Dans cet article :
Lorsque vous avez terminé votre formulaire, nous vous suggérons fortement de le tester. Il n’est jamais trop tard pour apporter des corrections, même une fois publié, mais c’est plus simple de le faire avant. La chose la plus importante à vérifier est que les contacts qui s’inscrivent arrivent bien dans le groupe désiré.
Comment accéder à votre formulaire pour le tester
S’il s’agit d’un formulaire hébergé :

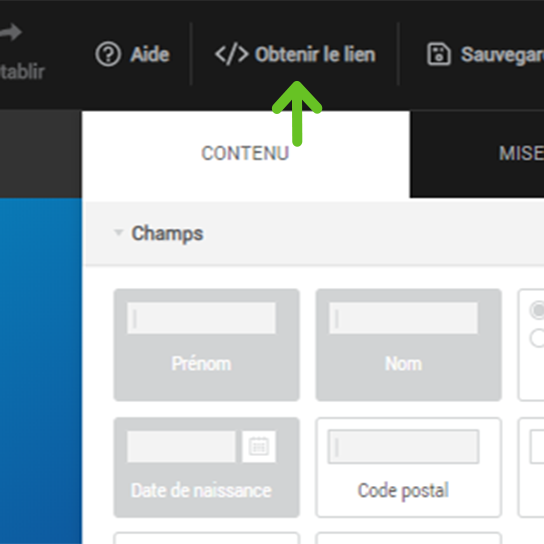
- Cliquez sur le bouton Obtenir le lien dans le menu du haut de l’éditeur de formulaire.
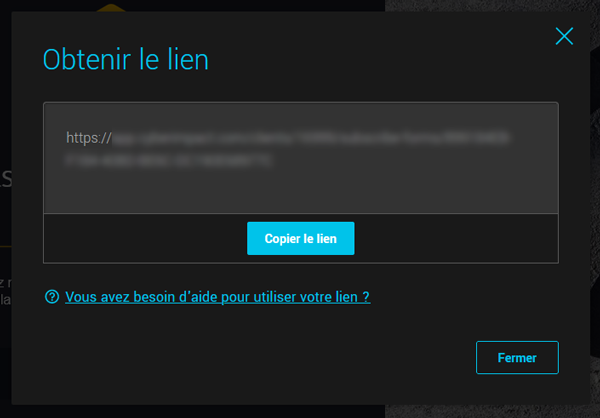
- Copiez le lien à l’aide du bouton.
- Collez votre lien dans la barre d’adresse de votre navigateur et appuyez sur Entrée / Retour.

S’il s’agit d’un formulaire iFrame :

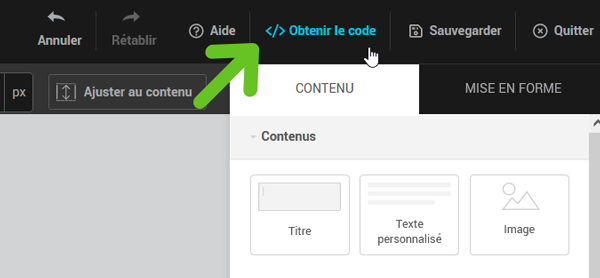
- Cliquez sur le bouton Obtenir le code dans le menu du haut de l’éditeur de formulaire.
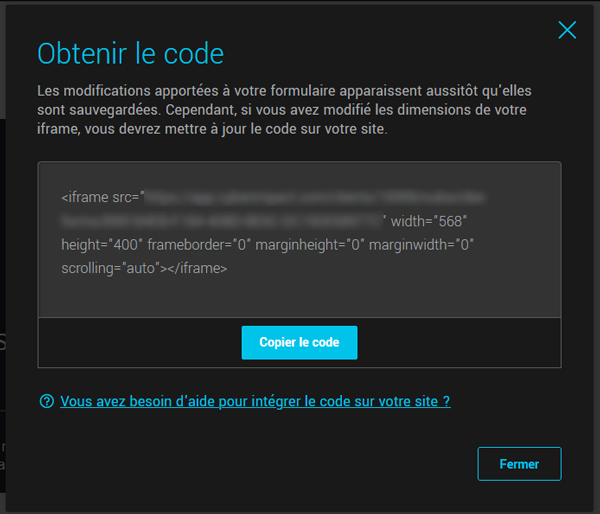
- Copiez le code à l’aide du bouton.
- Insérez le code iFrame sur une page cachée de votre site, si c’est possible.
- Affichez la page sur laquelle se trouve l'iFrame dans votre navigateur pour visualiser votre formulaire.

Si vous n’êtes pas en mesure d’insérer votre code iFrame sur une page de votre site pour le tester, vous pouvez utiliser CodePen pour faire vos tests. C’est un service gratuit qui permet de créer des pages temporaires pour tester du code facilement.
Accédez à https://codepen.io/pen/ pour voir une fenêtre divisée en plusieurs zones. La partie du haut vous permet d’entrer du code html, css et javascript tandis que la partie du bas vous affiche le résultat.
Entrez le code de votre iFrame dans la portion HTML. Le formulaire s'affiche en-dessous, dans l’aperçu. Vous pouvez le remplir directement dans cette zone.
Quoi et comment tester
Tester l’affichage du formulaire
Accédez à votre formulaire. Assurez-vous que tout est dans la bonne langue, notez les corrections à apporter s’il y a lieu. Testez les liens, s’il y en a.
Tester l’abonnement
Il est aussi très important de vérifier si l’abonnement se fait dans le bon groupe. Inscrivez-vous si possible avec une adresse courriel qui ne fait pas déjà partie de vos contacts.
Si votre formulaire est en double opt-in, vous recevrez un courriel de confirmation, dans lequel vous devrez cliquer sur le bouton pour valider votre adresse. C’est à ce moment qu’elle sera ajoutée au(x) groupe(s). Pour un simple opt-in, vous serez inscrit immédiatement.
Note : vous pouvez tester votre formulaire plusieurs fois de suite avec la même adresse, mais pour ce faire, vous devrez confirmer l’abonnement entre chaque tentative d’inscription.
Vous n’avez pas reçu le courriel de confirmation d’abonnement ?
Pensez à vérifier votre courrier indésirable au cas où le courriel s’y trouverait. Vous pouvez aussi tenter de soumettre à nouveau le formulaire au cas où vous auriez fait une petite coquille.
Note : Si vous souhaitez retirer votre adresse de test du système, vous pouvez la supprimer des contacts. Vous pouvez inscrire et supprimer une adresse plusieurs fois. Cliquez ici pour savoir comment supprimer un contact.
