Dans cet article :
Ajout et activation du menu
Facilitez la navigation sur votre page d’atterrissage en y ajoutant un menu personnalisable. Que ce soit pour guider les visiteurs vers différentes sections (formulaire, témoignages, FAQ) ou encore offrir des liens vers des documents à télécharger ou une adresse courriel de contact, le menu vous permet d’organiser vos contenus de façon claire et intuitive.
Idéal pour les pages d'événements, les campagnes promotionnelles ou les présentations de services, le menu est disponible sur toutes les pages d’atterrissage, nouvelles ou existantes. Il est désactivé par défaut, mais vous pouvez l’activer en quelques clics.
Pour activer le menu :
- Allez dans le menu et ouvrez votre page en mode édition.
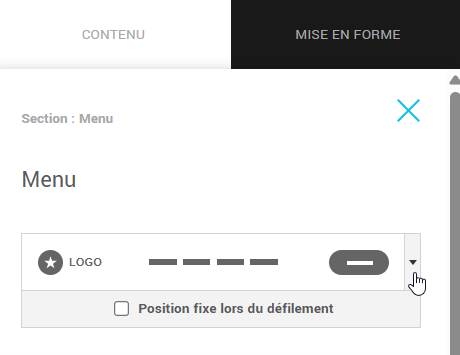
- Dans le panneau Sections à votre gauche, activez l’option du menu puis sélectionnez une mise en page.
.png)
- Déplacez le menu à l’emplacement souhaité dans la page en le faisant glisser.
Configuration du menu
Une fois le menu activé, vous pouvez le modifier à partir du panneau de configuration situé à votre droite.
Ce panneau est divisé en deux sections:
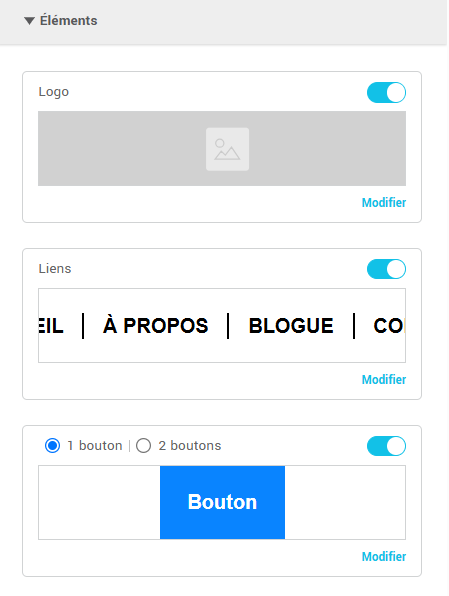
Éléments
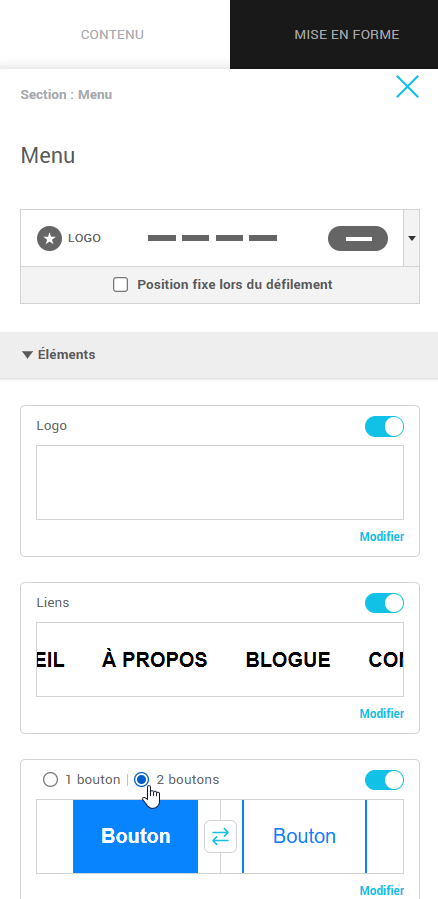
La section des éléments vous permet de :
- Gérer l’affichage du logo, des liens et des boutons dans le menu
Activez/désactivez l’interrupteur pour afficher ou masquer les éléments. Notez que vous devez obligatoirement avoir au moins des liens ou des boutons dans votre menu. - Accéder aux propriétés pour personnaliser ou modifier les éléments du menu
Cliquez sur le lien Modifier ou sur l'élément pour accéder à ses options de configuration et de mise en forme. - Ajouter un deuxième bouton et inverser leur ordre d’affichage
Au haut de l’aperçu du bouton, sélectionnez si vous en voulez un ou deux. Appuyez sur la flèche entre les deux boutons pour inverser au besoin leur ordre de présentation.

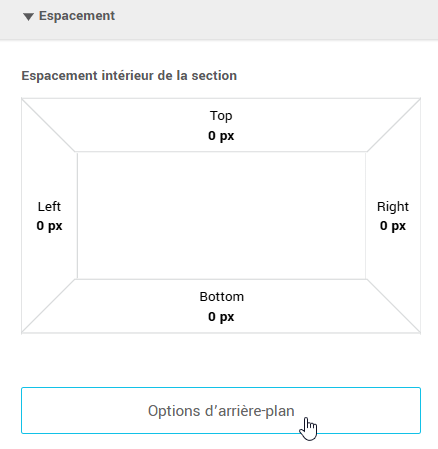
Espacement
Ajustez l’espacement intérieur de la section du menu en pixels.

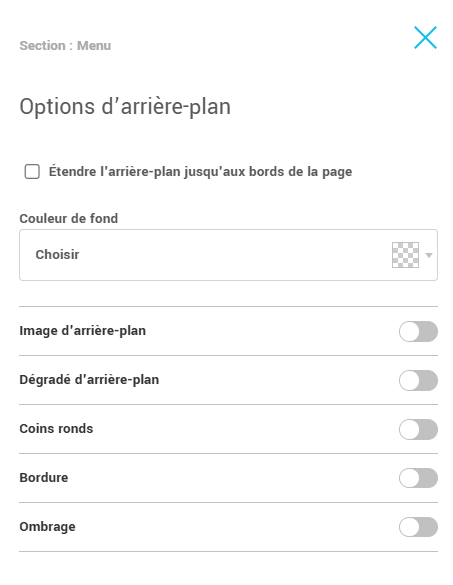
Cliquez sur le bouton Options d’arrière-plan pour accéder aux réglages suivants :
- Étendre l’arrière-plan du menu jusqu'aux bords de la page.
- Couleur de fond : choisissez une couleur unie.
- Image d’arrière-plan : ajoutez une image pour personnaliser davantage votre menu.
- Dégradé d’arrière-plan : appliquez un dégradé de couleurs.
- Coins ronds : définissez le rayon d’arrondi pour les coins du menu.
- Bordure : ajoutez une bordure avec les paramètres de votre choix.
- Ombrage : appliquez une ombre pour donner de la profondeur à votre menu.

Personnaliser le menu
Voici comment ajuster l’apparence des éléments de votre menu. Cliquez sur Modifier sur l’élément souhaité pour accéder à ses options de personnalisation.
Les types de personnalisation
- Ajouter votre logo
- Ajouter, modifier et réordonner vos liens
- Modifier le style des liens
- Ajouter les liens sur les boutons et modifier leur style
Ajouter votre logo
Pour ajouter votre logo, cliquez sur Choisir une image, puis sélectionnez Mes images ou la Banque d’images, qui offre une variété de visuels. Si vous souhaitez apporter des modifications, vous pouvez également ajuster l’image directement dans notre éditeur intégré en cliquant sur Retoucher.
Une fois le logo ajouté, vous pouvez le rendre cliquable en ajoutant une URL et lui ajouter un texte alternatif. Définissez sa largeur (en pixels), ajoutez une bordure, appliquez un ombrage et ajustez les coins pour les arrondir. Vous pouvez également contrôler l’espacement autour du logo (haut, bas, gauche, droite) pour un positionnement précis.
Ajouter, modifier et réordonner vos liens
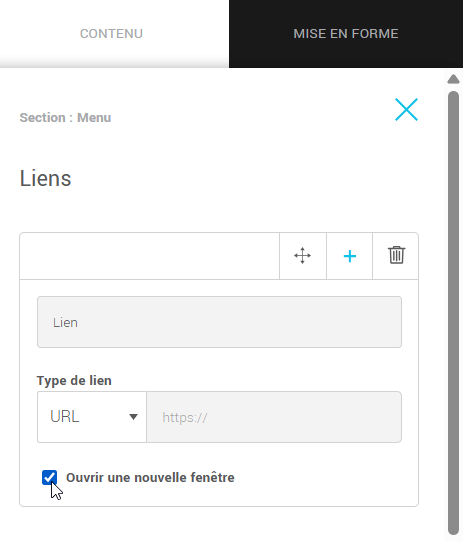
Pour ajouter ou modifier un lien, cliquez sur Modifier dans le panneau de droite, sous Liens, dans la section Éléments, ou cliquez directement sur le lien dans l’aperçu de votre page. Vous pourrez y saisir le texte du lien et définir sa destination (URL, ancre, fichier, adresse courriel ou téléphone). Glissez-déposez les liens pour en changer l’ordre.
Modifier le style des liens
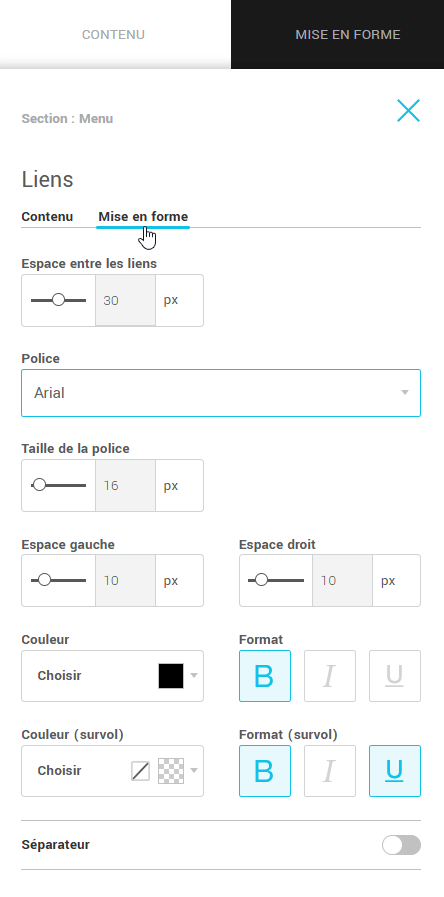
Accédez à l'onglet Mise en forme pour personnalisez l’apparence des liens, l’espace entre eux, la police et la taille du texte.

Vous pouvez aussi modifier les couleurs (état normal et au survol) et ajouter un séparateur entre chaque lien avec l’épaisseur et la couleur de votre choix.
Ajouter les liens sur les boutons et modifier leur style
Les liens et les boutons peuvent pointer vers différents types de destinations : une URL, une ancre dans la page, un fichier à télécharger, une adresse courriel ou un numéro de téléphone. Ils peuvent également rediriger vers une autre page d’atterrissage.
Vous pouvez également choisir d’ouvrir le lien dans un nouvel onglet.

Pour les boutons, vous pouvez en afficher un ou deux et ajuster leur ordre depuis la section Élément du panneau de droite.

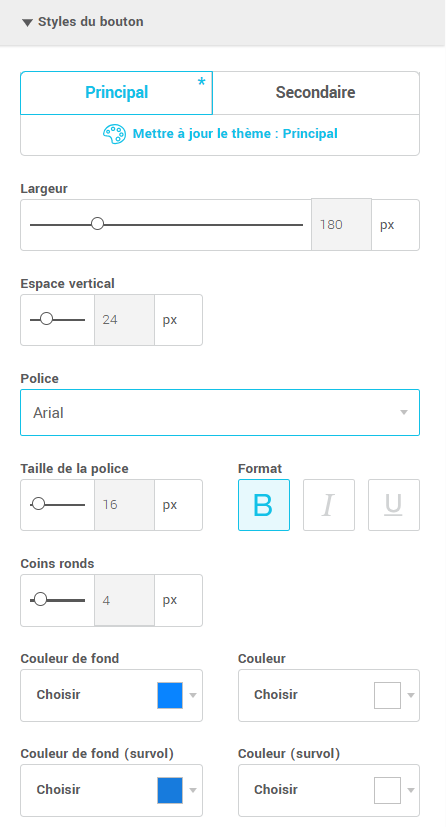
Ensuite, personnalisez leur apparence en cliquant sur Modifier pour accéder aux paramètres de personnalisation : largeur, police, couleurs (fond et texte), coins arrondis, bordures et ombrage.

Modifier l’affichage et les paramètres du menu en mobile
Mode mobile (menu burger)
Le menu mobile offre plusieurs options de personnalisation visuelle, distinctes de celles de la version pour ordinateur. Les styles que vous appliquez dans ce mode (alignement, couleurs, icône, espacement, etc.) sont propres au mode mobile et n’ont aucun impact sur l’affichage en mode fureteur. Cela vous permet d’optimiser l’expérience de navigation sur les petits écrans.
Le menu mobile offre plusieurs options de personnalisation.
Pour y accéder :
- Cliquez sur Mobile pour ouvrir l’éditeur en mode mobile.

- Sélectionnez le menu pour afficher ses paramètres de personnalisation.
Options disponibles en mode mobile
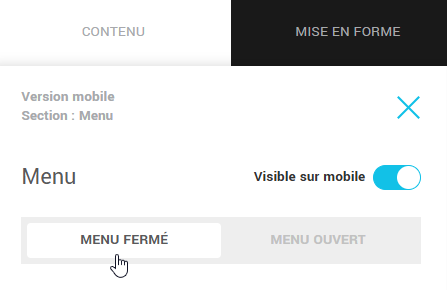
Vous pouvez personnaliser l’apparence du menu selon qu’il soit fermé ou ouvert.
Pour passer d’un état à l’autre, cliquez sur l’icône du menu burger directement dans l’aperçu, ou cliquez sur le sous-onglet menu fermé ou ouvert situé dans le panneau de droite.

Quand le menu est fermé :
-
Ajustez la taille de l’icône du menu burger.
-
Choisissez la couleur d’arrière-plan et d’avant-plan (de l’icône).
-
Modifiez, au besoin, la taille du logo pour la version mobile et sa position.
-
Ajustez l’espacement autour du logo et du menu.
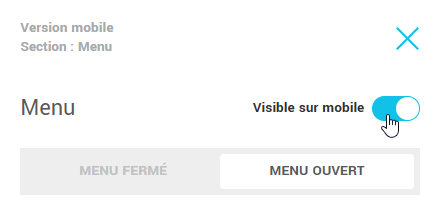
Quand le menu est ouvert :
-
Ajustez la taille de la police et l’interligne pour améliorer la lisibilité.
-
Affichez ou masquez le séparateur entre les liens. Le style du séparateur sera le même que celui défini pour la version bureau.
-
Définissez l’espacement vertical entre les liens et l’espace avant et après la liste de liens.
-
Modifiez l’espacement autour des boutons pour une mise en page équilibrée et ajuster la taille des boutons et de leur police.
-
Ajustez l’espacement global autour du menu ouvert et personnalisez la couleur d’arrière-plan de celui-ci pour l’adapter à votre design.
-
Masquez certains liens ou boutons, par exemple s’ils mènent à des sections non affichées en version mobile.
Une option d’interrupteur permet également d’afficher ou de masquer le menu en mode mobile selon vos besoins.

Tester et prévisualiser le rendu final
Avant de publier votre page d’atterrissage, il est recommandé de tester votre menu pour s'assurer qu'il s'affiche et fonctionne correctement.
Aperçu du menu
Accédez à l'aperçu de votre page pour visualiser le menu tel qu'il apparaîtra pour les visiteurs.

- Vérifiez l'affichage des liens et des boutons ainsi que leur comportement au survol.
- Assurez-vous que tous les éléments sont correctement alignés et fonctionnels.
Testez votre menu

- Sélectionnez Voir en ligne, copiez le lien généré et collez-le dans la barre d'adresse de votre navigateur pour prévisualiser le rendu de votre menu sur une page web.
- Assurez-vous que les liens mènent aux bonnes destinations et s’ouvrent correctement.