Dans cet article :
Où trouver les formulaires HTML
Pour créer un formulaire HTML, rendez-vous dans la section des formulaires d’abonnement.
- Dans la barre latérale de gauche, cliquez sur .
- Dans la page, cliquez sur le bouton Ajouter un formulaire d'abonnement qui se trouve à droite au-dessus du champ de recherche.
- Vous devriez voir trois options. Cliquez sur celle du Code HTML.
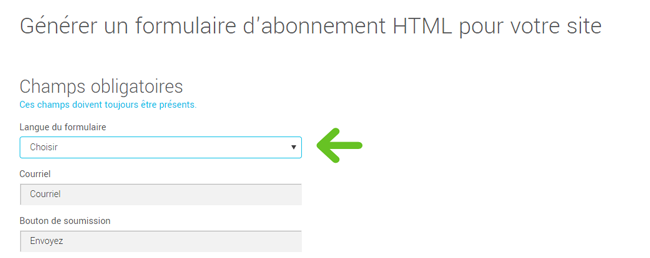
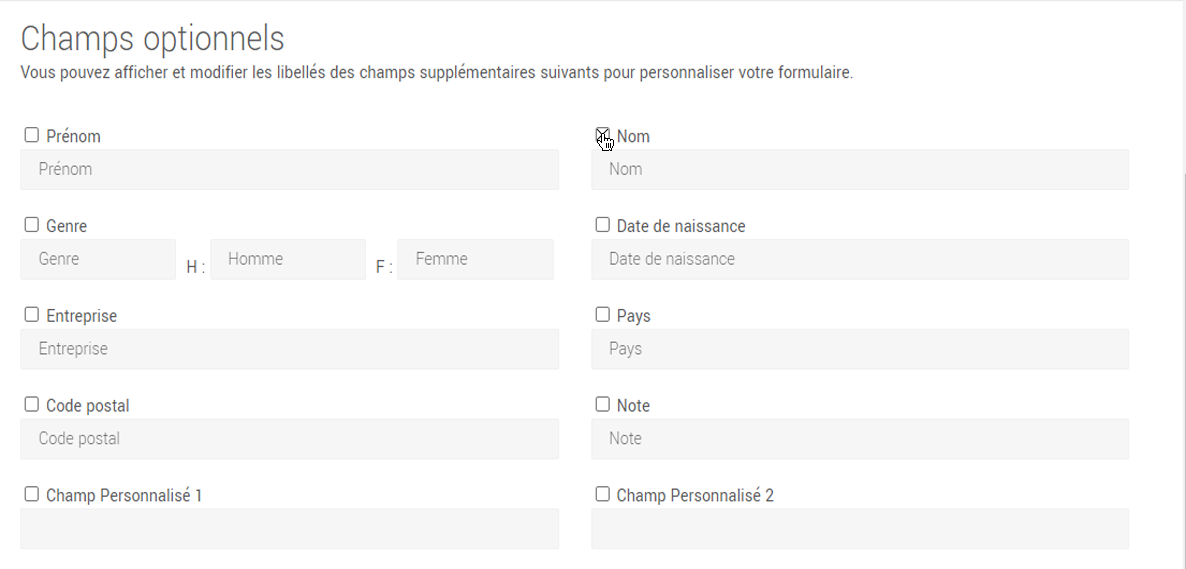
Ajouter des champs
Pour générer votre formulaire, sélectionnez d’abord la langue. Cochez ensuite les champs dont vous avez besoin et ajustez les libellés.

Choisir le ou les groupes
Sélectionnez le ou les groupes cibles auxquels vous désirez que le formulaire ajoute des contacts. Attention de ne pas supprimer ces groupes par la suite !
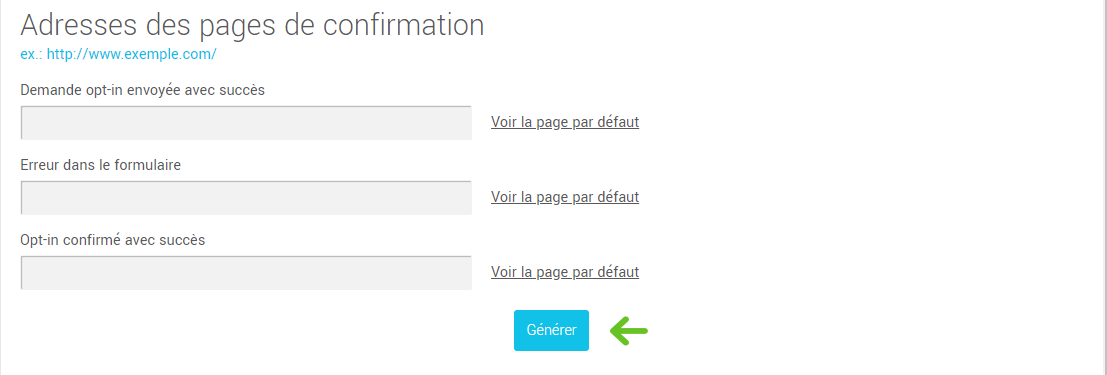
Personnaliser les pages de confirmation
Lorsqu’une personne remplit votre formulaire, elle est ensuite redirigée à une page de confirmation. Vous pouvez, si vous le souhaitez, utiliser vos propres pages de confirmation plutôt que celles par défaut.
Voici les pages disponibles :
- Demande opt-in envoyée avec succès : c’est la page que verra l’usager tout de suite après avoir soumis le formulaire. Cette page l’informe qu’il doit consulter ses courriels pour valider son inscription.
- Opt-in confirmé avec succès : l’usager accèdera à cette page après avoir cliqué sur le lien de validation dans son courriel.
- Erreur dans le formulaire : cette page sera affichée si une erreur de traitement survient.
Pour utiliser des pages personnalisées, préparez d’abord les pages sur votre site. Inspirez-vous des messages de nos pages par défaut. Copiez et collez les urls au bon endroit dans l’outil de génération de formulaire.
Générer et utiliser le code
Cliquez sur le bouton Générer pour obtenir le code de votre formulaire HTML. Ce code doit être inséré dans une page web, entre les balises <body> et </body>.
Si votre page contient déjà une balise <form>, faites attention de ne pas insérer votre formulaire à l’intérieur de celle-ci. Une page peut contenir plusieurs formulaires, mais pas les uns à l’intérieur des autres.


.PNG)