In this article:
Change the appearance of the page (background)
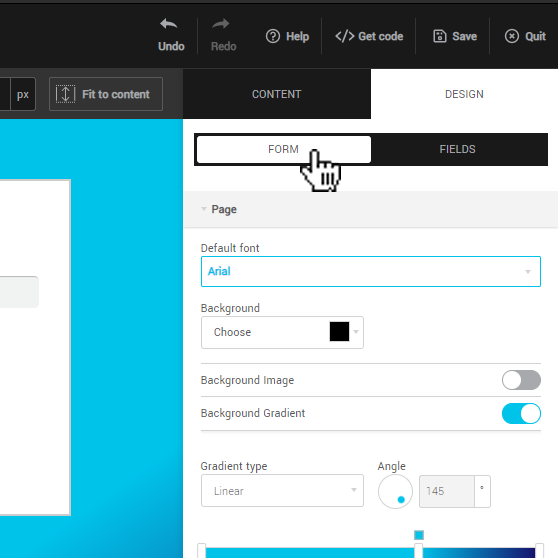
The visual options of the page and the form are found in the Design tab of the sidebar, then in the Form sub-tab.

Note that the background of the page will be displayed in order, if they are all enabled: the background color at the back, followed by the gradient, then the background image at the forefront.
To add a background image, turn on the switch of the same name, then select an image from your images or from the Image library. By default, the image will be stretched to cover the entire page. If you uncheck this option, you can choose the image size, or use the repeated pattern effect.
To add a background gradient, activate the switch of the same name. Linear (horizontal or vertical) and radial (circular) gradients are supported.
To change the gradient colors, click on one of the sliders in the control bar. You can also add a cursor by clicking anywhere on this bar. For each cursor, you can: move it, delete it or modify its color (through the color selector which appears under the bar when a cursor is selected).
Test the different options and have fun with it!
Change the appearance of the form box
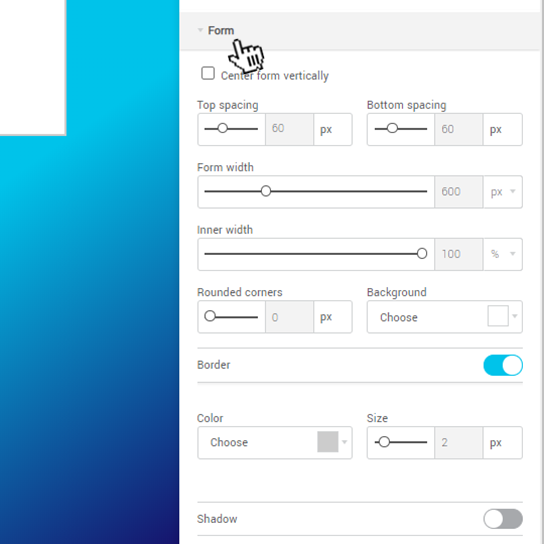
Expand the Form menu to see all the options displayed.

Center form vertically: if you check this option, the form will always appear in the middle of the page, unless the page is not high enough for it to be displayed in full. It’s always best to leave a bit of space at the top and bottom.
Top and bottom space: this is the page space around the form (top and bottom). In some cases (for an iframe, for example), it’s recommended to reduce it to 0.
Form width: this is the maximum width of the form box. You can set it in pixels or in percentages (relative to the window - or to the iframe - where the form is located). If the pixel width of the form is larger than the available space, the width of the box will be at 100% of the available space. There will be no horizontal scroll bar.
Background color: did you know that you can put a transparent background on your form? Be careful that the text remains readable, but it is an effect that can be successful when used in conjunction with certain background options on the page. Learn more>
Border and shadow: activate the switches to test the effects.
Rounded corners: use this slider to adjust the rounding of the corners. A value of 0 will give square corners.
