Dans cet article :
- Ajouter des champs
- Déplacer et supprimer des champs
- Modifier le libellé des champs et ajouter un texte de substitution
- Ajouter et personnaliser des choix de réponses
- Rendre des champs obligatoires
- Offrir de s’abonner à différents groupes
- Ajouter du texte personnalisé ou un titre
- Modifier la mise en page du formulaire (image latérale)
- Ajouter des images
- Modifier l’apparence des champs
- Personnaliser l’apparence de la page et du formulaire
Vous trouverez dans cet article des trucs et astuces pour créer un formulaire d'abonnement pop-up à votre image.
Ajouter des champs
Apprenez comment ajouter des :
Champs réguliers
Les champs réguliers sont des champs générés par défaut par le système qui ont été conçus pour recevoir de l'information de base sur vos contacts. Voici la liste des champs réguliers que vous pouvez ajouter dans votre formulaire : nom, prénom, genre, entreprise, date de naissance, code postal, pays et note.
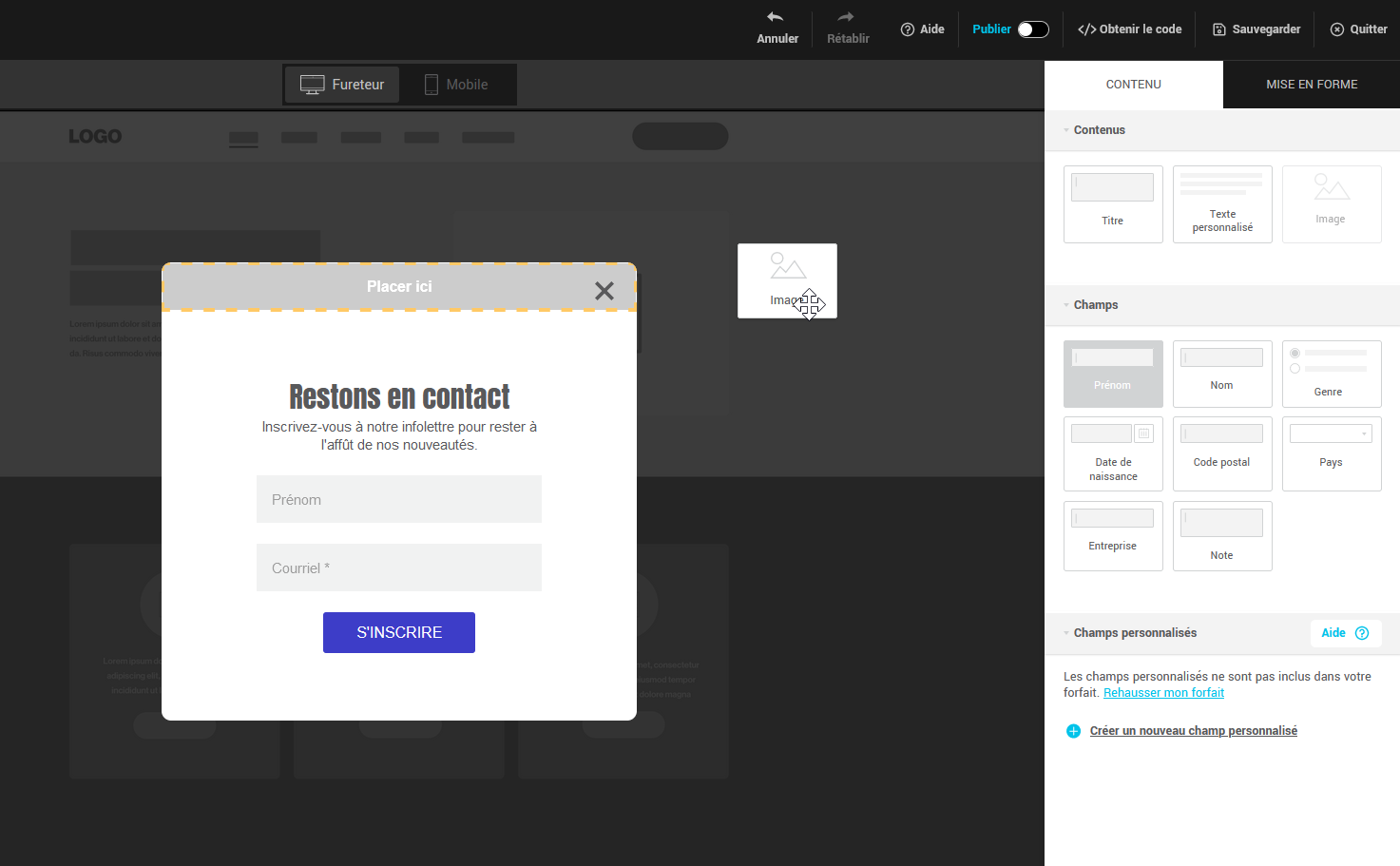
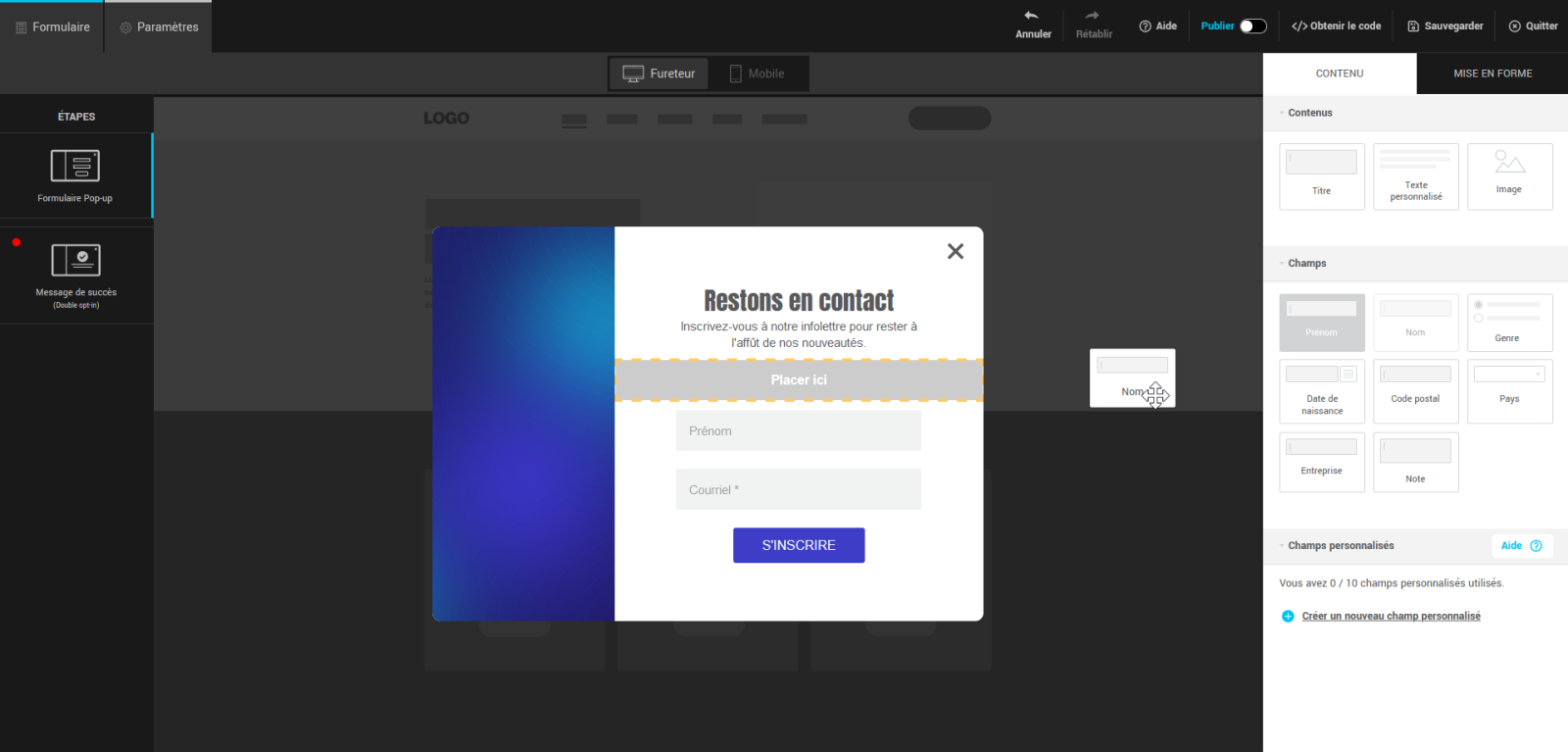
Pour ajouter des champs réguliers dans votre formulaire, allez dans le panneau latéral à votre droite et ouvrez l’onglet Contenu. Sous la section Champs, cliquez sur celui à ajouter et glissez-le directement à l’endroit désiré dans votre formulaire.

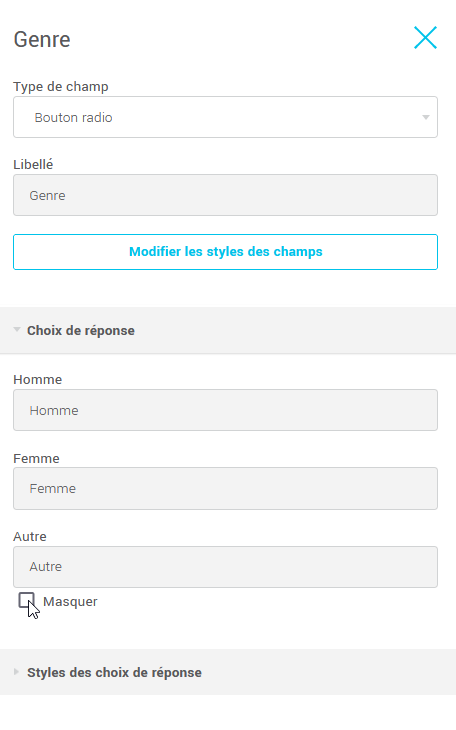
À propos du champ Genre
Lorsque vous ajoutez ce champ dans votre formulaire, vous pouvez choisir entre deux types d’affichage pour ses choix de réponses : boutons radio ou menu déroulant. Il y a aussi des options supplémentaires dans les propriétés de ce champ qui vous permettent de modifier le libellé et le style de ses choix de réponses. Gardez en tête que le libellé des choix de réponses doit être significatif par rapport à la valeur qui lui est associée. Il est également possible d'afficher ou de masquer le choix Autre.
.png)
Champs personnalisés
En plus des champs réguliers qui sont offerts par défaut, il est possible de créer d'autres champs, que l'on appelle des champs personnalisés, afin de pouvoir y sauvegarder des données supplémentaires qui pourraient vous être utiles pour personnaliser vos envois ou segmenter vos contacts, par exemple. Il existe quatre types de champs personnalisés : champ texte, date, nombre entier et décimal. Le nombre de champs personnalisés disponibles varie selon votre forfait. En savoir plus sur les champs personnalisés >
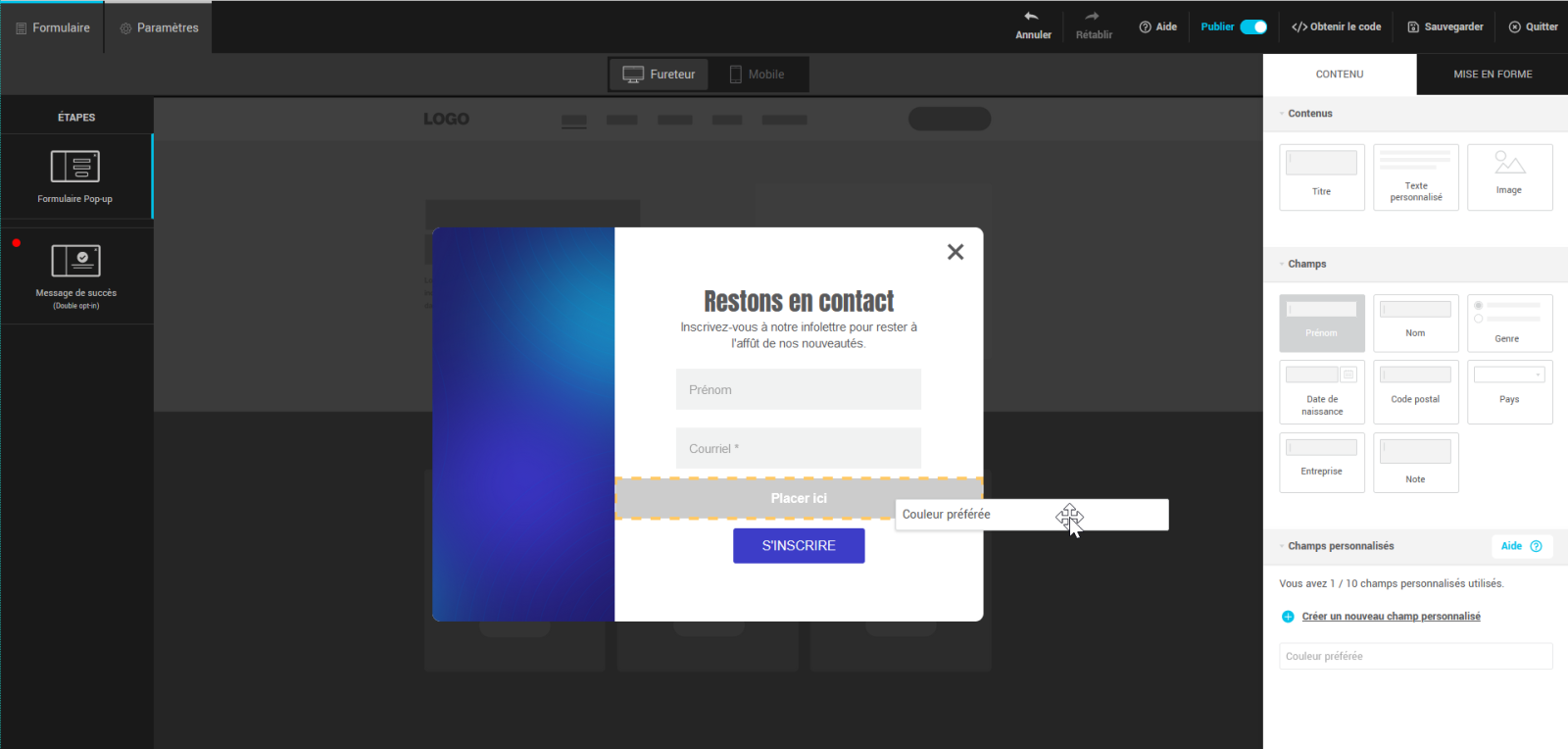
Pour ajouter des champs personnalisés dans votre formulaire, allez dans le panneau latéral à votre droite et ouvrez l’onglet Contenu. Sous la section Champs personnalisés, cliquez sur celui à ajouter et en maintenant la pression sur la souris, glissez et déposez-le directement à l’endroit désiré dans votre formulaire.

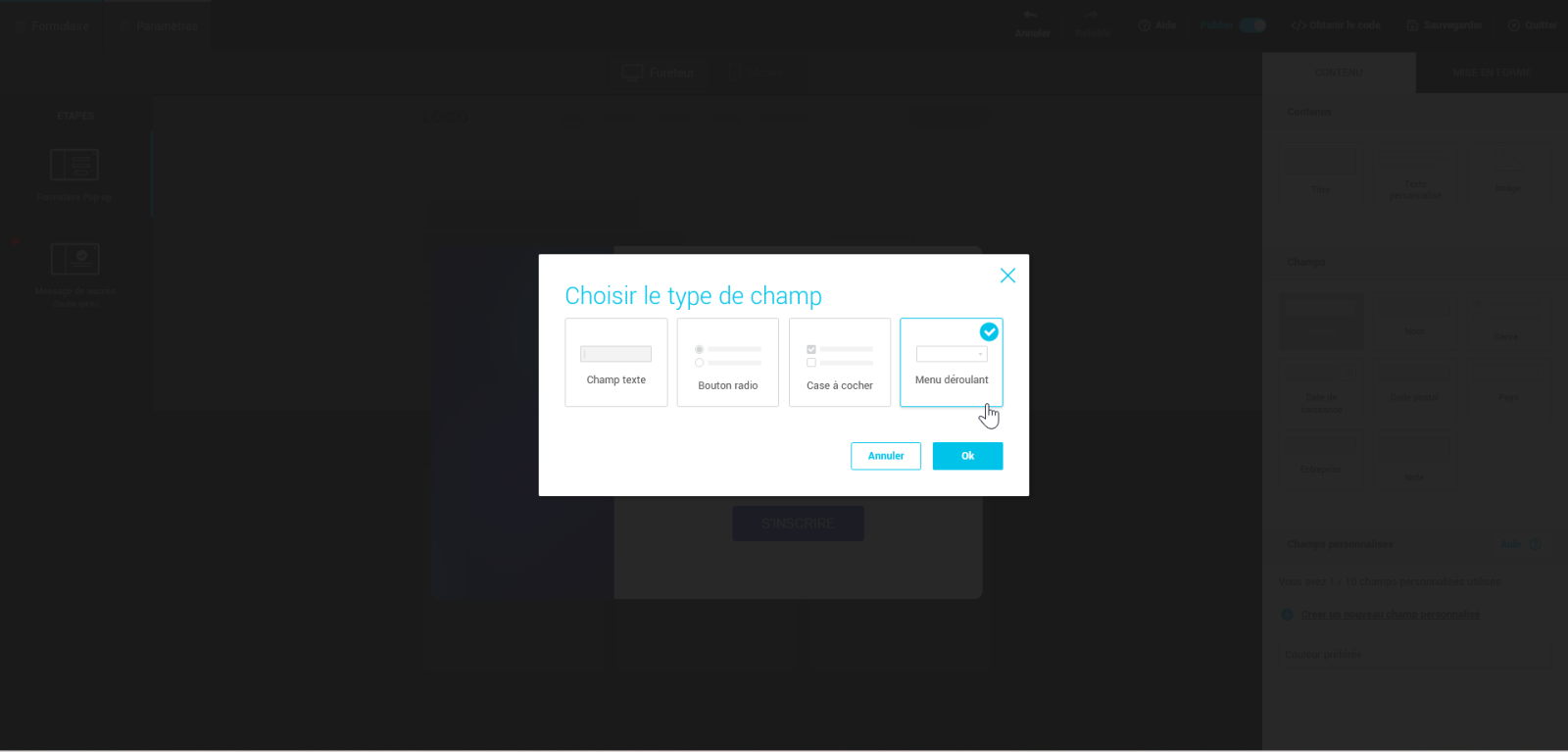
Si le champ à ajouter n’existe pas encore, cliquez sur le lien + Créer un nouveau champ personnalisé. Choisissez le type de champ (texte, date, nombre entier ou nombre décimal) et donnez-lui un nom. Puis, cliquez sur Sauvegarder. Le nouveau champ s’ajoutera alors dans la liste des champs personnalisés disponibles. Vous pourrez ensuite le glisser dans le formulaire.

.png)
À propos des champs personnalisés de type texte
Lorsque vous ajoutez des champs personnalisés de type texte dans votre formulaire, plusieurs types de champ vous sont proposés : champ texte, boutons radio, cases à cocher et menu déroulant. Les champs avec choix de réponses vous permettent de prédéterminer et limiter les résultats possibles.

Déplacer et supprimer des champs
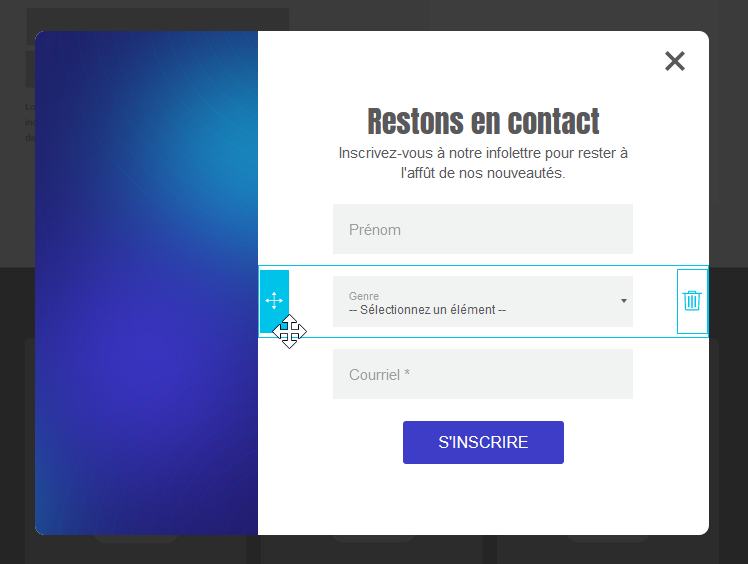
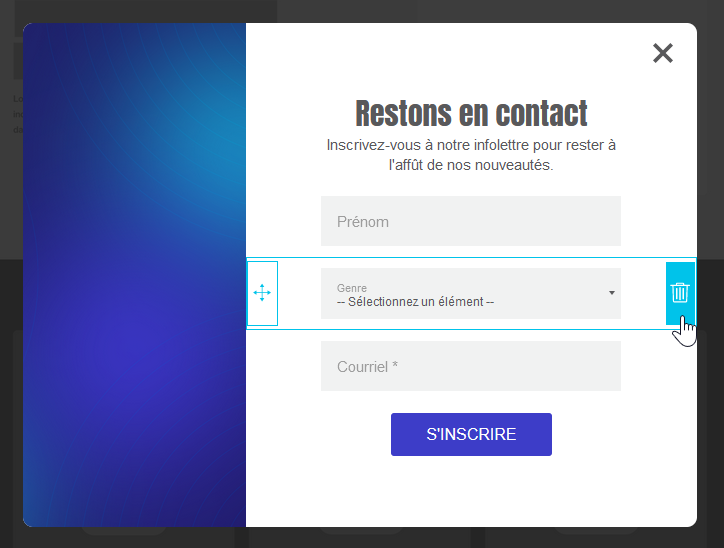
Pour réordonner les champs, passez votre souris au-dessus d’une rangée dans l’aperçu du formulaire et glissez-les dans l’ordre désiré à l’aide de la poignée de déplacement.

Pour retirer un champ, passez votre souris au-dessus d’une rangée dans la zone d’aperçu du formulaire et cliquez sur l’icône de corbeille à droite de la rangée. La seule rangée qui ne peut être supprimée est celle du bouton.

Modifier le libellé des champs et ajouter un texte de substitution
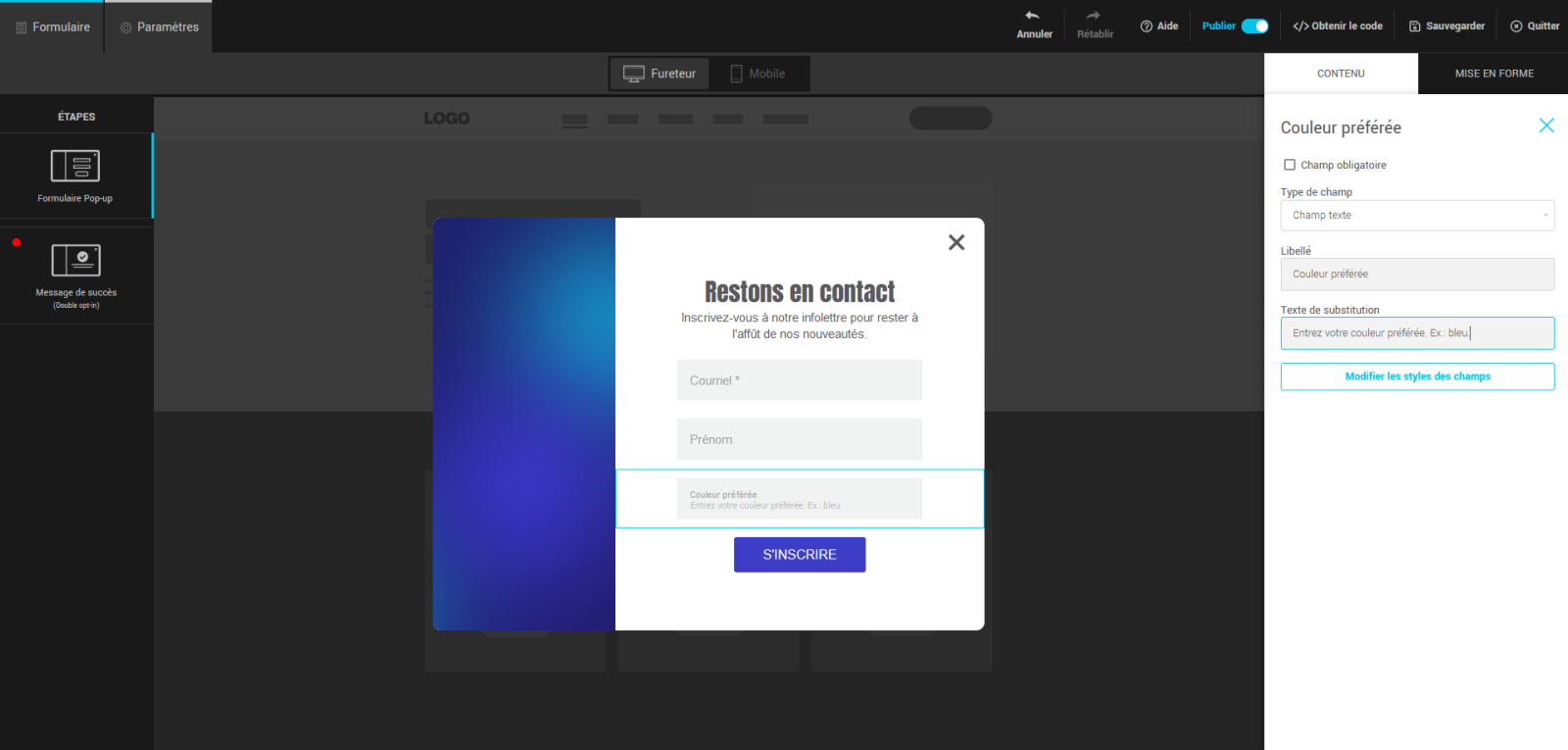
Pour modifier ces deux éléments, cliquez sur le champ dans l’aperçu du formulaire pour le sélectionner. Ensuite, allez dans le panneau latéral dans les propriétés du champ pour effectuer les changements désirés.
Le libellé est le texte qui identifie le champ. Vous pouvez le personnaliser, mais n’oubliez pas qu’il est important pour la compréhension.
Le texte de substitution, aussi appelé placeholder, est un texte qui apparaît à l’intérieur du champ, si celui-ci est vide, pour donner plus d’indications à l’usager. Il est parfois utilisé pour expliquer le format attendu ou donner un exemple de valeur possible. Ce texte est facultatif.

Ajouter et personnaliser des choix de réponses
Il est possible de personnaliser les choix de réponses des champs suivants : genre et champs personnalisés de type texte.
Apprenez-en plus sur :
- le champ Genre
- les champs personnalisés de texte avec choix de préponses
- la personnalisation du style des choix de réponses
Champ Genre
Vous pouvez choisir de quelle façon les choix de réponses de ce champ vont s’afficher : boutons radio ou menu déroulant.
Pour effectuer une modification, cliquez sur la rangée de ce champ pour le sélectionner. Allez ensuite dans le panneau latéral à votre droite pour voir ses propriétés. Vous pouvez y modifier le type de champ (boutons radio ou menu déroulant) ou le libellé des choix de réponses. Mais vous ne pourrez pas en ajouter. N’oubliez pas de choisir un libellé significatif qui correspond à la valeur de chaque choix de réponse.
Cochez Masquer pour cacher, au besoin, la réponse Autre du champ genre.

Champ personnalisé de texte avec choix de réponses
Découvrez comment :
- Ajouter un champ de texte avec choix de réponses
- Générer automatiquement et ajouter des choix de réponses à partir des données de vos contacts
- Ajouter manuellement des choix de réponses
- Réordonner et supprimer des choix de réponses
- Personnaliser la valeur des choix de réponses
- Stockage des réponses à choix multiples
Ajouter un champ de texte avec choix de réponses
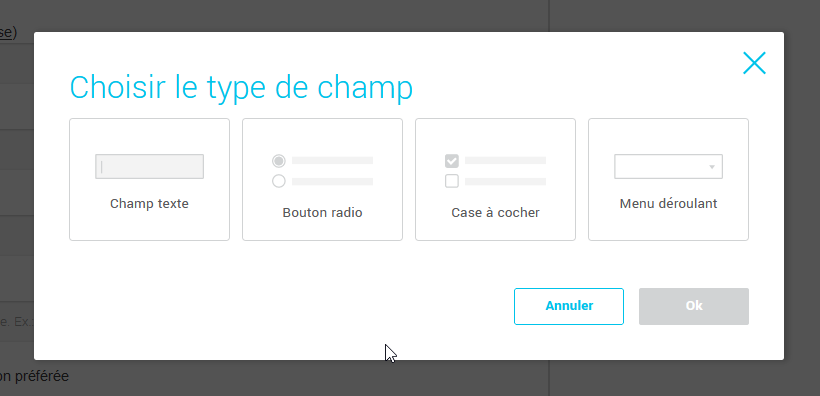
Glissez et déposez le champ personnalisé dans le formulaire, puis choisissez le type de champ désiré : boutons radio, cases à cocher ou menu déroulant. Faites OK pour confirmer.

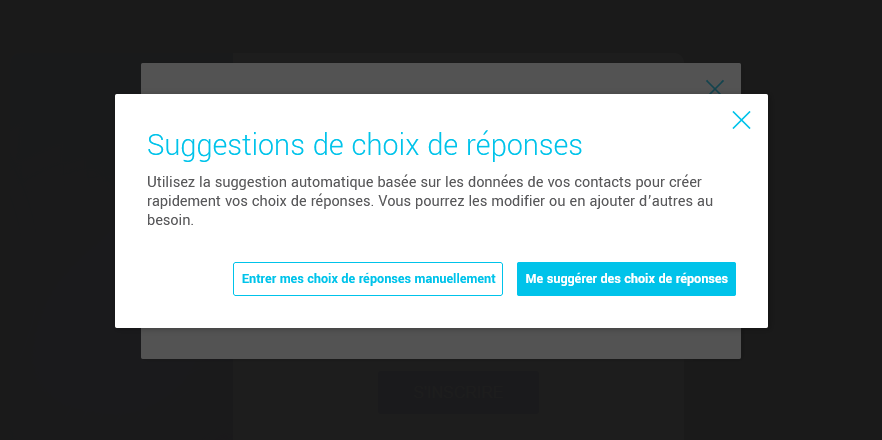
Si le champ sélectionné contient présentement des données pour un ou plusieurs contacts, une fenêtre s’affichera et vous aurez le choix entre :
- entrer tous vos choix de réponses manuellement. En savoir plus >
- obtenir des suggestions de choix de réponses à partir des données de vos contacts. En savoir plus >

Si le champ choisi est présentement vide pour l’ensemble de vos contacts, il sera ajouté directement dans votre formulaire et vous pourrez manuellement ajouter des choix de réponses via les propriétés de la rangée dans le panneau latéral. En savoir plus >
Générer automatiquement et ajouter des choix de réponses à partir des données de vos contacts
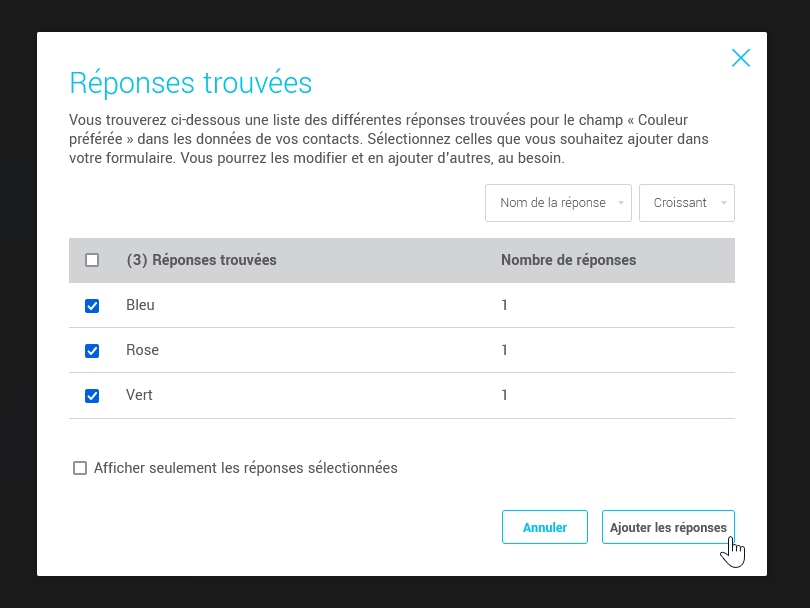
Lorsque vous ajoutez un champ personnalisé qui contient déjà des données, il est possible de générer automatiquement des choix de réponses à partir de celle-ci. Pour ce faire, lors de l’ajout du champ, sélectionnez l’option Me suggérer des choix de réponses. Si votre champ a déjà été ajouté, cliquez sur Générer plus de réponses dans ses propriétés.
Dans la fenêtre Réponses trouvées, cochez les réponses à ajouter. Vous pourrez modifier leur libellé ou en ajouter d’autres dans le panneau latéral, au besoin.

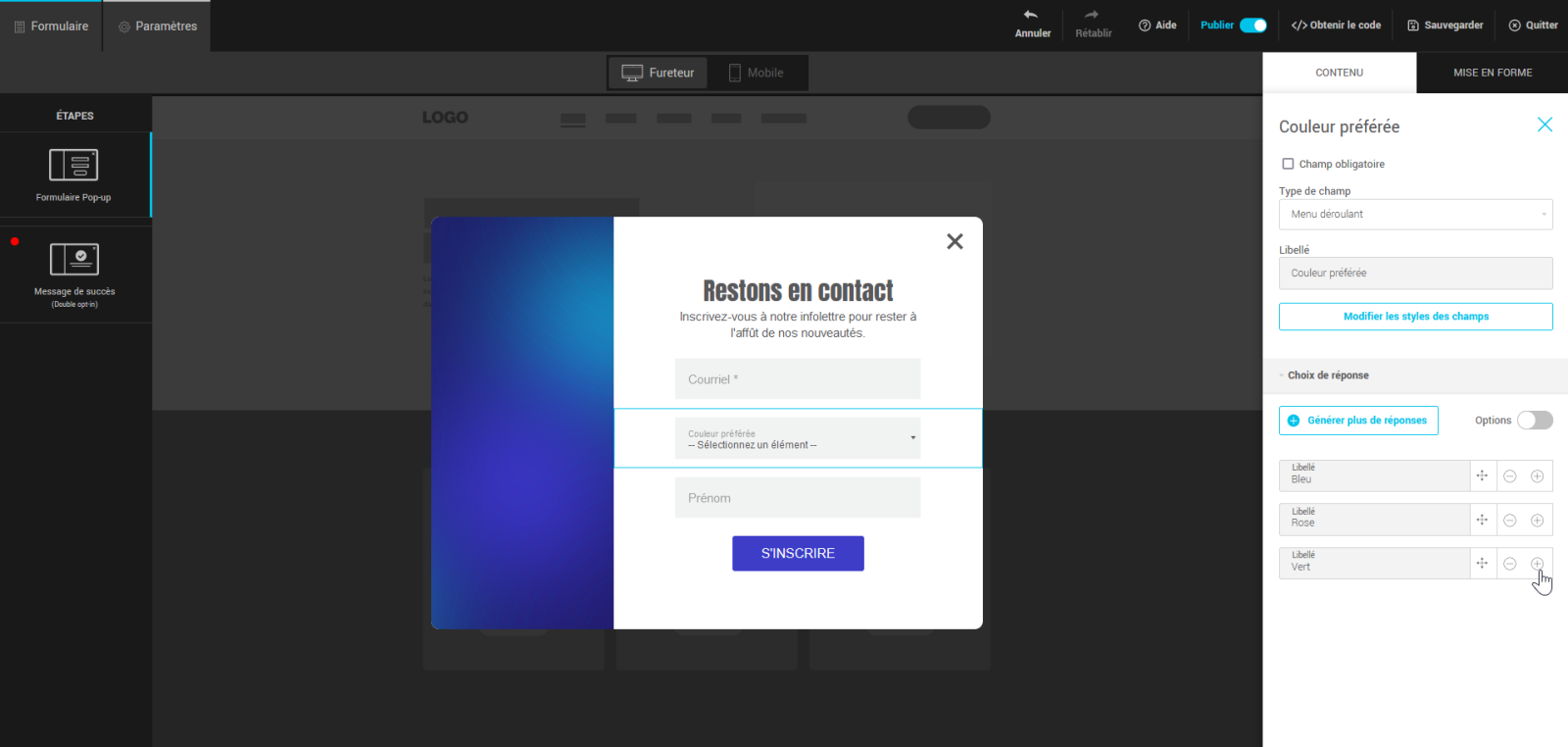
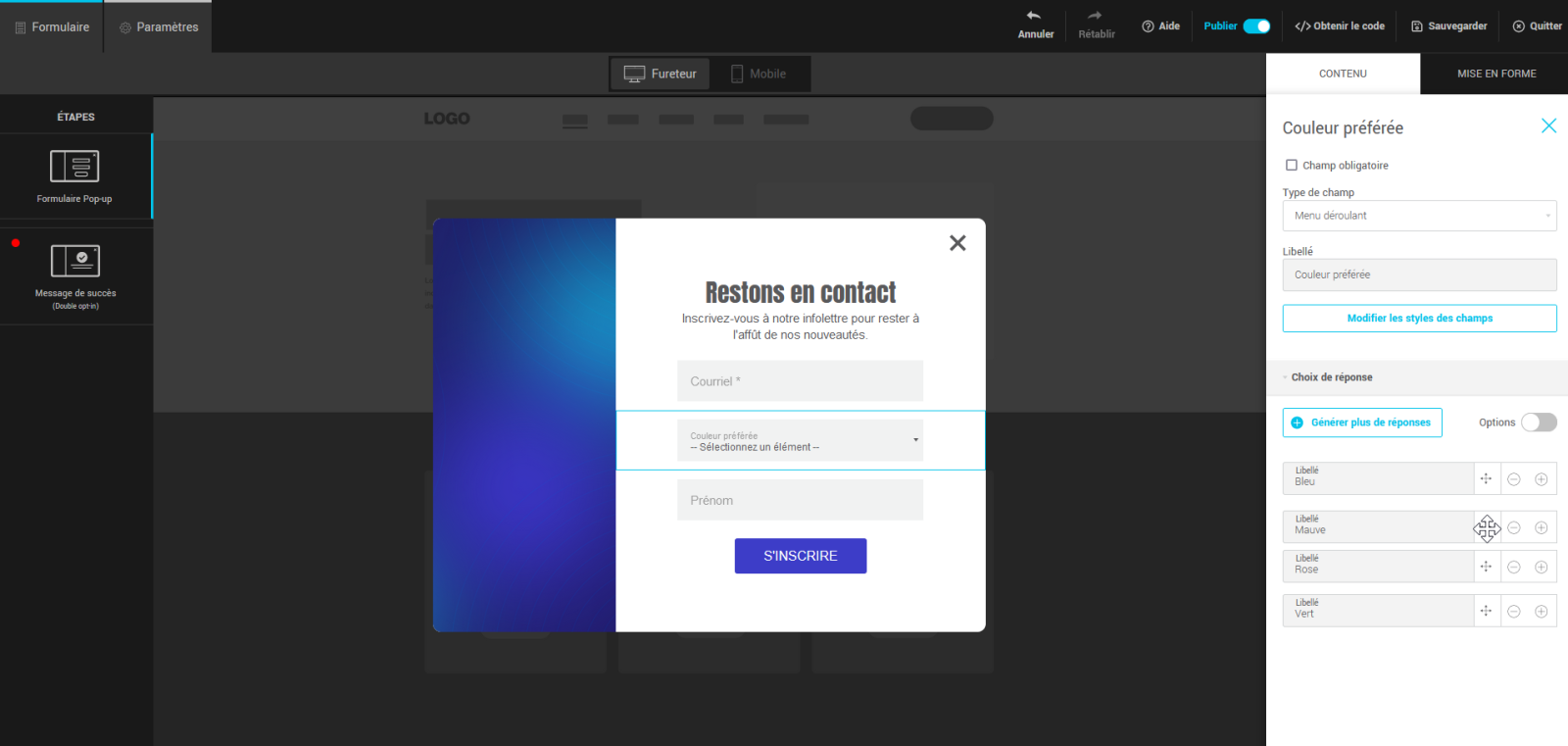
Ajouter manuellement des choix de réponses
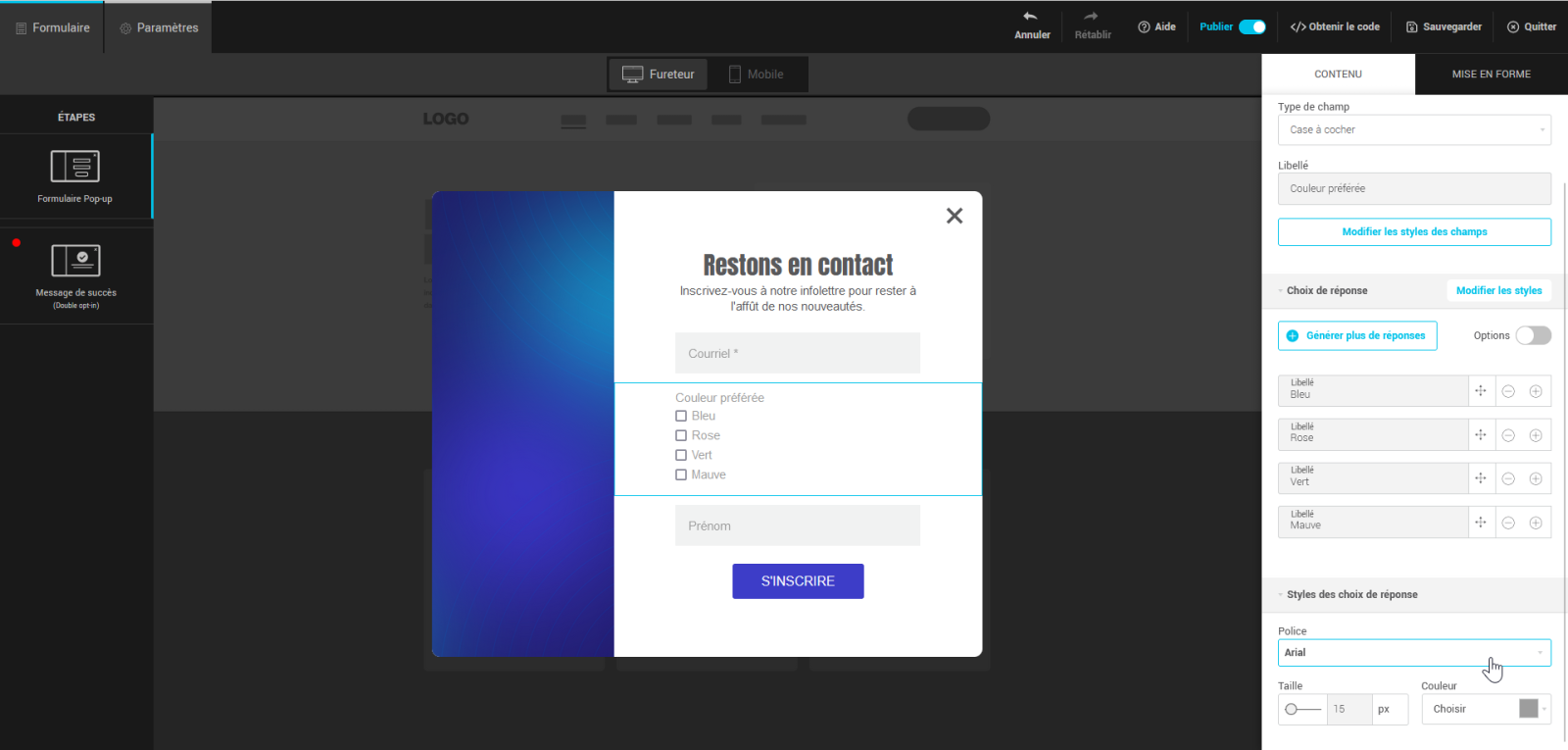
Sélectionnez la rangée du champ. Puis, allez dans le panneau latéral, sous le panneau Choix de réponse et cliquez sur le + à la droite d’un de ceux-ci.

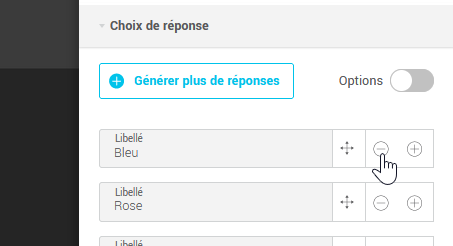
Réordonner et supprimer des choix de réponses
Utilisez la poignée de déplacement pour réordonner un choix de réponse.

Cliquez sur le - pour supprimer un choix de réponse.

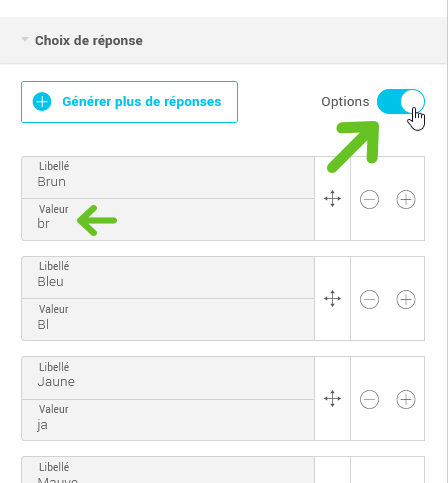
Personnaliser la valeur des choix de réponses
Activez l’interrupteur Options pour donner aux choix de réponses une valeur différente de leur libellé.

À propos du stockage des réponses à choix multiples (cases à cocher)
Si votre contact coche plusieurs cases, les valeurs de toutes ces réponses seront ajoutées dans le champ correspondant, séparées par des virgules. Pour effectuer une recherche pour voir tous les contacts qui ont choisi un choix de réponse, utilisez l’opérateur “contient” et précisez la valeur recherchée..
Personnaliser le style des choix de réponses
Pour personnaliser l’apparence des choix de réponses (boutons radio ou cases à cocher), sélectionnez une rangée à choix de réponses dans votre formulaire et allez dans l’onglet Contenu dans le panneau latéral à votre droite pour modifier ses propriétés. Ouvrez ensuite le panneau Styles des choix de réponse, vous pourrez y modifier la police, la taille et la couleur de ceux-ci.

Rendre des champs obligatoires
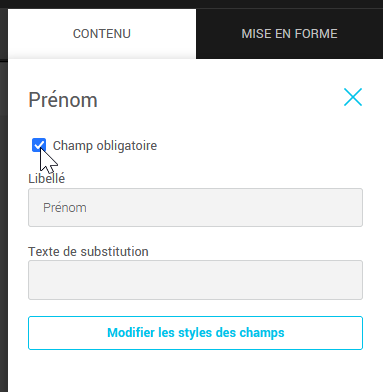
Le courriel et le choix de groupes (s'ils sont affichés dans le formulaire) sont les seuls champs obligatoires par défaut. Vous pouvez rendre d'autres champs obligatoires à compléter en cochant la case Champ obligatoire dans leurs propriétés.

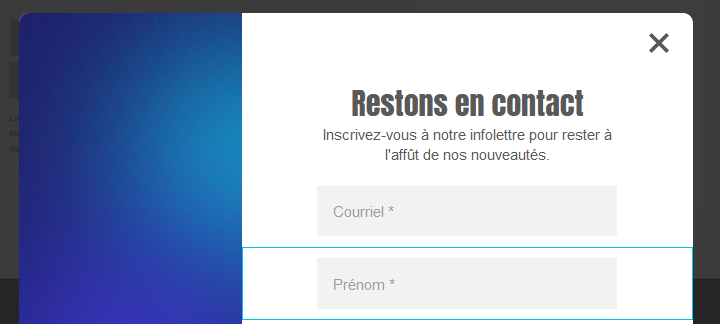
Les champs obligatoires sont identifiés par un astérisque (*) à la fin de leur libellé.

Offrir de s’abonner à différents groupes
Apprenez comment :
- Ajouter un choix de groupes dans le formulaire
- Réordonner la liste des groupes
- Modifier le libellé des groupes
- Modifier la liste des groupes
Ajouter un choix de groupes dans le formulaire
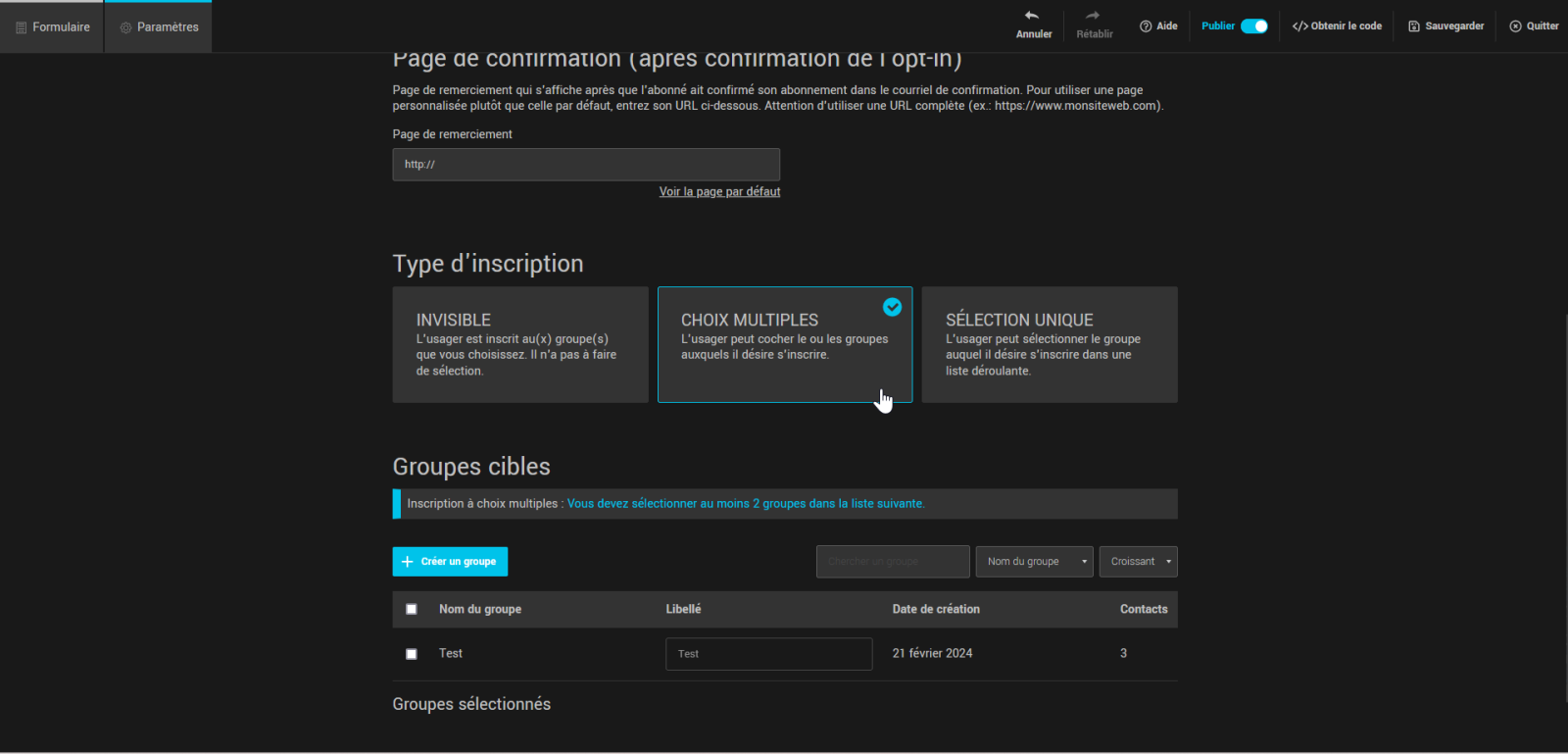
Pour ajouter des choix de groupes dans votre formulaire, allez dans l'onglet Paramètres qui se trouve en haut à gauche de l'éditeur de formulaires et descendez jusqu'à la section Type d'inscription. Choisissez Choix multiples (cases à cocher) ou Sélection unique (liste déroulante) pour faire afficher un choix de groupes dans votre formulaire.

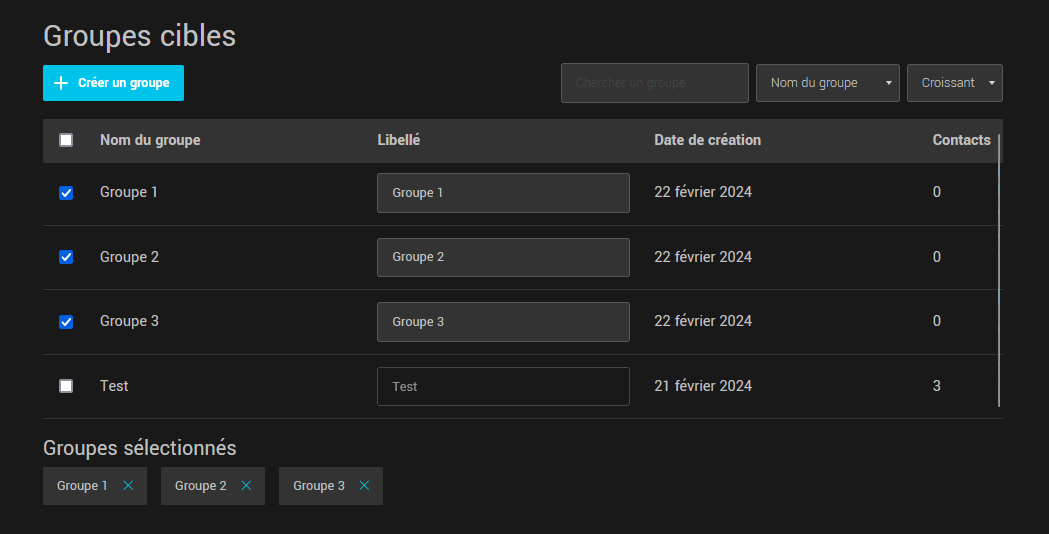
Dans la section Groupes cibles, sélectionnez les groupes que vous souhaitez voir s’afficher dans le formulaire. Vous pouvez également créer de nouveaux groupes à cet endroit, ils seront automatiquement sélectionnés pour s’ajouter à votre formulaire.

Réordonner la liste des groupes
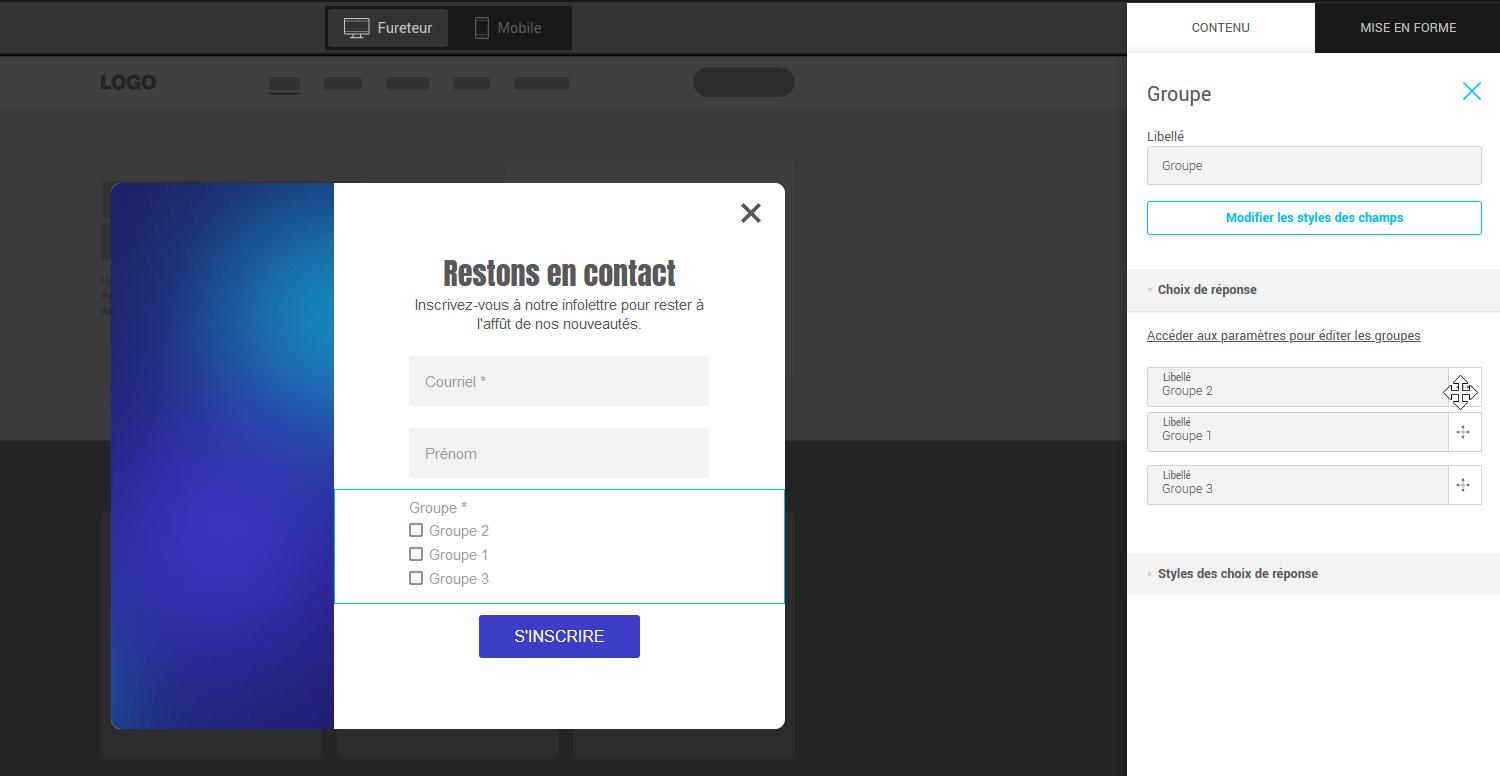
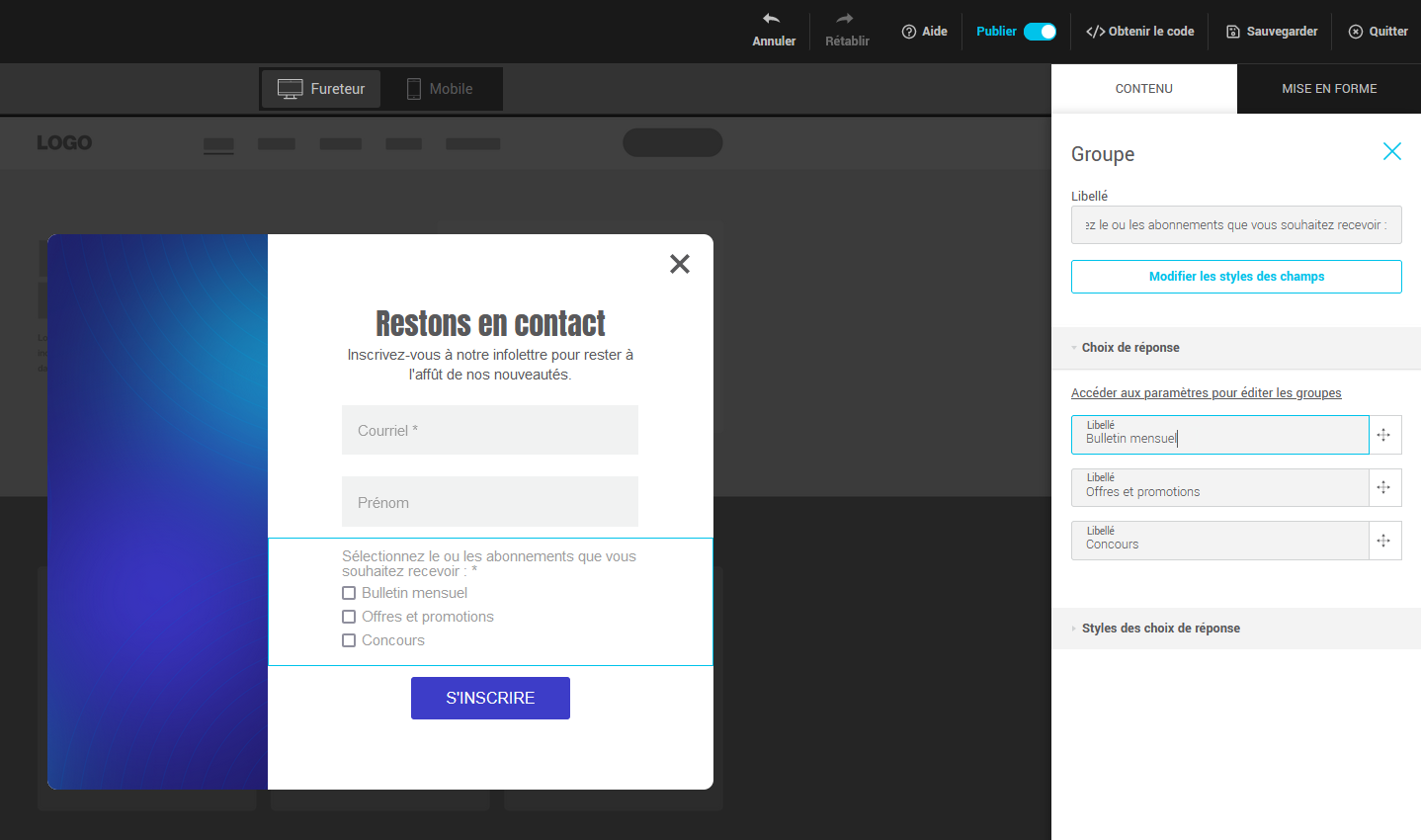
Retournez dans l'onglet Formulaire et sélectionnez la rangée des groupes. Puis, allez dans le panneau latéral à votre droite, sous le panneau Choix de réponse et utilisez la poignée de déplacement pour réordonner vos groupes.

Modifier le libellé des groupes
Le libellé des groupes (privés) peut être édité dans le panneau Choix de réponse (dans les propriétés de la rangée) ou dans la section Groupes cibles des paramètres de votre formulaire.

Modifier la liste des groupes
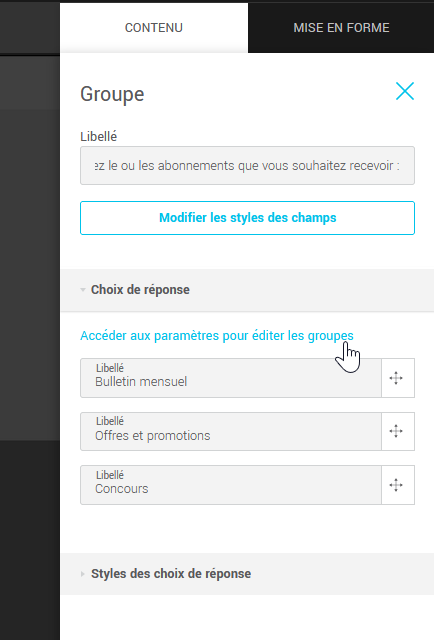
Cliquez sur le lien Accéder aux paramètres pour éditer les groupes dans le panneau Choix de réponse (dans les propriétés de la rangée) ou allez directement dans la section Groupes cibles des paramètres de votre formulaire.

Ajouter du texte personnalisé ou un titre
Pour ajouter un titre ou un texte personnalisé dans votre formulaire, allez dans le panneau latéral à votre droite et cliquez sur l’onglet Contenu. Sous la section Contenus, cliquez sur l’élément à ajouter et en maintenant la pression sur la souris, glissez et déposez-le directement à l’endroit désiré dans votre formulaire.

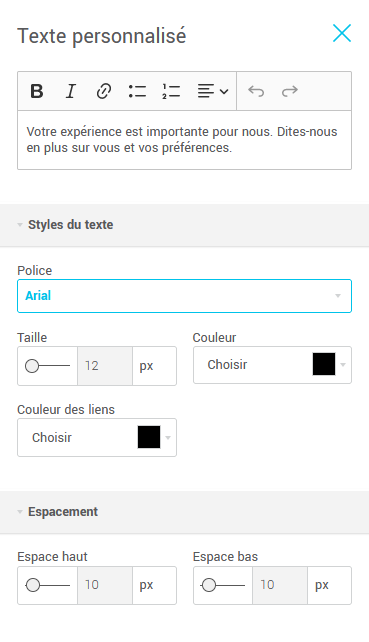
Personnaliser le style du texte
Sélectionnez la rangée de l’élément à personnaliser et utilisez les outils disponibles sous le panneau Styles du texte (ou du titre). Vous pouvez également régler l'espacement avant et après.
Dans les rangées de texte personnalisé, vous avez des options supplémentaires qui vous permettent d’appliquer du gras ou de l’italique, de créer des liens, listes à puces ou numérotées ainsi que de régler l’alignement de paragraphes.

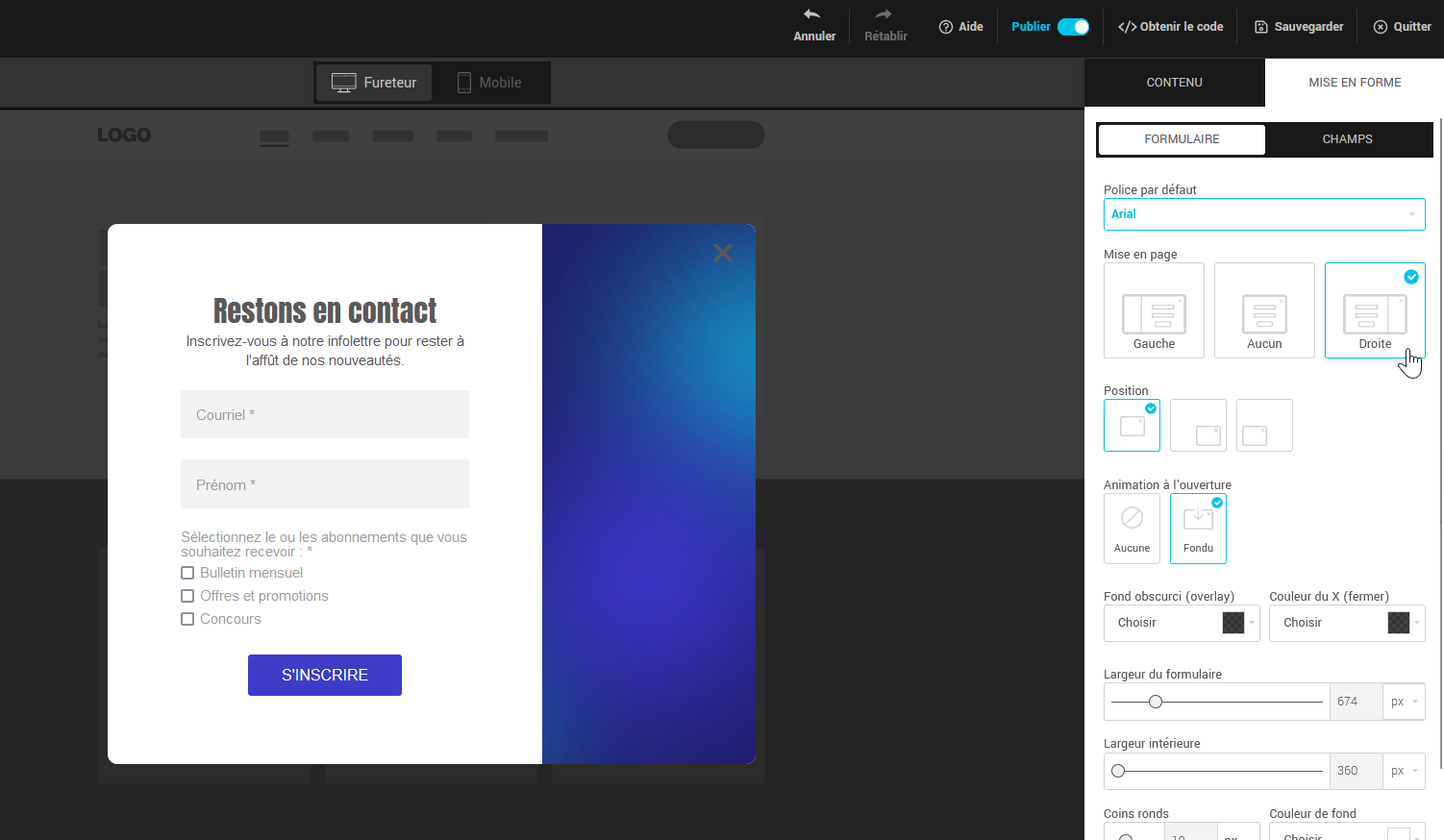
Modifier la mise en page du formulaire (image latérale)
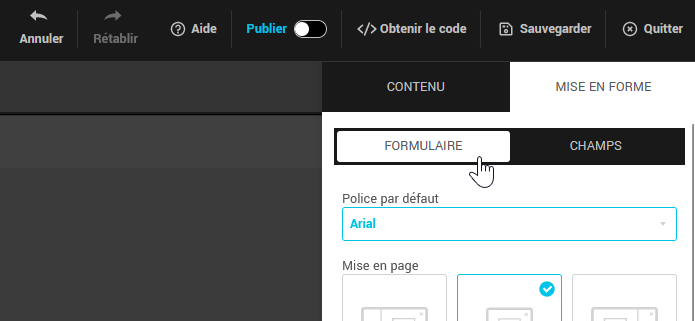
Pour modifier le style de mise en page de votre formulaire, c'est-à-dire ajouter, retirer ou changer la position de l'image latérale, allez dans l'onglet Mise en forme du panneau à votre droite, puis dans le sous-onglet Formulaire.
Sous Mise en page, choisissez celle que vous préférez.

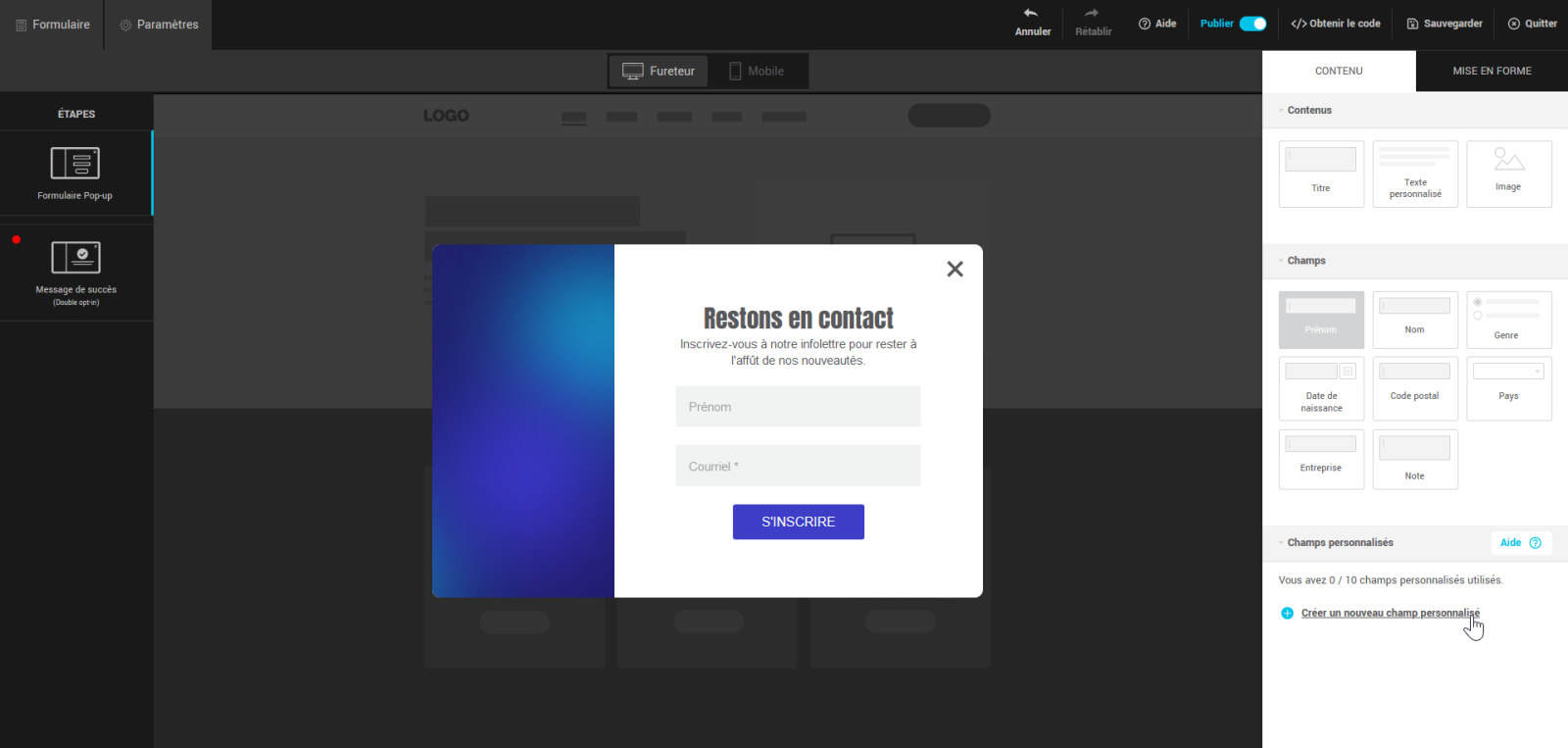
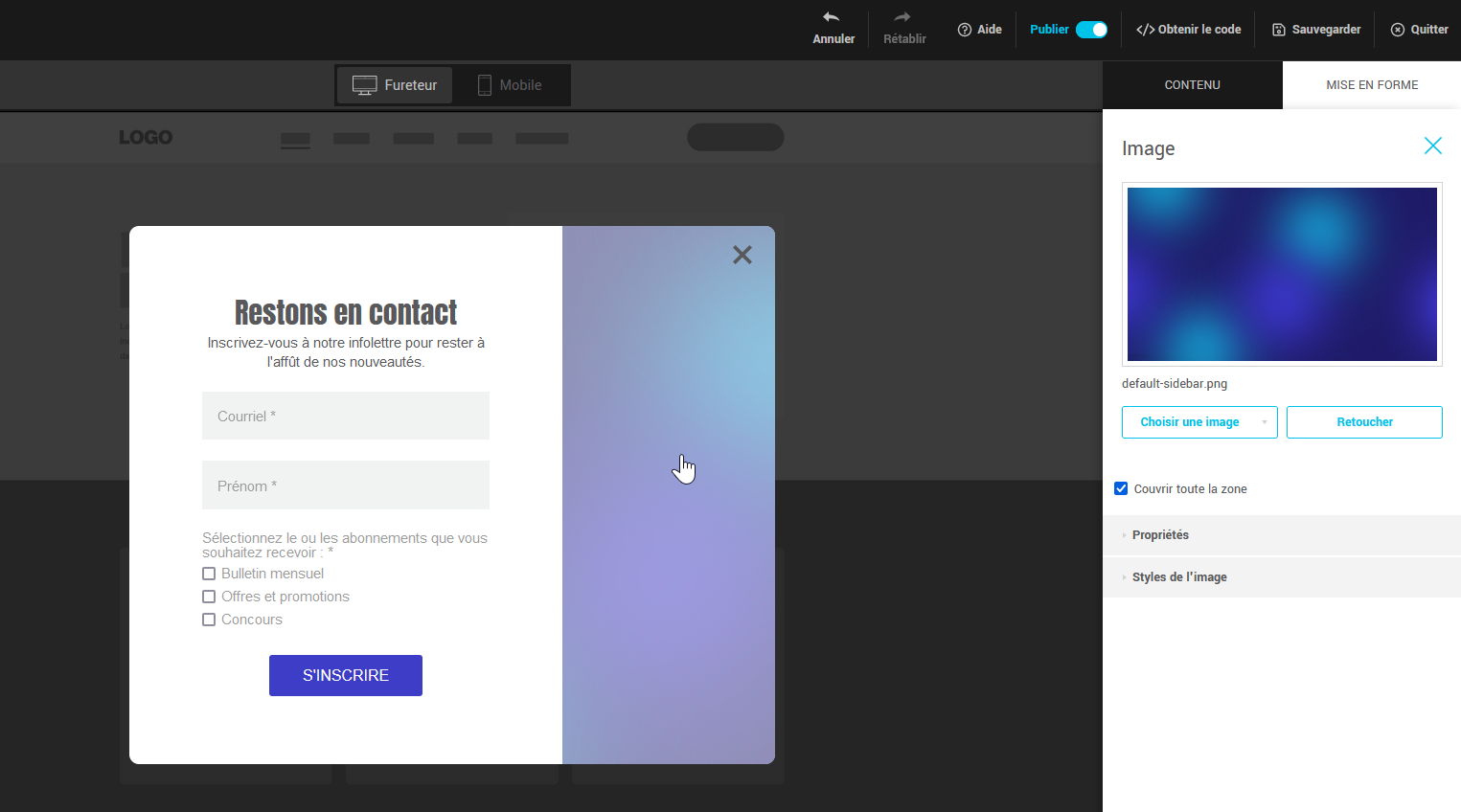
Pour modifier l'image latérale, cliquez sur celle-ci pour la sélectionner. Ses propriétés vont ensuite s'afficher dans le panneau à votre droite. Cliquez sur Choisir une image sous son aperçu, puis sur Mes images pour accéder à votre répertoire d'image (vous pourrez y sélectionner une image existante ou en téléverser une nouvelle) ou cliquez sur Banque d'images pour chercher dans la librairie d'images de Pixabay.

À propos de la dimension et de la position des images dans la barre latérale
Par défaut, lorsque vous ajoutez une image latérale dans votre formulaire, l'option Couvrir toute la zone est activée par défaut. Cette option fait en sorte que votre image s'affiche à 100% de la hauteur de votre formulaire pop-up, tout en gardant ses proportions. Afin que votre image n'apparaisse pas étirée ou écrasée, si celle-ci est de format "paysage" par exemple, nous allons afficher uniquement sa partie centrale, c'est-à-dire que des parties de votre image (à gauche et à droite) ne seront pas visibles.
Si vous souhaitez afficher la partie gauche ou droite de votre image, plutôt que son centre, modifiez tout simplement sa position. L'option se trouve sous le panneau Styles de l'image.
Si l'image n'est pas assez haute pour couvrir la hauteur du formulaire, elle sera agrandie en gardant ses proportions. Veuillez donc choisir une image de bonne taille pour vous assurer du meilleur résultat possible.
Pour que votre image s'affiche à sa hauteur originale, décochez Couvrir toute la zone. Cela vous donnera accès également à des options supplémentaires comme afficher l'image avec ou sans marges (sans marges : votre image ira jusqu'au maximum de la largeur de la zone de l'image latérale) et régler l'espacement autour de votre image.
Pour tapisser le fond de votre image latérale d'un motif (par exemple, une image en tuile), assurez-vous d'avoir décoché Couvrir toute la zone et choisissez l'option de répétition préférée.
Image et accessibilité
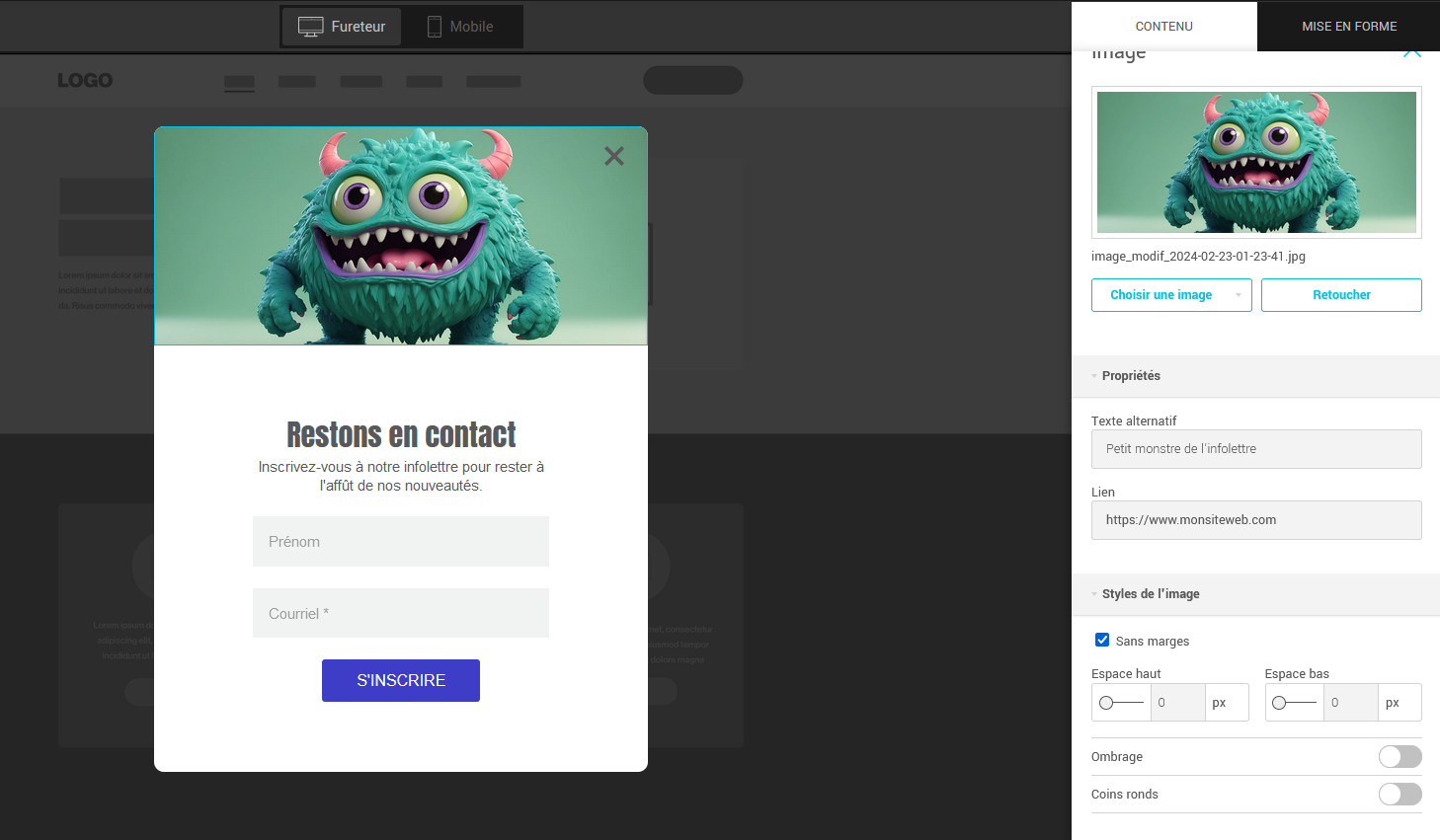
Il est possible d'ajouter un texte alternatif sur vos images. Il s'agit d'une phrase qui remplace votre image si celle-ci ne peut être téléchargée. Cela permet aux personnes ayant des limitations visuelles ou utilisant des lecteurs d'écran de comprendre le contenu de l'image.
Ajouter des images ou son logo
Découvrez comment :
- Ajouter une de vos images ou une image de la banque d’images
- Modifier une image
- Ajouter un lien sur une image et un texte alternatif
Ajouter une de vos images ou une image de la banque d’images
Pour ajouter une image dans votre formulaire, allez dans le panneau latéral à votre droite et cliquez sur l’onglet Contenu. Sous la section Contenus, glissez et déposez un élément Image directement à l’endroit désiré dans votre formulaire.
Pour ajouter une de vos images, sélectionnez votre rangée Image et ouvrez la liste Choisir une image dans ses propriétés, puis choisissez Mes images. Vous pourrez ensuite choisir une image existante ou en téléverser une nouvelle.

Pour utiliser une image de la banque d’images Pixabay, ouvrez la liste Choisir une image dans les propriétés de la rangée et sélectionnez Banque d’images.

Modifier une image
Pour modifier une image, comme la recadrer ou y ajouter du texte, cliquez sur le bouton Retoucher pour accéder à l’éditeur d’images.

Pour modifier les styles de votre image, comme sa taille dans le formulaire ou son alignement, allez dans le panneau Styles de l’image. Vous pourrez y :
- Enlever ou ajouter des marges
- Ajuster sa taille et son alignement
- Modifier l’espacement avant et après
- Ajouter de l’ombrage
- Définir des coins ronds

Ajouter un lien sur une image et un texte alternatif
Pour ajouter un lien ou un texte alternatif pour votre image, allez dans le panneau Propriétés de votre image.

Modifier l’apparence des champs : styles, couleurs et polices
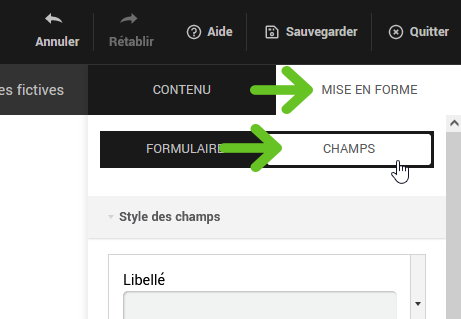
Pour modifier l’apparence des champs, cliquez sur l’onglet Mise en forme, puis sur le sous-onglet Champs.

Vous pourrez y modifier :
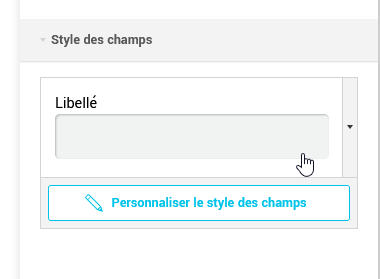
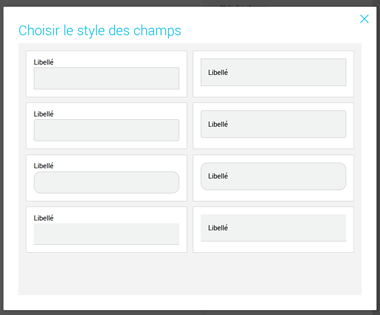
- le style des champs : cliquez sur l’aperçu du champ pour ouvrir la liste des styles disponibles. Cliquez sur le bouton Personnaliser le style des champs pour accéder aux options avancées des styles (comme les réglages de la position du libellé, des coins ronds, de la bordure et de l’ombrage des champs)


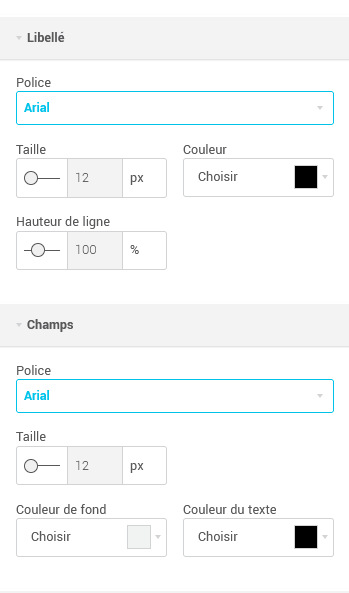
- le style du texte des libellés et champs : police, taille, couleur et hauteur de ligne

- l'espacement avant et après les champs

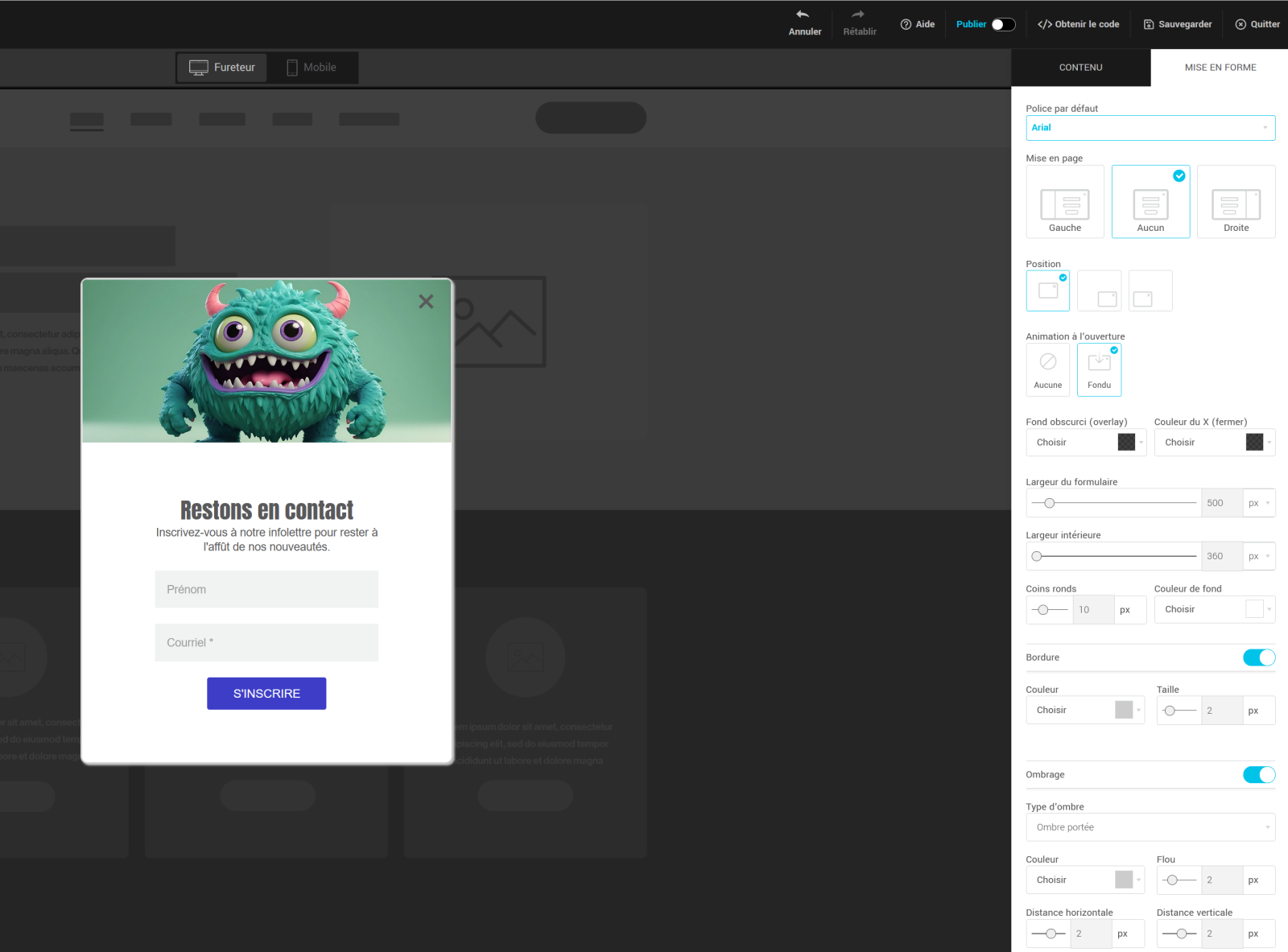
Personnaliser l’apparence de votre formulaire
Pour modifier le style de votre formulaire, cliquez sur l’onglet Mise en forme, puis sur le sous-onglet Formulaire.

Dans cet onglet, vous pourrez :
- définir une police par défaut pour votre formulaire
- modifier sa mise en page (avec ou sans image latérale, image à gauche ou à droite)
- modifier sa position dans la page (centré avec fond obscurci, en bas à droite ou à gauche (sans fond))
- choisir comment vous souhaitez qu'il s'affiche (avec ou sans animation)
- modifier la couleur du fond obscurci derrière votre formulaire (seulement si sa position est centrée)
- modifier la couleur du X pour fermer le pop-up
- changer ses dimensions (la largeur du formulaire représente sa largeur totale incluant l'image latérale, s'il y en a une. La largeur intérieure, elle, est la même que celle des champs de votre formulaire.)
- modifier la rondeur des coins du formulaire (pour des coins carré, modifiez le chiffre pour 0px).
- définir sa couleur de fond
- ajouter et personnaliser sa bordure
- ajouter de l'ombrage autour du formulaire

Voir aussi :
- Créer un formulaire d'abonnement pop-up
- Personnaliser l’affichage de votre formulaire sur votre site (moment où il s'affiche, fréquence d'affichage, positionnement et animation)
- Personnaliser le message de succès de son formulaire
- Publier / dépublier un formulaire pop-up sur son site
- Personnaliser ses courriels de confirmation d'abonnement (double opt-in)
- Ajouter son logo et sa couleur dans les pages et courriels par défaut
- Envoyer automatiquement un courriel de bienvenue suite à l'inscription