In this article:
Create a button
Here is the process to create a button in a text zone in our editor, from our premade or basic templates.
- Click in the block in which you want to add your button, it needs to be a text block.
- If you do not have a text block in the area you'd like to create your button, simply go to the side panel, click Add block and select the text block that meets your needs and add it to your template with a drag and drop.
- Highlight with your mouse the sentence or word on which you want to create the button. Your text needs to be written first!
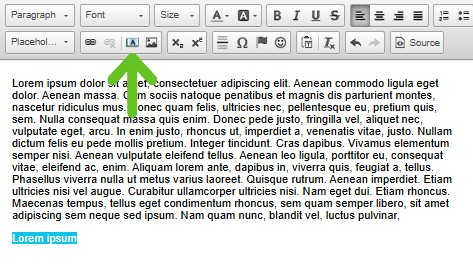
- Once your text is selected, click on the Create a button button on the toolbar at the top of your block. The button is represented by a rectangle with the letter "A" in it. Your button will appear on the selected text.

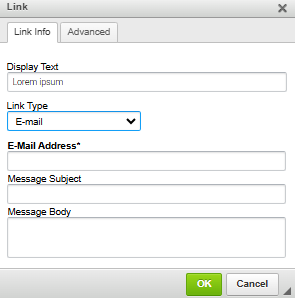
- Double-click on your button to open the link properties block.
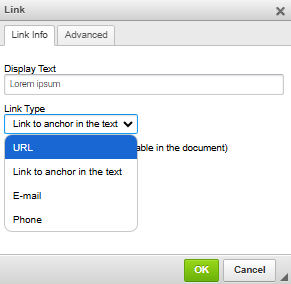
- Select the appropriate link type. Click the choice under Link Type to open the drop-down list.

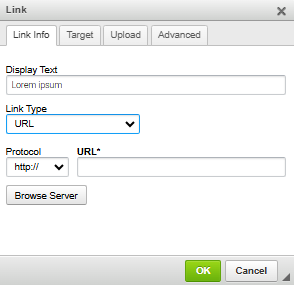
-To add a link to your website, select URL in the Link Type dropdown list. Enter then the URL to your website in the designated field.

- To add a link to a file, select URL in the Link Type dropdown list. Then, follow the instructions starting from step 6 in the Add a file section. Note that the system will not accept files bigger than 10 Mb.
- To add a link to an email address, select E-mail in the Link Type dropdown list. In the appropriate fields, enter the email address you want to link and, if you want, the message subject and information pre filled for the message body. Be careful with accents or special characters! They are not always supported well and could cause some display problems in some email softwares (or online platforms). We strongly suggest you avoid them as much as you can.

- Click OK to add your link.
The only thing left is to make sure to thoroughly test your links and change the appearance of your button if you need to. Don't forget to save your template!
Edit the appearance of your button
- Clik on the text block where the button you wish to edit is.
- In the side panel, go in the Text properties section.
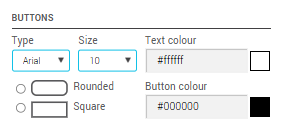
- At the bottom of this section, you will find the button settings. You will be able to change from there :
- The font
- The size of your text
- The color of your button
- The color of your text
- The corners of your button (rounded or square)

To apply the same visual on all your buttons, you have to copy the style on each block. You can do it manually or use our Copy styles tool found at the bottom left of the side panel.
Once your style are copied, click on the next block and use the Paste styles tool. All of the text properties from the previous block will automatically be applied to your new block.