Configuring your landing page theme allows you to personalize its appearance to perfectly match your brand’s identity. With our intuitive editor, you can easily adjust colors, fonts, and other visual elements to create a consistent and engaging experience for your visitors. In this article, we’ll guide you through the steps to configure your page’s theme and show you how to take advantage of the various customization options available.
Setting your page theme
To customize your page theme, follow these steps:
- Open your landing page in edit mode.
.png)
- Click the Theme button located on the right side of the top bar in the page editor.

- Start by choosing a global font for your page. This font will automatically apply to themes and elements that haven’t been individually customized.
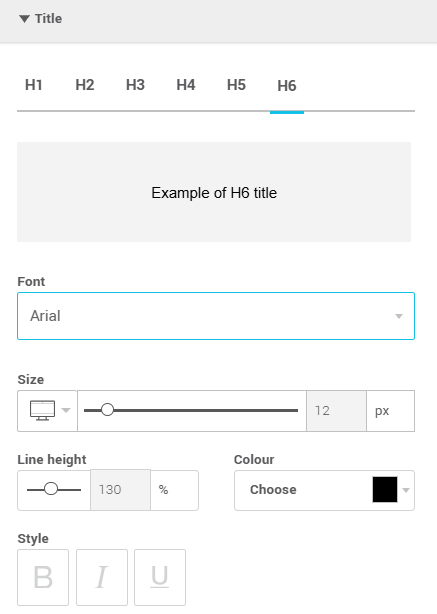
- Under the Title section, click on the heading level you want to customize, then adjust its font, size, line height, color, and style. You can personalize six different heading levels. The preview section will give you an idea of how the changes will look.

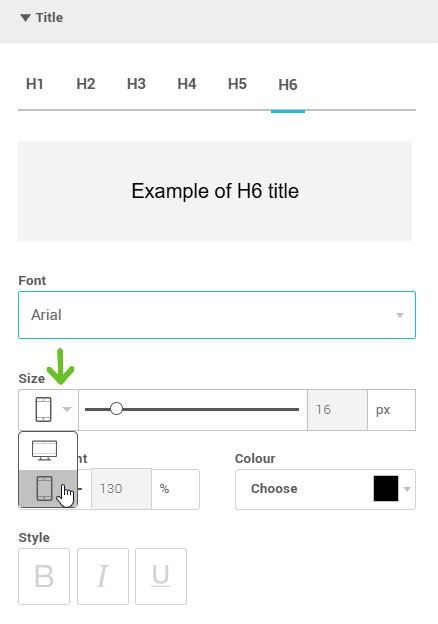
- By default, we’ve set a specific size for each heading level that adapts to the mobile responsive view. However, you can modify it. To do this, open the dropdown menu to the left of the font size slider and select the mobile device option to adjust the mobile font size.

- Repeat the same process for the three available paragraph styles if needed.
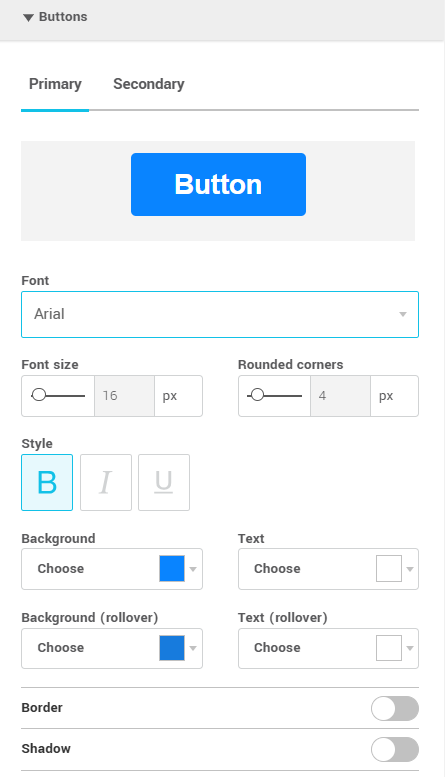
- Finally, customize the styles of your primary and secondary buttons.
You can customize the color, shape, and size of the button. It's also possible to set background, text, and border colors for rollover.

Applying a theme style to a Title, Text, or Button
By default, when you drag and drop a title, text, or button, it will display in the first defined style (i.e., H1 for titles, Paragraph 1 for text, and Primary for buttons).
To change the style, select the element by clicking on it, then in the panel on your right, under the element's Styles section, click on the desired style level.
Customizing the theme from an element
To modify one of the theme’s styles, you don’t need to access the theme settings directly. You can update your theme directly from an element. When you select a title, text, or button and customize any of the styles in its properties, this creates an exception to the theme. If you want to apply these changes to all other elements of the same style on the page (e.g., all H2 titles), simply click the Update the theme button. This button will only appear under the style level selector if you’ve modified at least one element of that style.
This option is also available when you modify the size of a title, or text in the mobile view of the page editor.
Restoring an Element's Theme
- In the Browser version of the page editor: To undo changes made to an element's styles and reapply the original theme styles, simply click on its style level again. This will restore the default settings of the theme.
- In the Mobile version of the page editor: Press the Reset button located to the right of the size slider of your titles or text to return to the theme's default mobile size. The Reset button only appears if you’ve changed the theme's default size.