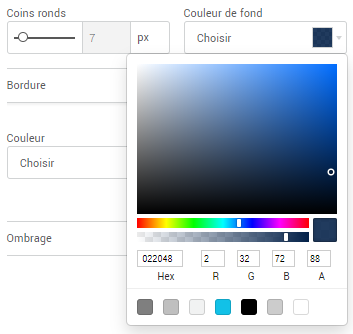
- Changez la couleur de fond du formulaire via le sélecteur de couleur sous l'option du même nom. Cliquez avec le curseur dans les différentes nuances de couleur pour en sélectionner une ou entrez directement un code hexadécimal ou RGB.

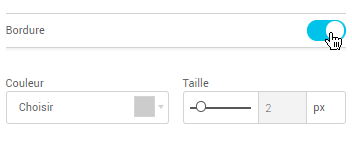
- Affichez ou masquez la bordure en activant/désactivant l'interrupteur. Modifiez sa couleur via le sélecteur de couleur et l'épaisseur du trait en déplaçant le curseur dans l'option Taille.

- Lâchez votre fou et explorez les multiples options de personnalisation disponibles ! Vous avez le plein contrôle du visuel de votre formulaire : centrez-le verticalement, ajustez l'espacement autour de votre formulaire et ses dimensions, optez pour des coins carrés ou des coins ronds, ajoutez de l'ombrage... les possibilités sont infinies.

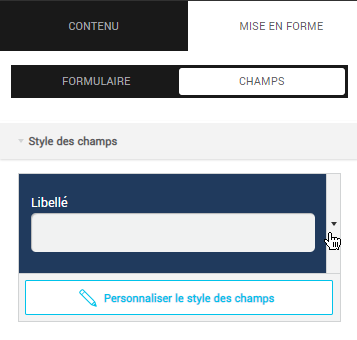
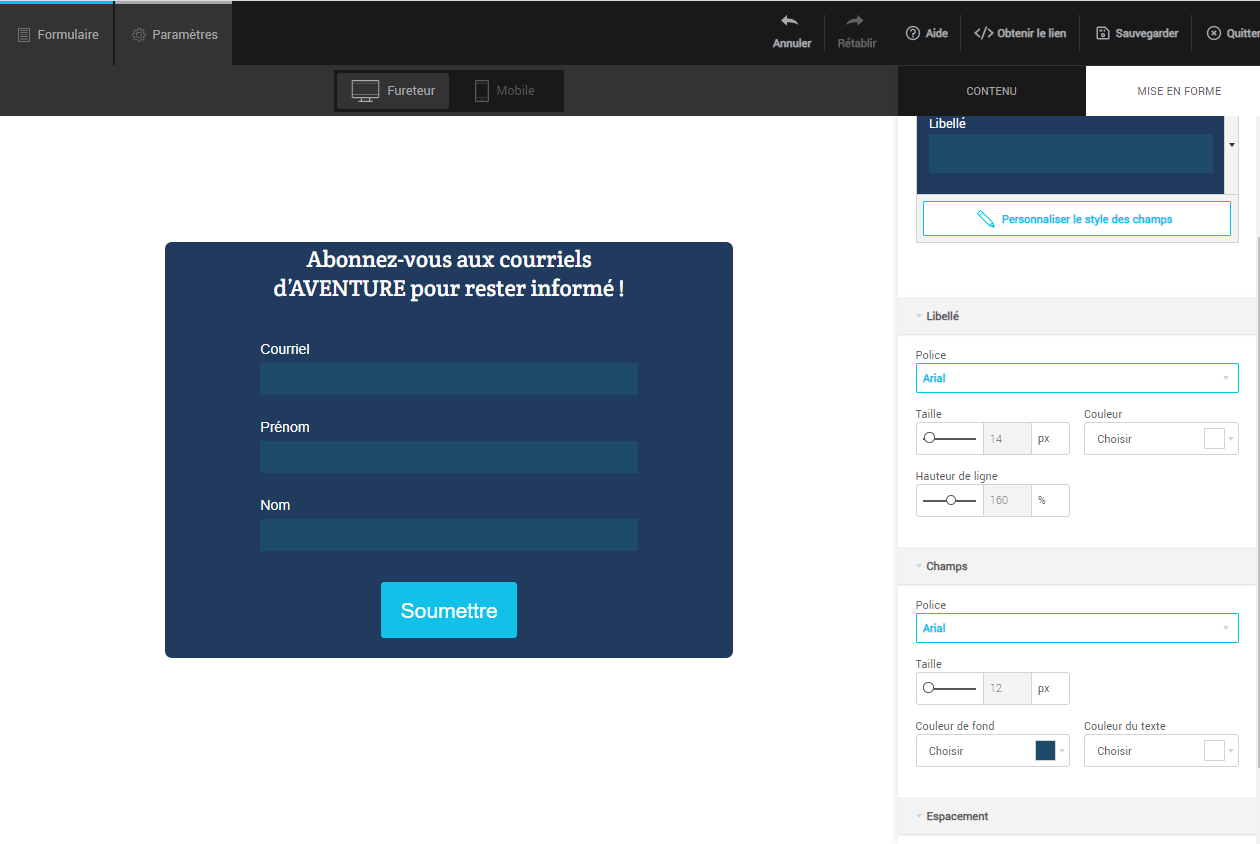
- Personnalisez le style de vos champs (ex.: leur apparence ainsi que la couleur, la police et la taille du texte des champs et des libellés).
Pour ce faire :- Allez dans l'onglet Mise en forme dans la barre latérale à droite, puis dans le sous-onglet Champs.
- Dans le panneau Styles de champs, cliquez sur l'aperçu du champ pour choisir un style prédéfini.

- Accédez ensuite aux options avancées en sélectionnant le bouton Personnaliser le style des champs pour ajuster des éléments séparément tels que la position du libellé, la rondeur des coins, les bordures et l'ombrage.
- Parcourez les panneaux Libellé et Champs et ajustez les options pour personnaliser le style du texte (couleur, police et taille).
- Allez dans le panneau Champs pour modifier la couleur de fond des champs.

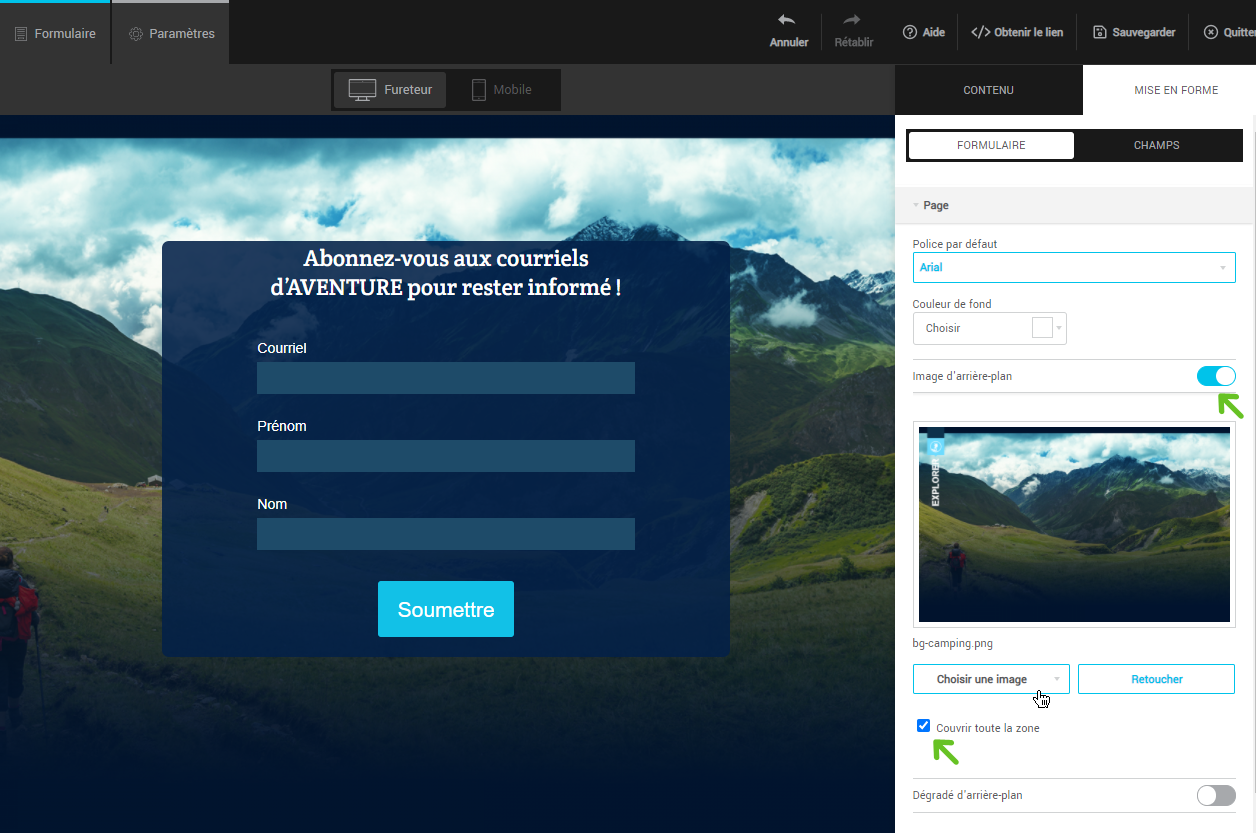
- Personnalisez la page derrière votre formulaire en y ajoutant, par exemple, une image d'arrière-plan.
Pour ce faire :- Allez dans l'onglet Mise en forme dans la barre latérale à droite, puis dans le sous-onglet Formulaire.
- Activez l'interrupteur à la droite de l'option Image d'arrière-plan.
- Cliquez sur le bouton Choisir une image pour sélectionner une image. Pour utiliser une de vos images existantes ou en ajouter une nouvelle, choisissez Mes images. Sinon, trouvez l'image qui vous convient en parcourant les vastes choix disponibles dans notre Banque d'images libres de droits.
Par défaut, l'image choisie couvrira toute la page. Décochez cette option si vous souhaitez sélectionner un motif qui se répète ou changer sa taille.

- Ajoutez votre logo dans votre formulaire.
Pour ce faire :- Dans la barre latérale à droite, ouvrez l'onglet Contenu.
- Cliquez sur le panneau Autres pour le développer.
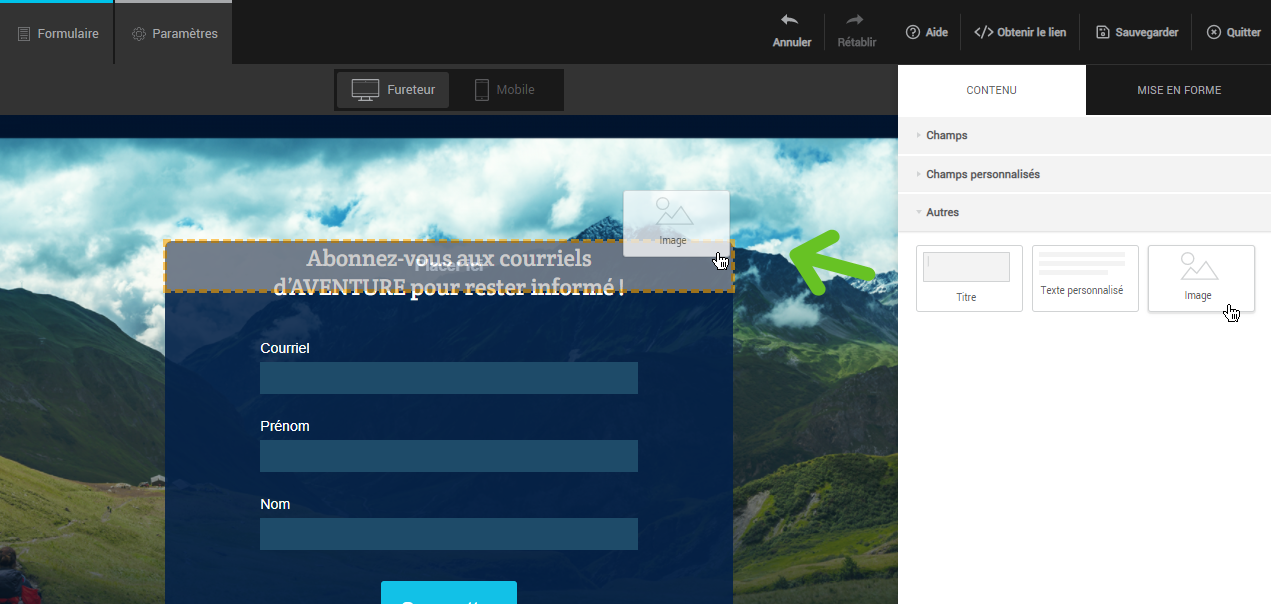
- En maintenant le bouton gauche de votre souris enfoncé, glissez et déposez un élément Image à l'endroit approprié dans votre formulaire.

- Cliquez sur la rangée Image dans votre formulaire pour la sélectionner.
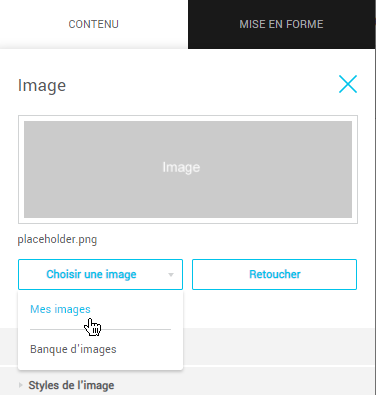
- Cliquez sur le bouton Choisir une image dans la barre latérale, puis choisissez Mes images.

- Si votre logo se trouve déjà dans les fichiers de votre compte, passez à l'étape suivante. S'il n'y est pas, pour l'ajouter, cliquez sur le bouton Envoyer situé en haut à gauche de la boîte. Parcourez vos dossiers jusqu'à votre image, puis double-cliquez dessus pour la télécharger.
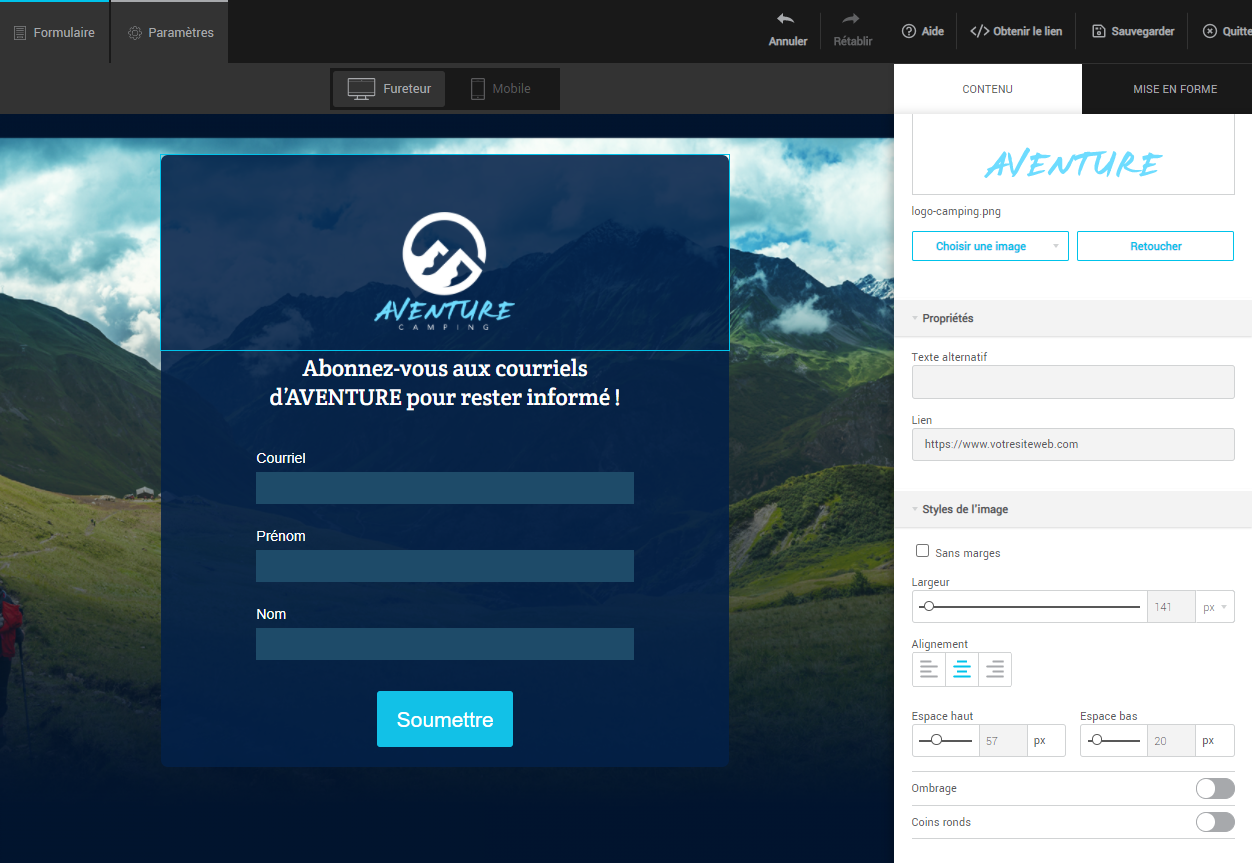
- De retour dans votre dossier Images, repérez l'aperçu de votre logo et double-cliquez dessus pour l'ajouter dans votre formulaire.
- Ouvrez ensuite le panneau Styles de l'image, dans la barre latérale, pour modifier ses dimensions, l'espacement avant et après ainsi que son alignement. Vous pouvez également ajouter de l'ombrage ou arrondir les coins de votre image.
- Allez dans le panneau Propriétés pour ajouter un lien vers votre site web sur l’image de votre logo.

- Modifiez le libellé du bouton et personnalisez son style.
Pour ce faire :- De la même façon que pour les champs, sélectionnez la rangée du bouton de votre formulaire, puis allez dans l'onglet Contenu pour modifier son libellé.
- Ouvrez le panneau Styles du bouton pour modifier l'apparence du texte (police, taille et couleur) et de l'affichage (rondeur des coins, couleur de fond, bordure et ombrage) du bouton.
- Allez dans le panneau Espacement pour modifier les dimensions du bouton, son alignement ou l'afficher à la pleine largeur du formulaire.

- Sauvegardez votre formulaire à l'aide du bouton situé en haut à votre droite.

- Récupérez le lien ou le code du formulaire.
Pour ce faire :- Cliquez sur l'option </> Obtenir le lien (formulaire hébergé) ou </> Obtenir le code (formulaire iFrame).
- Copiez le lien ou le code qui apparaîtra dans la nouvelle fenêtre.

- Testez votre formulaire.
Pour tester un formulaire hébergé : collez tout simplement le lien de votre formulaire dans un nouvel onglet de votre navigateur et remplissez le formulaire.
Pour tester un formulaire iFrame : collez le code de votre formulaire dans le HTML d'une page test sur votre site web ou copiez et collez l'URL de votre formulaire (que vous trouverez dans l'attribut "src" du code de votre iFrame) dans un nouvel onglet de votre navigateur.
N'oubliez pas de confirmer votre inscription en cliquant sur le bouton dans le courriel de confirmation d'abonnement pour que votre adresse soit ajoutée à votre compte !
Découvrez plus de trucs pour bien tester votre formulaire ici >
- Publiez votre formulaire sur votre site web et/ou partagez-le sur vos médias sociaux.
Si vous avez créé un formulaire hébergé, tout ce que vous avez à faire est d'ajouter son lien aux différents endroits où vous désirez le partager (ex.: sur un bouton d'inscription sur votre site, sur Facebook, dans la signature de vos courriels, etc.)
Besoin d'aide pour intégrer votre formulaire iFrame sur votre site web ? Lisez nos conseils ici >
Et voilà le tour est joué !
Prochaine étape :
Exemples de formulaire
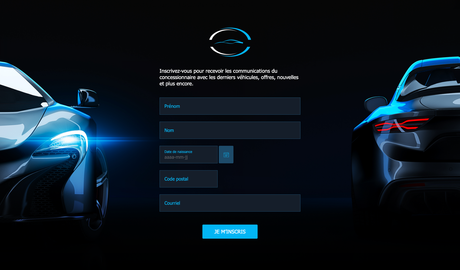
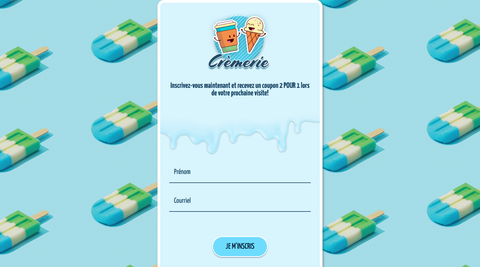
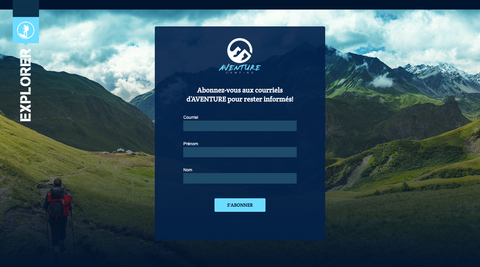
En quête d’inspiration ? Voici quelques exemples de formulaires hébergés. Cliquez sur leur aperçu pour mieux les consulter.
 |
 |
 |