Dans cet article :
Modifier l’apparence de la page (fond)
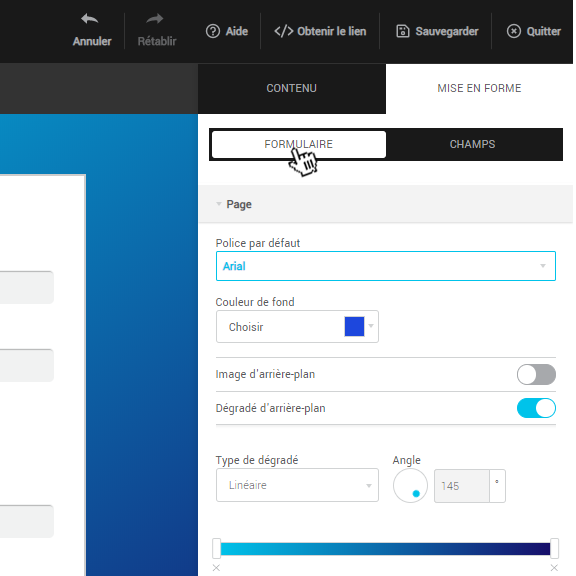
Les options visuelles de la page et du formulaire sont disponibles sous l’onglet Mise en forme de la barre latérale, puis dans le sous-onglet Formulaire.

Sachez que le fond de la page affichera dans l’ordre, s’ils sont tous activés : la couleur de fond en-dessous, le dégradé par-dessus, puis l’image d'arrière-plan par-dessus tout le reste.
Pour ajouter une image d’arrière-plan, activez l’interrupteur du panneau du même nom, puis sélectionnez une image dans vos images ou dans la banque d’image. Par défaut, l’image sera étirée pour couvrir toute la page. Si vous décochez cette option, vous pourrez choisir la taille de l’image et le motif de répétition.
Pour ajouter un dégradé, activez l’interrupteur du panneau du même nom. Les dégradés linéaires (horizontal ou vertical) et radiaux (circulaire) sont supportés.
Pour modifier les couleurs du dégradé, cliquez sur un des curseurs de la barre de contrôle. Vous pouvez également ajouter un curseur en cliquant n’importe où sur cette barre. Pour chaque curseur, vous pouvez : le déplacer, le supprimer ou en modifier la couleur (via le sélecteur de couleur qui apparaît sous la barre quand un curseur est sélectionné).
Amusez-vous, testez les différentes options!
Modifier l’apparence de la boîte du formulaire
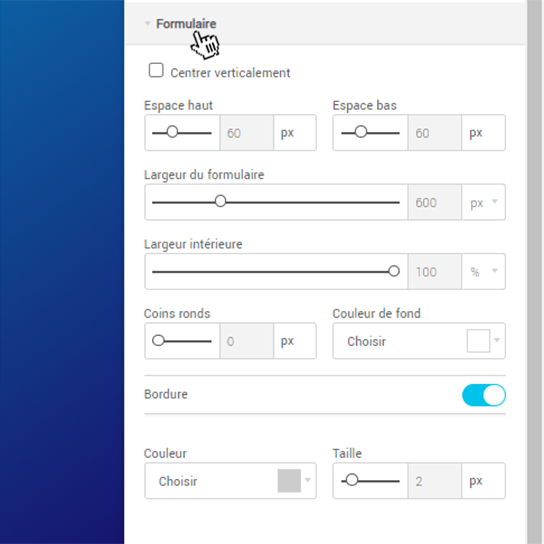
Développez le panneau Formulaire pour voir s’afficher toutes les options.

Centrer verticalement : si vous cochez cette case, le formulaire apparaîtra toujours au milieu de la page, sauf si celle-ci n’est pas assez haute pour l’afficher au complet. Il est préférable de lui donner aussi un minimum d’espace haut et bas pour le dégager.
Espace haut et bas : il s’agit de l’espace de la page autour du formulaire (avant et après). Dans certains cas (pour un iframe, par exemple), vous voudrez peut-être le réduire à 0.
Largeur du formulaire : c’est la largeur maximale de la boîte du formulaire. Vous pouvez la régler en pixels ou en pourcentage (par rapport à la fenêtre - ou au iframe - qui la contient). Si la largeur en pixel est plus grande que l’espace disponible, la largeur de la boîte sera 100% de l’espace disponible. Il n’y aura pas de barre de défilement horizontal.
Largeur intérieure : il s’agit de la largeur maximale du contenu du formulaire. Vous pouvez utiliser cette largeur pour augmenter l’espace entre la boîte du formulaire et les champs qu’elle contient. Si la largeur en pixel est plus grande que l’espace disponible, la largeur du contenu sera 100% de l’espace disponible.
Couleur de fond : saviez-vous que vous pouvez mettre un fond transparent à votre formulaire? Soyez attentifs à ce que le texte demeure lisible, mais c’est un effet qui peut être réussi lorsqu’utilisé conjointement avec certaines options de fond sur la page. En savoir plus >
Bordure et ombrage : activez les interrupteurs pour tester les effets.
Coins ronds : utilisez ce curseur pour régler l’arrondi des coins. Une valeur de 0 donnera des coins carrés.
